Ce chapitre traite de la rédaction UX et de la conception de contenu, notamment : La définition de la rédaction UX et de la conception de contenu, Le travail du rédacteur UX/concepteur de contenu, Les meilleures pratiques de rédaction UX par composant, Rédaction d'aide et de support, Recherche utilisateur et guide de style, Voix et ton, Compétences du rédacteur UX, Comment apprendre les compétences requises. En lisant les descriptions de ce chapitre, recherchez des exemples sur votre ordinateur portable ou votre téléphone pour voir les concepts à l'œuvre.
La rédaction UX et la conception de contenu définies
Le travail du rédacteur UX/concepteur de contenu "La rédaction UX ne se limite pas à mettre des mots sur un écran. Vous faites partie d'une équipe qui conçoit un logiciel ou un site web et qui crée une expérience", explique Susan Passmore, rédactrice UX senior. Le rédacteur UX ou le concepteur de contenu crée la voix d'un logiciel ou d'un site web qui guide l'utilisateur tout au long de son parcours. Dans la plupart des cas, le rédacteur UX est principalement responsable des micro-copies, telles que le texte des liens, les étiquettes des boutons, la direction, les messages d'erreur, l'aide contextuelle, les conseils sur les outils, le texte alt des images et tous les autres éléments qui aident l'utilisateur à avoir une expérience réussie et positive d'un produit interactif. Contrairement aux médias linéaires, les produits interactifs, tels que ceux énumérés ci-dessus, sont en réalité des interactions ou des conversations bidirectionnelles entre le produit et l'utilisateur.
L'utilisateur effectue une action, par exemple en sélectionnant un lien ou un bouton, et le produit répond souvent par un texte d'accompagnement expliquant les étapes suivantes du processus ou fournissant les informations demandées par l'utilisateur. Si l'utilisateur commet une erreur, l'application lui répond par un message d'erreur utile.
Dans le meilleur des cas, le travail du rédacteur s'apparente à celui d'un ami qui aide l'utilisateur à suivre un processus en lui fournissant des instructions claires et un retour d'information. Le rédacteur UX ou le concepteur de contenu rédige généralement un texte destiné à être lu, mais dans certains appareils, en particulier les appareils mobiles, le rédacteur crée un son qui sera lu à haute voix par l'appareil. Nous nous concentrerons sur la conversation textuelle parce qu'elle est la plus courante. La création de cette conversation fait du rédacteur un "collaborateur des utilisateurs, qui les aide tout au long du processus", selon Justine Hyland, conceptrice de contenu. Cette collaboration avec l'utilisateur exige des rédacteurs UX et des concepteurs de contenu qu'ils adoptent un style conversationnel plus détendu dans leur rédaction. Dans de nombreux produits, ce style est dicté par le guide de style, qui sera abordé plus loin dans ce chapitre. Le membre de l'équipe qui effectue ce type de rédaction est généralement appelé rédacteur UX, mais les étiquettes continuent d'évoluer et de nombreuses grandes entreprises, telles que Meta, IBM et Shopify, commencent à utiliser le terme de concepteur de contenu.
Ce changement de titre indique que le spécialiste du contenu d'un produit interactif ne se contente pas de rédiger du texte, mais qu'il collabore également à la manière dont le contenu sera présenté dans le produit. Par souci de simplicité, nous utiliserons dans ce chapitre le terme "rédacteur UX" pour désigner cette fonction. Sachez toutefois que dans certains pays, concepteur de contenu est synonyme de rédacteur UX, tandis que dans d'autres entreprises, le titre de concepteur de contenu indique des responsabilités plus étendues en termes de conception. Rachael Hyland, conceptrice de contenu, explique que dans les postes qu'elle a occupés avec le titre de rédacteur UX, le concepteur de produits s'occupait de toute la conception, et qu'elle se contentait de compléter le texte dans les modèles que le concepteur de produits avait créés. Dans son rôle actuel de conceptrice de contenu, elle collabore à part égale avec le concepteur de produit en ce qui concerne la présentation du contenu. En fin de compte, le travail que vous ferez dépend de l'entreprise, de la taille de l'équipe produit et des habitudes de travail de chacun des membres de l'équipe.
Dans l'idéal, en tant que rédacteur UX ou concepteur de contenu, vous ferez partie d'une collaboration productive.
Le travail du rédacteur UX peut aussi parfois se fondre dans d'autres rôles de rédaction, tels que :
- Rédacteur : responsable de grands blocs de contenu ou même de textes marketing
- Rédacteur technique ou rédacteur d'assistance à l'utilisateur : création de documentation d'aide et de manuels
- Stratège de contenu : responsable de l'approche globale du contenu dans tous les médias et appareils.
Il est donc important d'être flexible et de disposer d'une variété de compétences rédactionnelles. Les compétences rédactionnelles UX abordées ici constituent une base solide pour d'autres types de rédaction interactive.
Nombre d'entre eux sont abordés plus loin dans ce livre. Même si les rôles de rédacteur UX et de rédacteur technique sont distincts, il existe une coordination étroite entre les deux rôles car l'expérience du contenu pour l'utilisateur doit être la même. Par conséquent, les deux rôles suivent généralement une terminologie produit, un usage des mots, une voix et un ton similaires, ainsi que d'autres conseils en matière de style d'écriture.
Valeur du rédacteur UX
Les rédacteurs UX et les concepteurs de contenu sont très demandés. Une recherche rapide sur LinkedIn pour ces titres d'emploi permet de trouver des milliers de postes ouverts. Les propriétaires de logiciels, de sites web et d'autres produits se rendent compte qu'une microcopie efficace, telle que les étiquettes, les instructions, les messages d'erreur, etc. est essentielle pour que les utilisateurs aient une expérience positive avec leur produit.
En plus d'aider les utilisateurs à utiliser un produit avec succès, le contenu du produit contribue également à créer la personnalité du produit, comme un site bancaire sérieux et bien informé, ou un logiciel d'apprentissage amusant et vivant pour les enfants. Meilleures pratiques de rédaction UX par composants
Comme le souligne Laura Wixted, rédactrice UX principale, le rédacteur UX doit garder à l'esprit que l'utilisateur est souvent orienté vers une tâche. Il utilise votre produit pour atteindre un objectif, qu'il s'agisse de vérifier le solde de son compte bancaire ou de commander des courses.
L'objectif de votre rédaction est d'aider l'utilisateur à réussir. Pour aider l'utilisateur à réussir, la discipline de rédaction UX a identifié les meilleures pratiques pour les composants clés utilisés dans votre produit. Ces principes peuvent varier quelque peu d'un produit à l'autre et seront décrits en détail dans le guide de style de votre produit. Les composants courants de l'interface logicielle sont décrits ci-dessous, ainsi que les meilleures pratiques de rédaction UX pour chacun d'entre eux. N'oubliez pas qu'il existe bien d'autres composants et principes que ceux énumérés ci-dessous.
L'objectif est de présenter les concepts clés de la rédaction UX et la manière dont ils sont appliqués. Principes clés de la rédaction UX
- Concision Assurez-vous que chaque mot et chaque signe de ponctuation ajoutent au sens. Supprimez les mots de remplissage, tels que "que", et les signes de ponctuation, tels que les points dans les listes, qui n'ajoutent rien au sens. Comme nous l'avons indiqué précédemment, l'espace est limité, en particulier dans les applications mobiles, et les utilisateurs sont orientés vers les tâches à accomplir. Ils veulent atteindre rapidement leurs objectifs, et non lire des pages de votre texte, quelle que soit la beauté de votre écriture.
- Clarté Il est important d'écrire de manière concise, mais la clarté est encore plus importante. Si les utilisateurs ne comprennent pas vos étiquettes de boutons en un seul mot, vous devrez peut-être ajouter du texte supplémentaire pour que votre étiquette ait un sens. Comme l'a dit Laura Wixted, rédactrice UX principale, "Commencez par la concision, mais privilégiez la clarté".
- Phrase majuscule Rédigez les étiquettes à plusieurs mots dans une phrase majuscule. Par exemple, "Partagé avec moi" et non "Partagé avec moi" ou "PARTAGÉ AVEC MOI". Les titres et les majuscules sont difficiles à lire.
- Voix active La voix active met l'accent sur l'auteur et l'action. Elle est claire et énergique, par exemple : "Sélectionnez l'icône du panier pour acheter". La voix passive se concentre sur l'objet de l'action. Elle a tendance à être plus longue et plus difficile à comprendre, par exemple : "L'icône du panier doit être sélectionnée lorsque l'on est prêt à acheter". La principale exception à la voix passive concerne les messages d'erreur, afin que l'utilisateur ne soit pas blâmé. Par exemple, "Le formulaire comporte des erreurs" est moins réprimandant que "Vous avez saisi des erreurs dans le formulaire".
Application des principes de rédaction UX aux composants logiciels
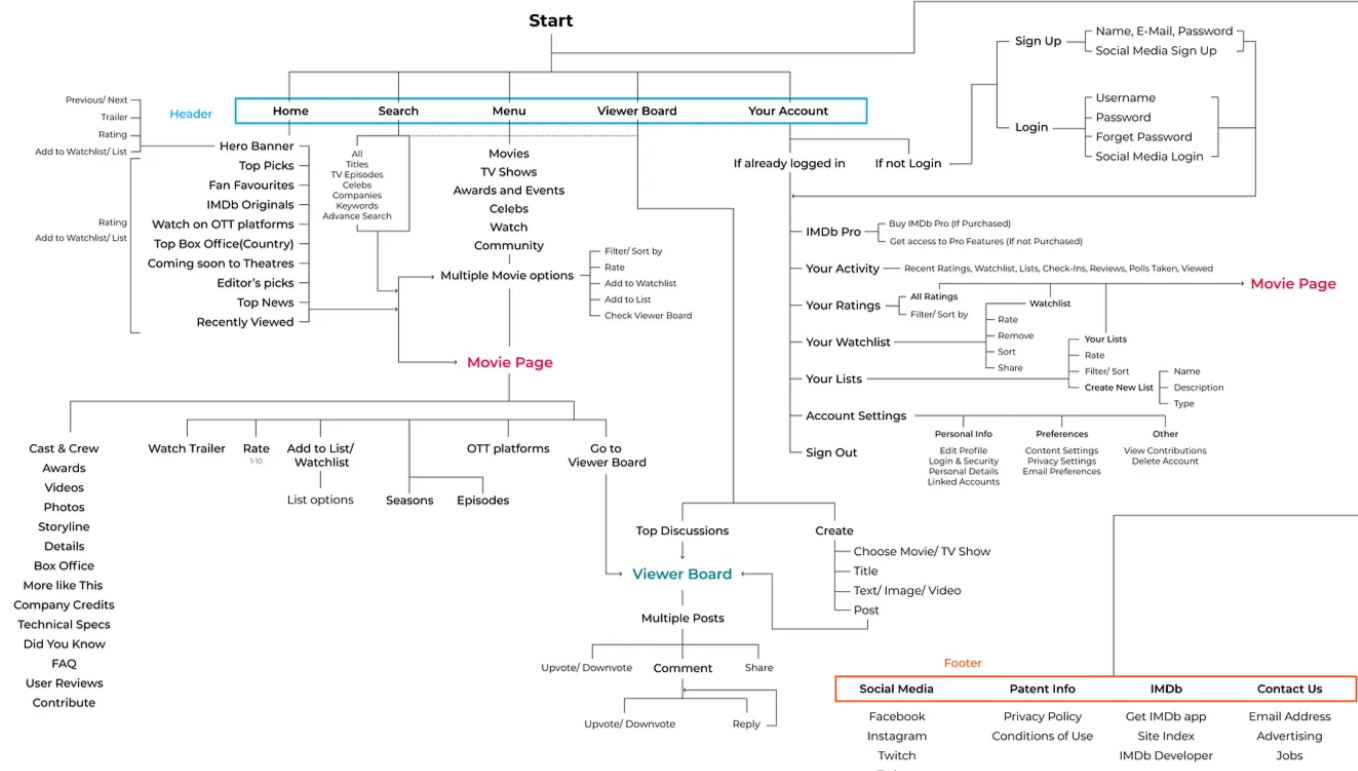
L'écran d'un logiciel ou d'un site web comporte de nombreux composants. Le guide de style d'un produit contiendra un modèle pour chaque composant, décrivant exactement comment chacun doit être utilisé. Certains des composants les plus importants sont énumérés ci-dessous, mais n'oubliez pas qu'il ne s'agit pas d'une liste exhaustive de tous les composants possibles. Les principes décrits ci-dessus doivent être appliqués à la rédaction de chacun de ces éléments. Les rédacteurs interrogés ont également ajouté quelques conseils de rédaction supplémentaires spécifiques aux composants. (Voir la figure 6-2 pour visualiser les composants.)
Titre de la page
Les titres des pages sont essentiels pour permettre aux utilisateurs de déterminer s'ils se trouvent au bon endroit. Les titres de page apparaissent également dans les résultats de recherche. Il est donc important d'être concis et significatif dans vos titres, par exemple "Créer un profil" m'indique exactement ce que je peux voir à l'écran. En commençant le titre par l'action principale, "Créer", l'utilisateur peut rapidement comprendre l'objectif de la page. L'élimination du mot "a" (Créer un profil) ajoute à la concision sans nuire à la clarté.
Titres
Un écran divisé en sections avec des titres clairs est beaucoup plus facile à parcourir qu'un grand mur de texte ou de champs. Par exemple, une page de création de profil peut comporter plusieurs sous-titres, tels que "Informations personnelles", "Adresse" et "Mode de paiement". Si les sous-titres comportent plusieurs mots, veillez à placer le plus important en premier, par exemple "Paiement". Il est plus facile à comprendre que "Mode de paiement".
Appels à l'action (CTA)
Les appels à l'action ou CTA indiquent la prochaine action que l'utilisateur peut effectuer sur l'écran ; il peut s'agir de liens, de boutons, d'icônes, etc. Les libellés des CTA doivent commencer par un verbe et être très précis quant à l'action du bouton, "Créer un nouveau profil" est préférable à "Créer". N'écrivez jamais "Cliquez ici" en tant que lien textuel en ligne. Indiquez plutôt où ce lien vous mènera ou l'information qu'il fournira, par exemple "Formats de photos acceptés". Limitez le nombre de CTA sur un même écran, sinon l'utilisateur risque de ne pas savoir ce qu'il doit faire s'il a trop de choix. S'il y a plusieurs CTA, les titres mentionnés ci-dessus peuvent aider à les regrouper dans les sections appropriées de l'écran.
Messages d'erreur
Tout le monde commet des erreurs, par exemple en remplissant un formulaire de profil où vous pouvez saisir un format de date erroné ou oublier de remplir un champ. Le message d'erreur qui en résulte doit être clair, convivial, précis et donner des instructions sur la manière de corriger l'erreur. Veillez à ne pas blâmer l'utilisateur et soyez positif : "Utilisez quatre chiffres pour l'année" et non "Vous avez saisi le mauvais format de date". Idéalement, le message d'erreur est affiché au point d'erreur, par exemple à côté du champ où l'erreur s'est produite, et non dans une liste au bas de la page.
Étiquettes des champs
Les champs sont des composants de saisie qui permettent à l'utilisateur d'entrer des données. Il s'agit par exemple de zones de texte, de listes déroulantes, etc. Chaque champ de saisie doit être doté d'une étiquette efficace afin que l'utilisateur sache clairement quelles sont les données demandées dans le champ. Les libellés de ces champs doivent être concis, faciles à scanner et rapidement compréhensibles. Elles doivent être rédigées de manière à limiter la charge cognitive des utilisateurs. Il ne doit pas y avoir de perplexité quant à l'intitulé d'un champ. La cohérence est également très importante au sein d'un produit. Le libellé d'un même moment de saisie doit être cohérent dans l'ensemble du produit.
Noms de menu et liens
Le menu de votre produit et les autres liens permettent à l'utilisateur de se déplacer sur votre site et de découvrir ce que vous avez à offrir. Veillez à ce que les noms de vos menus soient familiers à vos utilisateurs et descriptifs. Si vous avez de longs menus ou beaucoup de navigation, divisez-les en catégories significatives. Par exemple, sur un site d'équipement de sports de plein air, n'utilisez pas de catégories de menu générales telles que "Ad- venture" ou "Water". Ces noms sont trop vagues. Soyez plutôt plus précis, par exemple "Randonnée" et "Vélo".
Les étiquettes spécifiques permettent aux utilisateurs de savoir quel contenu ils trouveront en suivant ces liens. Pour que les utilisateurs puissent naviguer facilement dans votre produit, veillez à ce que le titre de la page de votre élément de menu corresponde à l'intitulé du menu. Par exemple, un élément de menu intitulé "Randonnée" doit mener à un écran intitulé "Randonnée" et non "Bottes et bâtons de trekking". En ce qui concerne les liens à l'intérieur d'un texte, suivez le même principe que précédemment, à savoir que le contenu important doit être placé en premier, et non au milieu de la phrase. "La variété des activités athlétiques proposées est l'une de nos meilleures caractéristiques. Et non pas "L'une de nos meilleures caractéristiques est notre athlétisme, qui offre une grande variété".
Messages de réussite, de confirmation et d'avertissement (modales et toasts)
Les messages de confirmation, d'avertissement et de réussite sont des types de notifications destinées aux utilisateurs. Ces notifications apparaissent généralement dans une fenêtre modale dont la taille et la position à l'écran varient en fonction de l'importance du message. Les messages les plus urgents apparaissent généralement dans de grandes fenêtres modales au milieu de l'écran, tandis qu'une simple confirmation peut être affichée dans une petite bannière appelée toast près du bas de l'écran.
Une partie importante de la rédaction d'une notification consiste à indiquer clairement la réponse que vous attendez de l'utilisateur, le cas échéant. Le message de réussite est le plus simple. Il indique simplement à l'utilisateur que son action a été couronnée de succès, par exemple "Profil sauvegardé". Il est important de ne pas abuser des messages de réussite, qui peuvent perturber l'utilisateur.
En termes de demandes d'interaction de notification, l'étape suivante du message de réussite est le message de confirmation. Il se produit lorsque l'utilisateur a effectué une action sérieuse qui doit être confirmée. Par exemple, "Votre méthode de paiement a été supprimée".
Les messages de confirmation exigent des actions de la part des utilisateurs, comme un lien "Annuler" ou un moyen de rejeter la notification pour confirmer l'action. S'il n'est pas évident de résoudre l'erreur, il faut l'indiquer dans le message. Les messages d'avertissement sont généralement plus importants et peuvent indiquer que vous êtes sur le point de dépasser une limite de caractères ou que votre batterie va bientôt s'épuiser. Souvent, les messages d'avertissement sont plus grands que les messages de confirmation et de réussite et se trouvent à un endroit plus évident de l'écran. Les messages d'avertissement doivent être clairs, sans être alarmants, et doivent donner aux utilisateurs un moyen de résoudre le problème imminent.
États vides
Les états vides se produisent dans un produit lorsqu'il n'y a pas d'action évidente à entreprendre ou de contenu à afficher, de sorte que l'écran est essentiellement vide.
Les exemples les plus courants sont un écran introuvable, un écran d'attente jusqu'à ce qu'un processus se termine, ou le premier démarrage d'une application, comme un nouveau compte de média social sans aucun de vos contenus ou connexions. Un message d'état vide bien rédigé ressemble souvent à un message d'erreur et fournit une communication positive et claire, indique à l'utilisateur ce qui se passe, pourquoi cela se passe et ce qu'il faut faire pour remplir l'écran. Selon le produit, l'état vide peut être attrayant d'une manière ou d'une autre, par exemple en faisant appel à l'humour, et ne pas se résumer à une page blanche ennuyeuse (voir figure 6-3).
Rédaction d'aide et de support Bien que la rédaction de micro-copies pour divers composants, comme nous l'avons vu plus haut, soit le travail principal du rédacteur UX, celui-ci peut parfois être invité à participer à la création du contenu d'aide et de support pour le produit.
Aide intégrée
La rédaction du contenu d'aide et d'assistance a toujours été du ressort du rédacteur technique. Ce rédacteur créait autrefois les manuels imprimés et le contenu des centres d'aide en ligne, plus courants aujourd'hui. La dernière tendance en matière de rédaction d'aide consiste à intégrer un petit bout de contenu d'aide dans l'interface utilisateur au moment où le besoin s'en fait sentir - une aide juste à temps. Ce type de rédaction doit être concis et orienté vers l'action. Il relève souvent de la responsabilité du rédacteur UX car il est étroitement lié à la conception d'écrans spécifiques. Ce contenu d'aide nécessite souvent un clic ou un survol pour être accessible.
Ce contenu d'aide nécessite souvent un clic ou un survol pour y accéder. Il s'agit généralement de texte, mais de petites images ou de courtes vidéos sont également utilisées.
Rédaction conversationnelle
Une autre approche pour fournir du contenu d'aide est la conversation utilisant des interactions audio ou plus communément basées sur des messages. Les chatbots en sont un exemple courant. Ils offrent une interface similaire à une application de messagerie et utilisent l'IA (Intelligence Artificielle) pour fournir des informations à l'utilisateur dans un style conversationnel, comme si l'utilisateur utilisait une application de messagerie. Ces outils répondent généralement aux questions de l'utilisateur, mais grâce à l'IA, ils peuvent également identifier des modèles d'interaction avec l'utilisateur qui indiquent un problème. Une fois le schéma reconnu, le chatbot propose spontanément des conseils pour entamer une conversation ou aider l'utilisateur à terminer la tâche en cours.
Ces chatbots connaissent un succès mitigé. En répondant aux questions des utilisateurs, les chatbots ont une quantité limitée de contenu qu'ils peuvent fournir. À moins que l'utilisateur n'ait besoin de quelque chose d'assez simple, il est facile de se retrouver dans une impasse. Les outils d'IA qui offrent spontanément de l'aide présentent également des problèmes. Le plus courant est que l'utilisateur se sente dérangé par ces offres d'aide non sollicitées. C'est ce qui s'est passé avec le tristement célèbre Clippy que Microsoft Office a lancé il y a quelques années.
Si vous ne connaissez pas Clippy, il s'agissait d'un trombone animé qui apparaissait à l'écran et offrait constamment son aide. "On dirait que vous écrivez une lettre. Voulez-vous de l'aide pour la mise en forme ?" Malgré leurs problèmes, ces outils de type conversationnel sont probablement là pour rester et exigeront du rédacteur UX qu'il ait une certaine compréhension de la rédaction conversationnelle. Le copywriting conversationnel consiste à écrire comme si vous discutiez avec un ami. Cela inclut l'utilisation de contractions, d'un langage simple et l'évitement de la troisième personne, tout en gardant à l'esprit les lignes directrices du style de votre marque.
Recherche sur l'utilisateur et guide de style
Connaître l'utilisateur et créer un guide de style sont deux façons de créer et de présenter une personnalité cohérente et attrayante pour votre produit.
Connaître l'utilisateur
Quel que soit le type d'écrit créé par le rédacteur UX, il doit répondre aux besoins des utilisateurs cibles et créer une conversation de soutien qui les aide à avoir une expérience réussie avec le produit. La plupart des entreprises établies ont déjà effectué des recherches considérables sur leurs utilisateurs. Ces informations sont souvent distillées dans des personas/profils d'utilisateurs, des récits d'utilisateurs et des diagrammes de processus/parcours. Certains utilisateurs importants peuvent ne pas être des clients, mais plutôt des utilisateurs internes, tels que les personnes chargées de l'assistance à la clientèle qui utilisent votre contenu pour répondre aux questions des utilisateurs.
Personas et profils d'utilisateurs
Les personas identifient les caractéristiques des utilisateurs, telles que les besoins d'information, le niveau de sophistication technologique, les niveaux d'éducation, l'âge, les douleurs courantes, les logiciels utilisés, etc. Les personas peuvent faire partie du guide de style de l'entreprise. Les personas peuvent faire partie du guide de style de l'entreprise. Une version plus légère d'un persona est appelée profil d'utilisateur, qui se concentre uniquement sur les principales caractéristiques d'utilisation, sans la narration qui accompagne souvent un persona.
Répondre aux profils d'utilisateurs ou aux personas de votre produit permet d'affiner votre style d'écriture pour ce produit. Un persona aide à faire de l'utilisateur une personne réelle et permet d'adopter un style d'écriture conversationnel adapté, tout comme on parle différemment à un collègue qu'à un enfant. Comme nous l'avons indiqué précédemment, l'écriture pour les médias interactifs doit généralement être succincte et aller droit au but, mais il arrive que le style inverse soit nécessaire.
Justine Hyland, conceptrice de contenu, a travaillé un jour pour une entreprise qui créait un produit très technique et dont le principal public était constitué d'ingénieurs et de développeurs. Ces clients étaient satisfaits des longues explications avec autant de détails qu'elle pouvait en fournir. À l'autre extrémité du spectre des utilisateurs, on pourrait trouver un site web de supermarché qui s'adresse à un large public de tous les âges.
Dans ce cas, le texte doit être simple, clair et facile à comprendre, avec un niveau de lecture recommandé de 6e année (le niveau de lecture moyen aux États-Unis est de 8e année). Si vous travaillez sur un produit avec des clients dont l'anglais est la deuxième langue, vous devez également garder cela à l'esprit et éviter les contenus qui s'appuient sur un contexte culturel (voir Localisation plus loin dans ce chapitre). (Voir Localisation plus loin dans ce chapitre.)
Comme indiqué ci-dessus, la plupart des entreprises auront déjà effectué des recherches importantes sur leurs utilisateurs, mais si ce n'est pas le cas, le rédacteur UX devra s'associer à un chercheur UX pour effectuer lui-même certaines de ces recherches. Il s'agit notamment de recherches avant la rédaction, telles que des entretiens avec les utilisateurs, et de tester votre texte dans le cadre de tests d'utilisabilité. Lors des tests de convivialité, les problèmes de contenu sont identifiés lorsque l'on demande à l'utilisateur d'accomplir ses tâches avec votre produit.
Histoires d'utilisateurs
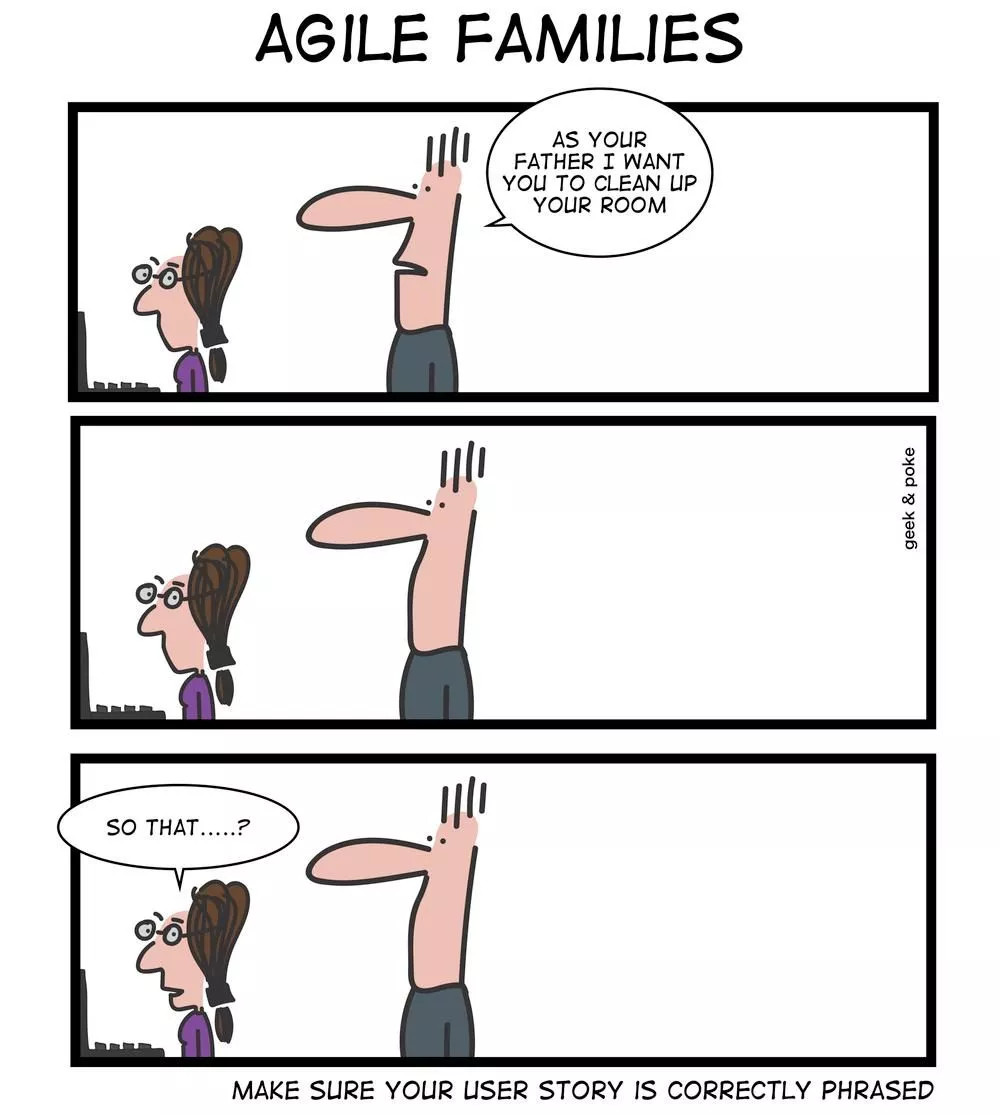
Dans sa forme la plus simple, une histoire d'utilisateur est une tâche commune que l'utilisateur veut accomplir avec votre produit. L'histoire d'utilisateur s'appuie sur le travail effectué sur les personas et les profils d'utilisateur et suit ce format standard.
En tant que < type d'utilisateur >, je veux < un certain objectif > pour que < une certaine raison >.
Par exemple, dans le cadre d'un programme éducatif, les histoires d'utilisateurs pourraient être les suivantes : En tant que professeur, je veux envoyer des courriels aux étudiants directement à partir de mon carnet de notes en ligne, afin de pouvoir les alerter rapidement en cas de problème avec leur note.
En tant qu'étudiant, je souhaite obtenir une moyenne de mes notes actuelles dans le carnet de notes en ligne, afin de pouvoir évaluer ma réussite dans le cours. Les récits d'utilisateurs aident les rédacteurs et les concepteurs à s'assurer que les utilisateurs peuvent accomplir avec succès leurs tâches clés.
Les flux de processus et les cartes de parcours
Les flux de processus relient essentiellement une série d'histoires d'utilisateurs montrant comment l'utilisateur accomplit un processus complet. Une carte de parcours va plus loin en évaluant les émotions, les besoins et les attentes des utilisateurs à chaque étape du parcours. La feuille de route aide le rédacteur à décider du ton à utiliser à chaque étape du parcours du client. Par exemple, si l'utilisateur achève avec succès un long processus, le ton de la rédaction peut être festif. À l'inverse, si le système a commis une erreur, le ton pourrait être celui de l'excuse. Les nuances de ton dépendent de l'utilisateur et de la voix du produit. La voix et le ton seront abordés plus en détail dans la suite de ce chapitre.
Guide de style
Selon Laura Wixted, rédactrice UX principale, "les rédacteurs UX écrivent des textes courts, c'est-à-dire qu'ils s'intéressent à de petits écrans et à des durées d'attention très courtes. Pour cette raison, les directives de rédaction UX sont uniques et prennent en compte la facilité d'utilisation avant tout". Les recherches sur les utilisateurs du produit constituent la base de ces lignes directrices.
Susan Passmore, rédactrice UX senior, explique que le guide de style "comprend les bases de l'écriture UX, les lignes directrices du contenu pour les composants, les règles spécifiques à votre organisation (telles que les abréviations préférées), ainsi que la voix et le ton de la marque".
Le guide de style peut être une référence autonome ou faire partie d'un site de système de conception. Si le guide fait partie d'un système de conception, il couvrira tous les aspects du produit et pas seulement le texte, car il est important de comprendre la relation entre le style visuel et le style textuel pour obtenir une présentation globale cohérente et efficace.
Par exemple, un produit dont le message est sérieux, mais dont la conception utilise des roses et des bleus pastel comme dans un magasin de bonbons, serait un échec. Le guide de style est particulièrement important pour une entreprise de produits qui tente de communiquer la personnalité d'un produit externe de manière cohérente. Le guide de style favorise également la cohérence entre les produits d'une entreprise.
Par exemple, l'utilisateur sera moins dérouté si tous les produits utilisent le même nom pour le même élément, et la cohérence des données, telles que les formats de date, est essentielle. Une liste de mots fait partie de la plupart des guides de style. Certains logiciels, comme Acrolinx, permettent d'intégrer votre guide de style dans vos outils de rédaction/conception. Vous pouvez ainsi accéder aux directives à partir de votre principal outil de création sans avoir à vous référer à un autre document.
Dans les grandes entreprises ou pour les produits plus complexes, il peut y avoir plusieurs guides de style pour différents types de rédaction, tels que la rédaction marketing, la rédaction technique et la rédaction UX.
Un guide de style bien conçu régit de nombreuses caractéristiques de l'écriture, notamment
- Les normes d'écriture : par exemple, la simplicité, le niveau de lecture, la ponctuation, etc.
- Structure et présentations : par exemple, éviter les longs blocs de texte, commencer par un point principal.
- Quand utiliser et comment rédiger les éléments, par exemple les messages d'erreur, les conseils sur les outils, les étiquettes de liens.
Voix et ton.
L'utilisation de la langue, par exemple, quand utiliser le langage de courtoisie, s'il vous plaît, merci, désolé. De nombreuses entreprises ou systèmes de conception mettent leurs guides de style à la disposition du public. Shopify, Adobe Spectrum et Google Material Design en sont des exemples. Si vous n'avez pas de guide de style, l'examen des guides de style existants vous fournira quelques principes de base comme point de départ.
Voix
La plupart des normes d'un guide de style sont des instructions concrètes et faciles à comprendre (par exemple, être succinct, ne pas utiliser la voix passive ou la deuxième personne). La voix et le ton sont peut-être un peu plus difficiles à saisir, car ils définissent l'expérience subjective souhaitée ou la personnalité de votre produit. Voix La voix d'un produit est cohérente d'un bout à l'autre du produit, tout comme votre propre comportement et votre façon de communiquer sont cohérents avec votre personnalité.
Par exemple, la voix d'un site web bancaire peut être : sérieuse et bien informée. Ces principes de base ne changent jamais vraiment. Une voix bien définie garantit à l'utilisateur une expérience cohérente et l'aide à établir une relation avec votre produit. Bien que la voix soit cohérente dans les écrits d'une entreprise, elle peut varier considérablement d'une entreprise à l'autre. L'application de vente de billets Today's Tix utilise un langage coloré et amusant : "Laissez le spectacle vous entourer". GoodRx utilise un langage simple et direct parce qu'il s'agit d'un sujet sérieux, les médicaments sur ordonnance. GoodRx "vous aidera à payer vos ordonnances moins cher que le prix de vente au comptant".
Ton
Le ton de la communication change, il dépend de ce que vit l'utilisateur. Tout comme dans la vie réelle, votre ton sera très différent si vous avez gagné à la loterie ou si quelqu'un vous a volé votre voiture. Dans le cas de l'exemple du site web de la banque, le ton sera différent si les utilisateurs viennent de bénéficier d'une offre spéciale ou s'ils ont fait un chèque sans provision. Le premier exemple doit être festif et le second sérieux, voire ferme si le client est un récidiviste. Les variations de ton doivent bien sûr rester dans les limites des paramètres de la voix définie pour le produit. Votre message de réussite sur un site bancaire sera plus sobre que sur un site vendant des jouets.
Compétences du rédacteur UX
Un rédacteur UX ou un concepteur de contenu doit posséder un large éventail de compétences pour réussir.
Rédiger de manière claire et concise
Une compétence clé est la capacité à rédiger de manière claire et concise dans les styles requis. La clarté est bien plus importante que la brièveté. Laura Wixted, rédactrice UX principale, a déclaré : "Une erreur fréquente pour les rédacteurs UX débutants est de privilégier la concision au détriment de la clarté." Un minimum de mots est un objectif louable, mais l'essentiel est que l'utilisateur comprenne votre étiquette ou votre message.
Design Thinking
Outre ses compétences rédactionnelles, le rédacteur doit être capable de définir des solutions efficaces. L'approche logicielle la plus courante pour résoudre les problèmes s'appelle "Design Thinking". Il s'agit d'une approche de résolution de problèmes en plusieurs étapes qui commence par une compréhension approfondie de l'utilisateur. Parmi de nombreuses autres utilisations, c'est aussi un moyen efficace de trouver le meilleur contenu pour les produits numériques, par exemple les logiciels, les sites web, etc.
La d.school de l'université de Stanford définit un modèle populaire de Design Thinking :
- Empathie avec vos utilisateurs : recherche utilisateur pour comprendre clairement les besoins de l'utilisateur.
- Définir les besoins des utilisateurs : le problème, les objectifs, les contraintes.
- Brainstorming : idées de solutions possibles, remise en question des hypothèses.
- Prototype : créer des versions de la solution, par exemple des croquis sur papier, un logiciel simple, etc.
- Testez les solutions : mettez votre solution en présence d'utilisateurs.
Répétez l'opération.
En fonction des résultats des tests, il est généralement nécessaire de revenir sur l'une ou l'autre des étapes ci-dessus, voire sur toutes, dans l'ordre qui permet d'affiner la solution.
Mais le cœur du processus est de développer une compréhension profonde des besoins de l'utilisateur afin de résoudre le bon problème. Quel que soit l'endroit où vous travaillez en tant que rédacteur UX, vous trouverez des variations de ce processus.
Recherche et écoute
Pour être un praticien efficace du design thinking, le rédacteur doit être capable de comprendre la recherche utilisateur et éventuellement de contribuer à la créer afin de connaître réellement le public. Selon Justine Hyland, conceptrice de contenu, pour comprendre l'utilisateur, le rédacteur doit faire preuve d'une grande capacité d'écoute et d'entretien, et être capable de parler à tous les types de personnes et de comprendre leurs besoins. L'empathie et l'expérience d'un produit à travers les yeux des utilisateurs vous aideront à anticiper le contenu et l'approche nécessaires. L'empathie concerne aussi bien les utilisateurs du produit que les membres de l'équipe et les parties prenantes (voir Collaboration ci-dessous). Outre la recherche sur les utilisateurs, il est également utile d'effectuer une recherche concurrentielle pour voir comment d'autres rédacteurs abordent des problèmes similaires aux vôtres. L'une des approches consiste à rechercher le sujet de votre problème par le biais d'une recherche d'images sur Google. Cela vous permet de voir comment d'autres produits ont résolu votre problème. Une autre utilisation de la recherche sur le web est de vous aider à choisir les meilleurs mots pour une étiquette. Vous pouvez rechercher quelques possibilités et noter le nombre de résultats de recherche pour chaque mot.
La popularité est une indication de l'usage courant d'un terme, mais vous devez toujours vérifier que ce terme populaire est le bon pour vos utilisateurs spécifiques.
Collaboration et persuasion
Les rédacteurs UX ne travaillent pas seuls, ils collaborent avec d'autres membres de l'équipe. Le partenariat le plus courant est celui avec le designer UX ou le designer produit. La nature de cette collaboration peut varier. Parfois, le concepteur de produit conçoit les interactions principales, la disposition des écrans et le passage d'un écran à l'autre. Le concepteur de produit indique l'objectif de chaque élément et interaction, puis collabore avec le rédacteur pour créer le contenu permettant d'atteindre cet objectif. Dans d'autres cas, le rédacteur UX ou le concepteur de contenu joue un rôle plus important et collabore avec le concepteur de produit plus tôt dans le processus. C'est l'idéal, car le rédacteur participe alors à la recherche initiale sur les utilisateurs, aux discussions avec les parties prenantes, etc. Cela permet au rédacteur de prendre des décisions éclairées sur la conception du contenu et de contribuer à la conception UX globale. L'un des défis du rédacteur UX est de défendre le rôle du rédacteur UX ou du concepteur de contenu en tant que partenaire de conception. Si la rédaction UX est centralisée au sein d'une entreprise, le rédacteur UX relèvera d'un gestionnaire de contenu ou d'un autre responsable qui l'aidera à devenir un partenaire de conception à part entière.
Si la rédaction UX est décentralisée, le rédacteur rendra compte à l'un des responsables du produit, comme le responsable UX ou le chef de projet. Dans ce cas, il incombera au rédacteur de plaider en faveur d'un statut égal à celui du concepteur. Un moyen d'y parvenir et de collaborer efficacement est de présenter ses idées de manière claire et convaincante, de donner et de recevoir des commentaires et d'élaborer de nouvelles versions du contenu sur la base des discussions relatives à la conception. Le rédacteur et le concepteur ou le stratège de contenu peuvent collaborer à la planification et à l'évaluation du contenu à l'aide d'outils tels que les inventaires de contenu, qui documentent tout le contenu d'un produit, et les audits de contenu, qui évaluent la valeur et la qualité du contenu existant et identifient les lacunes pour lesquelles un nouveau contenu est nécessaire. Le rédacteur UX collabore également avec d'autres membres de l'équipe, notamment le chef de produit, le chercheur UX et les développeurs. (Voir le chapitre 4 pour plus d'informations sur la collaboration.)
Accessibilité
L'accessibilité de la rédaction et de la conception permet aux utilisateurs de toutes capacités d'utiliser votre produit. Cela inclut les utilisateurs qui ont des problèmes d'audition, de vision, de mouvement, etc. La plupart des principes de rédaction des médias interactifs que nous avons déjà abordés contribuent également à rendre la rédaction UX accessible. Ces principes incluent une écriture concise, claire, descriptive et orientée vers l'action. Ce style d'écriture est particulièrement utile aux utilisateurs qui utilisent des lecteurs d'écran pour lire le texte de l'interface à haute voix.
Il s'agit à la fois du texte visible, comme les étiquettes des boutons, le texte des liens, etc., mais aussi du texte invisible qu'un utilisateur ne peut pas voir sans un lecteur spécial, tel que JAWS, TalkBack ou VoiceOver. Ce texte invisible est appelé texte alt. Tous les éléments visuels doivent être accompagnés d'un texte alt si l'on veut qu'un produit soit accessible à tous les utilisateurs. Le texte alt ne concerne que les images, il n'est donc pas nécessaire d'écrire "image de" dans votre texte alt. Le texte alt doit être une phrase courte et descriptive, comme si vous décriviez l'image à une personne aveugle. Les phrases longues ralentissent le lecteur d'écran lorsqu'il se déplace sur l'écran. Les lecteurs d'écran ne peuvent pas lire le texte incorporé dans une image, donc si cette information est importante, incluez-la dans le texte alt. Les lecteurs d'écran lisent également chaque élément de l'interface utilisateur à haute voix. Il est donc important d'ajouter de courtes étiquettes d'action qui décrivent ce que fait l'élément, comme "imprimer" ou "rechercher". Comme pour le texte alt de l'image, il n'est pas nécessaire de définir chaque type d'élément de l'interface utilisateur, car le lecteur d'écran le fait automatiquement. Par exemple, lorsqu'un lecteur rencontre un champ de recherche, il l'identifie d'abord comme un "champ de saisie", de sorte que l'étiquette de l'élément du rédacteur est simplement "recherche".
Localisation
Si votre logiciel, site web ou autre produit a un public multiculturel, que ce soit sur votre marché national ou à l'étranger, vous devez tenir compte des utilisateurs dont l'anglais n'est pas la langue principale et des différentes références culturelles.
Bien qu'il existe des entreprises spécialisées dans la localisation de logiciels pour chaque pays, il est utile de connaître certains aspects fondamentaux de la rédaction. Pour la localisation, vous devez voir le monde à travers le prisme d'une langue et d'une culture différentes. Voici quelques-uns des éléments dont vous devez tenir compte :
- L'argot Il est généralement à éviter dans tous vos écrits, mais il pose un problème particulier dans les différentes cultures. Par exemple, en anglais, "cold turkey" signifie arrêter brusquement quelque chose. Dans d'autres langues, il peut s'agir d'une volaille réfrigérée.
- Phrases et références spécifiques à une culture : Certaines expressions courantes en anglais ne se traduisent pas directement dans une autre culture. Par exemple, en anglais américain, l'expression "plead the fifth" (plaider le cinquième) fait référence au cinquième amendement de la Déclaration des droits des États-Unis et signifie, dans une conversation générale, que vous ne voulez pas discuter de quelque chose qui pourrait vous attirer des ennuis. Dans d'autres langues, cette expression n'a pas de sens.
- Considérations relatives à l'espace : Vous ne pouvez pas baser l'emplacement et l'espacement de votre contenu uniquement sur l'anglais. Certaines langues, comme l'allemand, utilisent des mots beaucoup plus longs que le même mot en anglais. Courts mots anglais traduits en allemand :
- Sale = Sonderangebot
- Mall = Einkaufszentrum
- De nombreuses langues, dont l'anglais, se lisent de gauche à droite, mais certaines langues importantes, comme l'arabe et le farsi, se lisent de droite à gauche. Veillez à ce que la conception de votre contenu tienne compte des deux sens de lecture.
Inclusion
La localisation concerne les utilisateurs de différentes cultures, mais il existe de nombreux autres types d'utilisateurs dont vous devez tenir compte lorsque vous écrivez. En voici quelques exemples :
- Genre : utilisez des mots neutres et non spécifiques à un genre
- ils, et non il/elle
- policier, et non policier
- LGBTQ : ne pas supposer deux genres, utiliser les derniers termes LGBTQ acceptés
- étudiants, pas garçons et filles
- gay ou lesbienne, pas homosexuel
- travesti, pas travesti
- Maladie : ne pas utiliser des maladies réelles pour décrire des états temporaires
- triste, pas dépressif
- mercuriel, pas bipolaire
- Handicaps : Se concentrer sur la personne, éviter les termes négatifs
- une personne handicapée, pas une personne handicapée
- parking accessible, pas parking handicapé
Attention aux détails tout en comprenant le contexte
L'équipe s'appuie sur le rédacteur comme personne de parole, vous devez donc être méticuleux dans votre texte pour vous assurer que les informations sont exactement correctes, en ligne avec la voix du produit, et bien sûr ne pas avoir de ponctuation, d'orthographe, ou d'autres erreurs d'écriture de base. Rachael Hyland, conceptrice de contenu, prévient toutefois que l'attention portée aux petits détails doit être contrebalancée par une capacité à avoir une vue d'ensemble et à réfléchir stratégiquement à la manière dont votre texte s'intègre dans l'expérience globale.
UX Design
Si vous souhaitez mieux contrôler la manière dont votre contenu est présenté dans le produit et mieux comprendre le processus global de conception, il n'est pas inutile d'acquérir une formation en UX Design. Cela vous permettra de mieux comprendre la relation entre la conception de contenu et la conception UX et fera de vous un collaborateur mieux informé.
Compétences en matière de logiciels
L'un des domaines dans lesquels vous devrez faire preuve d'une grande flexibilité est l'apprentissage de nouveaux logiciels. Le type de logiciel utilisé varie d'une entreprise à l'autre et même d'un produit à l'autre.
- Traitements de texte Pour les premières étapes de la rédaction, n'importe quel traitement de texte, tel que Google Docs ou MS Word, peut être utilisé, à condition que l'outil permette le partage en ligne, les commentaires et une certaine forme de contrôle de la version. L'inconvénient de l'utilisation d'un traitement de texte distinct est qu'à un moment donné, quelqu'un devra copier et coller ce contenu dans les modèles.
- Feuilles de calcul Les feuilles de calcul, telles que Google Sheets et Microsoft Excel, sont parfois utilisées pour des tâches liées à la rédaction, telles que les inventaires de contenu, où le rédacteur détaille tout le contenu d'un produit, et les audits de contenu, où le rédacteur évalue la qualité du contenu et recherche les lacunes. Les tableurs peuvent également être utilisés pour suivre tous les éléments de microcopie qui entrent dans la composition d'un produit. Les tableurs posent les mêmes problèmes que les traitements de texte, dans la mesure où le contenu doit finalement être saisi dans le système de conception ou de développement.
- Outils de conception Les outils de conception modernes, tels que Sketch et Figma, intègrent des fonctions de texte. Le rédacteur peut saisir le contenu directement dans le logiciel de conception utilisé par le concepteur. Dans ce cas, le contenu est déjà placé dans les dessins par le rédacteur, et il n'est donc pas nécessaire de le transférer ultérieurement. Cette approche permet également au rédacteur de montrer comment le contenu fonctionnera dans le contexte de la conception et de devenir un partenaire à part entière de la conception. Certains rédacteurs vont plus loin et apprennent les outils de conception afin de pouvoir présenter des conceptions alternatives pour examen. Cette approche s'appuie sur un concepteur de produits très collaboratif. Ces fichiers de conception avec contenu sont partagés avec tous les membres de l'équipe. Selon Laura Wixted, rédactrice UX principale, l'un des inconvénients de l'utilisation des outils de désignation actuels pour la rédaction est qu'il n'existe pas de moyen facile de mettre à jour les chaînes de texte dans les conceptions afin que tous les membres de l'équipe reçoivent ces mises à jour ou de suivre et d'analyser les chaînes de texte pour s'assurer qu'elles respectent le guide de style. Les outils de conception continuent toutefois d'évoluer et l'on peut espérer que ces limitations seront comblées dans un avenir proche.
- Assistants d'écriture Certains logiciels affinent votre écriture, la rendant plus concise et corrigeant les erreurs courantes. En voici quelques exemples : Wordtune, Hemingway app, Ditto et Grammarly. Certains de ces assistants, comme Ditto, sont dotés de plugins qui les intègrent aux outils de conception mentionnés ci-dessus.
- Rédaction et publication de contenu technique Les logiciels tels que MadCap Flare et Adobe FrameMaker sont principalement utilisés pour créer des systèmes d'aide pour un produit ou un site web complexe. Il s'agit d'outils de rédaction d'entreprise robustes qui disposent de contrôles de version minutieux, de styles intégrés, etc.
Outils de collaboration et de conceptualisation
Bien que de nombreux outils de conception haut de gamme intègrent des fonctions de collaboration, certains rédacteurs préfèrent utiliser des outils plus spécialisés à cette fin, tels que Miro, Mural et même Airtable. Préparez-vous donc à apprendre quelque chose de nouveau lorsque vous commencerez un nouveau projet. La bonne nouvelle, c'est qu'il existe de nombreuses similitudes entre les différents logiciels de conception et de rédaction, de sorte qu'une fois que vous en avez appris un, il est relativement facile d'en apprendre un autre.
Comment acquérir les compétences d'un rédacteur UX
Il existe de nombreuses façons d'acquérir les compétences nécessaires pour devenir rédacteur UX. Nous y reviendrons dans la dernière partie du livre consacrée aux carrières. Les ressources à prendre en compte sont les suivantes : Livres Il existe des livres axés sur la rédaction UX et la conception de contenu.
En voici quelques-uns :
- Content Design par Sarah Richards (2017)
- Conversational Design par Erika Hall (A Book Apart, 2018)
- Microcopy : The Complete Guide par Kinneret Yifrah (Nemala, 2017).
- Nicely Said : Writing for the Web with Style and Purpose par Nicole Fenton et Kate Kiefer Lee (Peachpit Press, 2014)
- Strategic Writing for UX par Torrey Podmajersky (O'Reilly Media, 2019).
Collèges et sites d'apprentissage en ligne
De nombreux collèges et universités proposent des cours de rédaction UX, de rédaction technique et de conception UX, à la fois en ligne et en personne. Ces établissements vont du collège communautaire local aux grandes universités. Étudiez-les et trouvez celui qui correspond le mieux à vos besoins.
En voici quelques exemples :
- Cornell University
- University of Michigan
- University of California San Diego
- Georgia Institute of Technology
- Carnegie Mellon University.
Il existe également un certain nombre de sites d'apprentissage en ligne qui proposent des cours et des programmes de certification dans ces domaines :
- Daily UX Writing
- SVC (School of Visual Concepts)
- Career Foundry - UX Writing Hub
- Coursera - LinkedIn Learning
- General Assembly
- Udemy
- Springboard
- Google Career Certificates.
Si vous ne trouvez pas de cours précisément en UX Writing ou en Content Design, vous pouvez bénéficier de cours connexes tels que :
- UX Design
- Content Strategy
- Technical Writing.
Communautés, articles, formations, discussions
Il existe un certain nombre de communautés de rédaction UX et de centres d'information qui rassemblent des articles, des discussions et organisent parfois des événements de rédaction :
- UX Content Collective
- Content + UX
- Daily UX Writing
- UX Writing Hub
- UX Writers Collective (Medium)
- Writers in Tech (Spotify)
- Readability Guidelines (Content Design London)
- Writing for the Web (Nielsen Normal Group)
- The Massive List of Content Design & UX Writing Resources.
Mentors en rédaction UX
Une autre façon d'apprendre est de se mettre en contact avec un mentor. Les rédacteurs chevronnés de diverses communautés en ligne offrent leur temps aux nouveaux rédacteurs pour les guider dans leur processus d'apprentissage. Il existe de nombreuses variantes de mentorat en termes de temps, d'engagement et de coût.
Recherchez parmi les sites ci-dessous celui qui vous convient le mieux :
- UX.Cofee.Hours
- UXWritingHub
- Design Buddies
- ADPList.
Conférences sur la rédaction UX
Un autre moyen de rencontrer des rédacteurs plus expérimentés et d'obtenir une bonne dose d'idées sur la rédaction UX et la conception de contenu est d'aller à une conférence.
En voici quelques-unes :
- Button : La conférence sur la conception de contenu
- Confab : La conférence sur la stratégie de contenu.
Apprentissage pratique
Toute la théorie est bonne, mais en fin de compte, vous devez mettre en pratique ce que vous avez appris. Les stages de rédaction sont un excellent moyen d'acquérir de l'expérience. De nombreuses entreprises en proposent. Ils sont généralement disponibles dans le cadre du programme de stages de votre école. Si aucun stage n'est disponible dans votre région, vous pouvez vous entraîner et vous constituer un portfolio en réécrivant des sites ou des applications existants. Vous devez montrer les améliorations que vous avez apportées et les raisons de ces changements. Si vous avez besoin d'un petit coup de pouce pour vous entraîner, essayez Daily UX Writing, ce groupe vous enverra par courriel un défi d'écriture chaque jour pour vous inciter à écrire.
Conclusion
Ce chapitre a donné un aperçu du type de travail et des compétences nécessaires pour être un rédacteur UX ou un concepteur de contenu de haut niveau. On ne s'attend pas à ce que vous possédiez toutes ces connaissances et compétences dès le premier jour de travail. Les rédacteurs UX et les concepteurs de contenu ont des parcours professionnels très différents. La principale exigence pour un rédacteur UX performant est d'être un rédacteur solide, un apprenant passionné et un défenseur passionné de l'utilisateur.