L'utilisation par les médias interactifs de nombreux supports et de l'interactivité rend essentiels les outils permettant d'organiser le contenu complexe et les formats de script clairs pour présenter le contenu. Ce chapitre aborde les outils et les formats de script suivants : Organigrammes et autres outils d'organisation, Logiciels de script, Outils d'écriture basés sur l'IA, Plans, Traitements, Propositions et documents de conception, Scripts à une colonne, Scripts à plusieurs colonnes, Outils d'écriture interactifs
Organigrammes et autres logiciels d'organisation
Un scénariste interactif utilisera de nombreux types d'outils pour organiser et suivre le contenu d'un projet. Les feuilles de calcul, comme Excel et Google Sheets, sont certainement utiles, de même que les fonctions d'affichage et de tableau des logiciels de traitement de texte pour les projets plus simples. Mais l'outil d'organisation et de visualisation le plus utile pour le rédacteur interactif est sans doute le logiciel d'organigramme.
L'organigramme
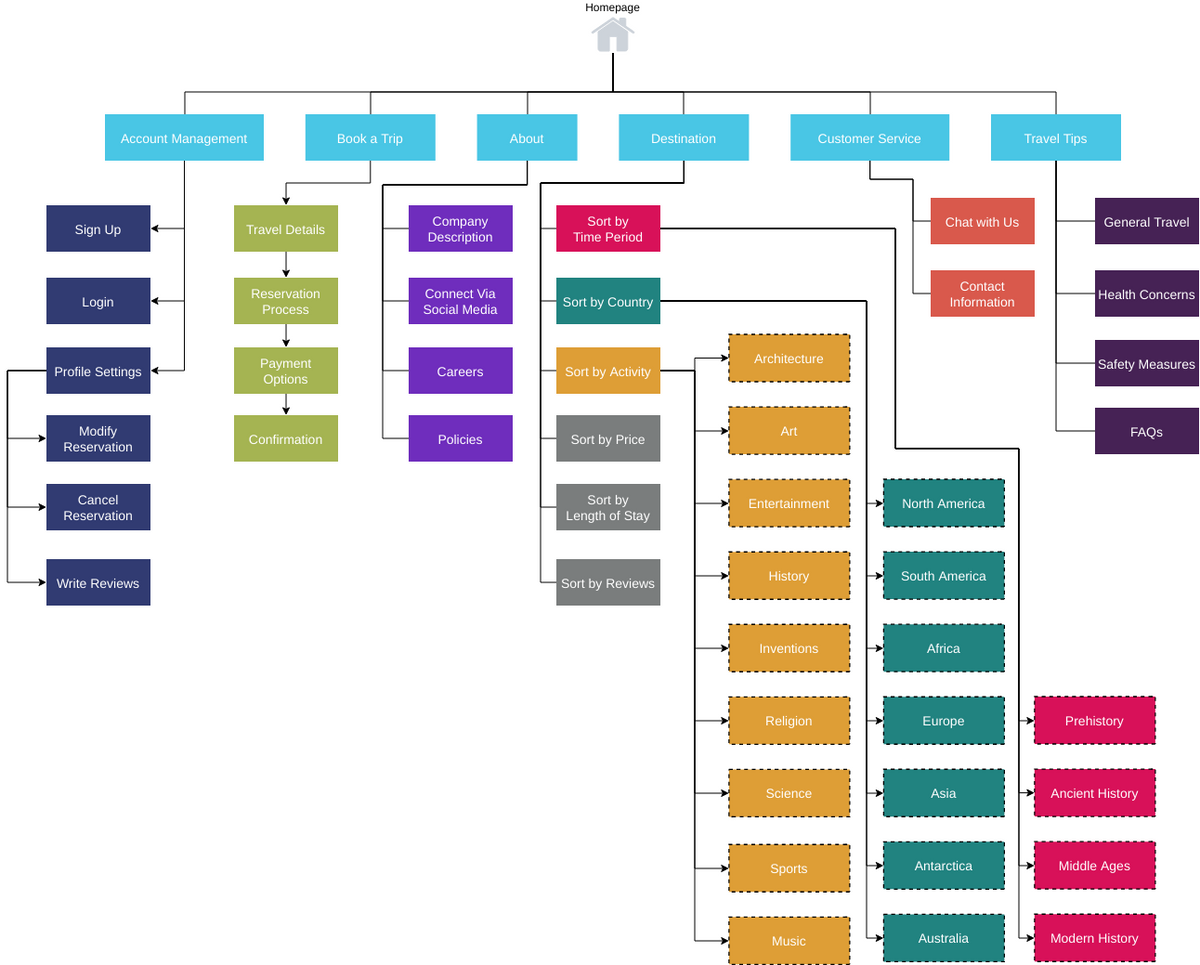
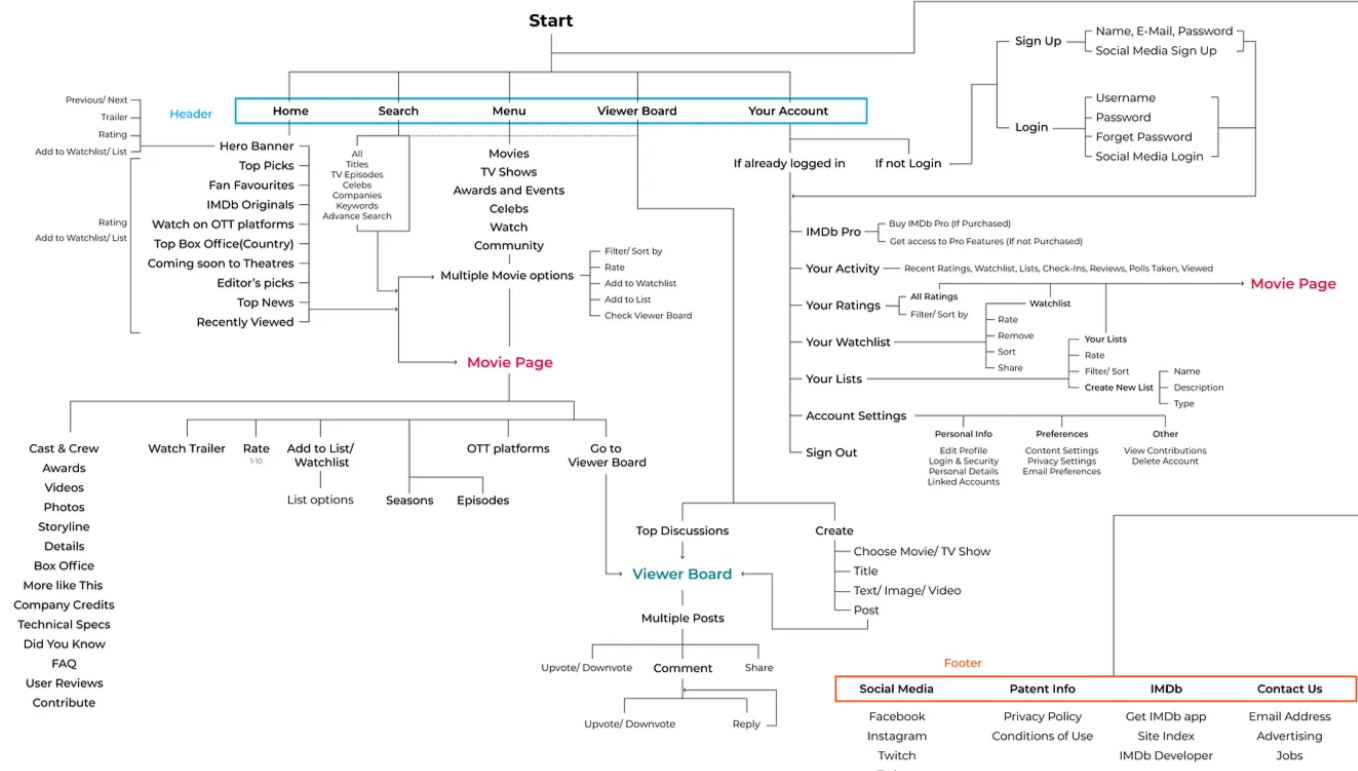
La création d'un organigramme est sans doute le moyen le plus clair de visualiser et d'organiser les structures ramifiées d'un programme de médias interactifs (figure 3-1). C'est également un outil utile pour visualiser des processus, tels que la candidature à un emploi en ligne ou la réalisation d'une série d'exercices dans le cadre d'un cours d'apprentissage en ligne. Heureusement, les logiciels de création d'organigrammes sont peu coûteux et faciles à apprendre. Fonctions et variations des organigrammes
Fonctions et variations des organigrammes
Un organigramme peut avoir plusieurs fonctions et variations pour la même production :
- Concevoir des interactions. Les lignes fléchées tracées entre les cases étiquetées d'un diagramme permettent de comprendre ce qui est lié à quoi et de quelle manière. Par exemple, le lien fonctionne-t-il dans les deux sens ? Est-il initié par le spectateur ou automatique ?
- Voir les effets des révisions. La continuité est une question monstrueuse dans les médias interactifs. Dans les médias linéaires, les changements apportés à une scène peuvent n'affecter que les scènes qui la suivent immédiatement, mais dans les médias interactifs, les changements apportés à un écran affecteront tout le matériel qui lui est lié. Il est difficile de déterminer ces effets sans tableau.
- Pour suivre l'évolution des personnages. Certains scénaristes créent des tableaux distincts pour suivre l'évolution des personnages, en particulier dans les structures à ramifications parallèles où les scénaristes doivent s'assurer que l'évolution des personnages est correctement mise en place et cohérente dans chaque ligne d'intrigue.
- Présenter le matériel aux clients. Un script interactif complexe peut être difficile à comprendre pour un client, en particulier s'il n'a pas d'expérience dans le domaine de l'interactivité. Un organigramme d'une page peut faire des merveilles pour expliquer un projet.
- Pour communiquer avec l'équipe de production. Un tableau pour l'équipe de production est beaucoup plus complexe qu'un tableau pour les clients, en particulier un tableau pour les programmeurs, dans lequel les cases sont étiquetées avec des codes de programmation compliqués.
- Pour suivre les grandes productions. Les organigrammes combinés à un logiciel de gestion de projet peuvent aider à suivre la progression d'une grande production, en gardant une trace de ce qui a été accompli et des personnes responsables de ce qui reste à faire.
- Pour constituer la base du plan du site de l'utilisateur. Parfois, c'est l'organigramme lui-même qui constitue le plan de l'utilisateur, comme dans le programme de formation des conseillers en retraite de Fidelity Investments, où les étudiants peuvent afficher l'organigramme à n'importe quel moment et cliquer sur une case étiquetée de l'organigramme pour accéder à cette section du cours. Il existe un certain nombre de symboles d'organigramme dont la signification est communément acceptée.
- Bloc de décision : point où les utilisateurs doivent faire un choix qui les envoie vers une autre branche du processus ou de l'information.
- Entrée/sortie : l'utilisateur saisit des données de quelque nature que ce soit, comme un test ou un formulaire.
- Étape : une seule étape d'un processus.
- Document ou page : un écran ou une page web unique, contenant généralement plusieurs éléments. En particulier sur les sites web, le carré simple est également couramment utilisé à cet effet.
- Connecteur : lien entre les symboles indiquant la direction du processus ou du flux d'informations.
- Terminal : les points de départ et d'arrivée d'un processus.
Symboles et étiquettes personnalisés pour un projet
L'objectif de l'utilisation de symboles d'organigramme ou d'étiquettes de texte est d'accroître la clarté, mais s'il y a trop de symboles complexes, ils peuvent ajouter à la confusion. D'après mon expérience, un ensemble universel de symboles n'a pas été totalement accepté. Les rédacteurs et les développeurs semblent plutôt adopter des symboles et des étiquettes qui leur conviennent dans le cadre d'un projet particulier.
Par exemple, Aaron Conners d'Access Software utilise des cases ombrées pour distinguer les personnages dans son dialogue interactif. Conseils pour la conception d'un organigramme L'objectif est que l'organigramme soit une visualisation claire de la structure du projet. Un certain nombre de techniques permettent d'en faire un outil plus utile.
Les points suivants sont illustrés dans l'organigramme de Verani (figure 3-1). 1.
Donner à chaque écran du programme un numéro et un nom uniques. Cela rend la communication avec les clients et le personnel de production beaucoup plus claire. Donner aux écrans d'une section spécifique du site le même premier numéro avec des deuxièmes lettres différentes.
Dans l'exemple de l'organigramme de la figure 3-1, les conventions de présentation standard ont été utilisées avec des chiffres et des lettres minuscules différentes.
Par exemple, la page de menu de la section Maisons et terrains est le chiffre romain
I. La page Contact d'un agent, qui est liée à cette page, est la page IA, et ainsi de suite.
2. Pour faciliter l'impression et la présentation à un client ou sur un site web d'évaluation, présentez le tableau verticalement, comme dans l'exemple de la figure 3-1, plutôt qu'horizontalement. Si cela devient un problème parce que votre site comporte plus de cinq niveaux, vous pouvez revoir votre architecture de l'information et diviser votre matériel en un plus grand nombre de catégories principales. Si un site comporte trop de niveaux, il peut entraîner des problèmes de navigation.
3. Simplifiez là où vous le pouvez. S'il y a plusieurs écrans qui seront conçus de la même manière, il n'y a pas de mal à le préciser dans une note. Il n'est pas nécessaire de dessiner toutes les cases des pages répétitives. Il y a plusieurs exemples de ce type dans le tableau de la section "Nouvelles constructions", où chaque ensemble résidentiel sera présenté sur le site de la même manière.
4. Faciliter la lecture des sections principales en écrivant les pages en gras. Voir "Maisons et terrains" et "Nouvelles constructions" dans la figure 3-1.
5. Indiquez les liens croisés (liens vers des écrans du site qui figurent déjà dans le tableau) et les liens externes (liens vers d'autres sites web) sous forme de texte uniquement. Cela permet de rendre le tableau plus lisible et d'indiquer plus clairement le nombre d'écrans à produire pour ce projet. S'il y a plusieurs liens croisés ou externes à partir de la même page, utilisez des puces pour les séparer.
6. Indiquez visuellement les pages qui auront des fonctions spéciales. Toutefois, ne rendez pas votre tableau confus avec trop de types de symboles différents. Trois ou quatre symboles avec une simple clé en haut sont suffisants. Voir l'exemple de clé à la figure 3-3.
Logiciel d'organigramme
Les principales caractéristiques d'un bon logiciel d'organigramme sont les suivantes :
- Créer et modifier facilement et rapidement des organigrammes.
- Exporter l'organigramme dans un format d'image standard, tel que le PDF.
- Être basé sur le web ou utilisé de manière multiplateforme afin que tous les membres de l'équipe puissent travailler avec vos documents.
- Convertir l'organigramme en schéma et vice versa. Cette conversion est utile pour les raisons suivantes - certains clients préfèrent les schémas
- un graphique peut être converti en schéma, puis ce schéma peut être utilisé comme base d'un script pour un programme
- un schéma peut être importé d'un autre programme, puis converti en organigramme.
Recommandation de logiciel Il existe de nombreux outils que vous pouvez utiliser pour créer des organigrammes, notamment des traitements de texte, des programmes de dessin, des programmes de création et des logiciels de présentation, mais comme pour toute tâche spécifique, il est préférable de vous procurer un logiciel spécialement conçu pour les organigrammes. Il existe de nombreux bons programmes d'organigramme sur le marché.
En fonction de votre situation, il se peut que vous ne puissiez pas choisir le logiciel et que vous deviez utiliser ce que le client ou le reste de l'équipe de production utilise déjà. Les logiciels d'organigramme les plus couramment utilisés sont LucidChart, Miro, SmartDraw et Visio.
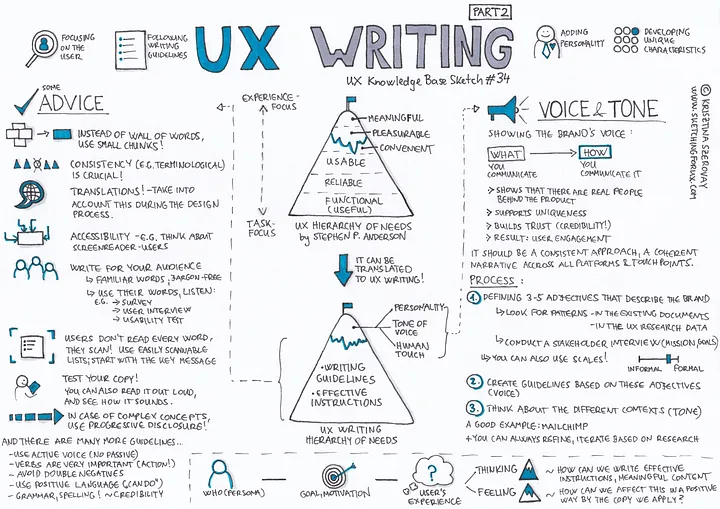
Vous pouvez également créer des organigrammes dans n'importe quel logiciel de conception. En cas de besoin, vous pouvez utiliser le programme de dessin de Google Docs ou de MS Word. Logiciel de script Certains types d'écriture interactive n'ont pas du tout de documents de script distincts. C'est souvent le cas de l'écriture UX, où le résultat principal peut être un texte de lien, des étiquettes de bouton et une direction à l'écran. Dans ce cas, le rédacteur UX peut utiliser un simple tableur, un document texte, un outil de rédaction UX dédié ou le même logiciel de conception que celui utilisé par le concepteur, ce qui lui permet d'écrire directement sur les écrans de conception.
La figure 3-4 montre une conception préliminaire d'une application nutritionnelle dans laquelle le rédacteur saisit le texte des instructions de l'application directement dans la conception. Nous reviendrons sur le processus de rédaction pour les rédacteurs UX dans la deuxième partie de ce livre.
Contrairement à la rédaction UX, les projets de rédaction complexes tels que les sites web de contenu, les expositions immersives dans les musées, les programmes de formation ou les jeux vidéo ont généralement des scripts détaillés. Certains rédacteurs utilisent des outils de rédaction spécifiques à un domaine, tels que Final Draft pour la vidéo, ou un logiciel de rédaction personnalisé conçu pour fonctionner avec un moteur de jeu spécifique.
Certains de ces outils peuvent faire gagner du temps, mais avant d'investir dans un logiciel coûteux, il est préférable de déterminer ce qu'utilise votre production spécifique, car la collaboration est essentielle. Vous devez être en mesure de partager facilement vos écrits avec l'équipe, et il est donc important que tout le monde dispose du même logiciel. C'est pourquoi, au lieu d'utiliser un logiciel dédié à l'écriture de scénarios, certains scénaristes utilisent un grand programme de traitement de texte, tel que MS Word ou Google Docs. Tous les membres de l'équipe disposent de ces outils, de sorte que vos documents peuvent être facilement revus et modifiés. La clé de la mise en forme d'un scénario à l'aide d'un logiciel de traitement de texte est de maîtriser les tableaux et d'apprendre à créer des macros. Les macros vous permettent d'automatiser certaines fonctions de formatage et facilitent grandement la rédaction d'un script.
Outils d'écriture basés sur l'IA
Il existe un grand nombre d'outils d'écriture qui intègrent l'IA (Intelligence Artificielle). Au bas de l'échelle, ces outils peuvent inclure des assistants d'écriture relativement simples qui guident le rédacteur novice à travers les étapes d'écriture établies, telles que la recherche, les grandes lignes, le brouillon, les révisions, etc. À un niveau plus élevé, les outils d'écriture IA, tels que le GPT (Generative Pre-trained Transformer) ou son dérivé conversationnel, le ChatGPT, peuvent réaliser un travail d'écriture complet sur la base d'invites bien rédigées par le rédacteur humain.
Par exemple, un rédacteur entre dans l'outil de rédaction de l'IA : "Pour un cours d'histoire, écrivez une dissertation sur les 5 raisons pour lesquelles le Sud a perdu la guerre de Sécession". L'outil d'IA va puiser dans sa base de données pour trouver des informations sur l'histoire de la guerre de Sécession et sur le format approprié de la dissertation. Sur la base de ces informations, l'outil d'IA génère une dissertation pour l'étudiant, y compris les citations et la bibliographie. La qualité de la dissertation dépendra totalement de la façon dont les modèles de l'outil d'IA ont été entraînés. S'il a été très bien formé à l'histoire de la guerre civile et à la rédaction de dissertations, le résultat pourrait être un premier projet raisonnable. Si l'outil d'IA n'a pas été bien formé sur ces sujets, les résultats seront beaucoup moins impressionnants, voire totalement inutiles.
L'exemple ci-dessus illustre la réponse à la question : "Les outils d'écriture de l'IA remplaceront-ils l'écrivain humain ?" La réponse dépend du type de rédaction que vous effectuez. Si vous écrivez dans un format standardisé et bien établi, la réponse pourrait être "oui" ou "plutôt".
Prenons l'exemple d'un agent immobilier qui doit rédiger des descriptions de biens immobiliers pour le site web de l'entreprise. L'agent pourrait simplement saisir les caractéristiques uniques de ce bien, par exemple deux chambres à coucher, au bord d'un lac, etc., et en supposant que l'outil d'IA ait été formé à la rédaction d'annonces immobilières, l'outil pourrait produire une annonce complète en quelques secondes. L'agent n'aura peut-être qu'à peaufiner l'annonce et à la publier sur le site. En revanche, si vous écrivez un ouvrage plus complexe sur un sujet inhabituel, comme ce livre, avec de nombreuses sources originales qui n'apparaissent nulle part ailleurs, l'outil d'IA aura du mal à réussir.
L'IA et l'écriture pour les médias interactifs
L'impact des outils d'écriture IA sur l'écriture pour les médias interactifs dépendra du type d'écriture que vous effectuez et de la puissance de l'outil d'IA que vous avez choisi. Si votre travail consiste à créer un plan de site pour un site de commerce électronique de base, un blog d'information standard pour un site d'entreprise ou un message de routine pour une célébrité sur les médias sociaux, vous pouvez probablement trouver un outil d'IA pour créer un brouillon avec des invites efficaces de la part du rédacteur humain.
En revanche, s'il s'agit d'établir un organigramme du dialogue interactif des personnages d'un jeu vidéo ou de définir la meilleure façon d'enseigner les statistiques dans un programme d'apprentissage en ligne, l'outil d'écriture de l'IA sera peut-être moins utile. La manière la plus productive de considérer ces outils d'écriture IA n'est pas de les considérer comme une menace, mais plutôt comme une ressource supplémentaire dans votre arsenal de rédacteur. Choisissez un outil d'écriture artificielle qui semble avoir les capacités nécessaires pour la tâche d'écriture à accomplir. Prenez le temps d'apprendre à l'utiliser efficacement. Utilisez ensuite l'outil pour gagner du temps, générer des idées et comparer différentes façons d'aborder le projet.
Soyez conscient des cas où l'outil d'IA peut ne pas être utile, par exemple dans le cas de projets complexes avec des sujets uniques. En fin de compte, vous devrez toujours apprendre à devenir vous-même un rédacteur interactif efficace, afin de pouvoir évaluer si votre compagnon d'écriture IA vous donne des perles ou de la camelote.
Documents préliminaires : Esquisses, propositions, traitements et documents de conception
Le scénario ou le document de conception détaillé d'un projet comprend chaque mot du texte, de la narration et du dialogue, des descriptions de toutes les images, de la vidéo et de l'animation, ainsi que des explications sur les liens et les éléments fonctionnels. Heureusement, les projets ne commencent presque jamais par un scénario. En général, une sorte de document écrit préliminaire est présenté au client et aux autres membres de l'équipe de production avant que le scénario final ne soit rédigé. Ceci est utile pour les clients qui peuvent avoir des difficultés à comprendre un script interactif. Cela permet également de s'assurer que les objectifs fondamentaux du projet sont atteints avant que les moindres détails ne soient réglés dans le script. Parfois, le formulaire préliminaire lui-même, tel qu'une ébauche de site web, suffit à obtenir le feu vert du client ou des propriétaires de l'entreprise pour la production. (Un document préliminaire, le cas d'utilisation, qui définit les besoins de l'utilisateur, est expliqué dans un chapitre ultérieur).
Avant de rédiger un script complet de tout le contenu d'un site Web ou d'un autre programme lourd en informations, tel qu'un cours en ligne, il est utile de rédiger une ébauche de contenu et un organigramme pour expliquer le contenu et la navigation au client et à l'équipe de production. Les organigrammes ont été abordés en détail plus haut dans ce chapitre, mais en bref, l'organigramme illustre la navigation, la structure et la taille globales du site ; le plan fournit plus de détails sur le contenu réel et la fonctionnalité des écrans individuels.
L'exemple de plan qui suit est plus efficace s'il est accompagné d'un organigramme. Le client consulte l'organigramme pour connaître la structure générale, puis lit le plan pour en connaître les détails. La structure de chaque page du schéma ci-dessous est assez simple. Le schéma doit être adapté au projet spécifique.
Les éléments sont les suivants
- Titre : le titre de l'écran, qui doit être le même que celui de l'organigramme.
- Image : décrit les images possibles pour la page, y compris les animations ou les vidéos.
- Texte : décrit le texte à l'écran.
- Liens : comprend tous les liens de cette page à partir du texte de la page et de la barre de navigation ou du menu.
- Navigation : les boutons spécifiques qui devront être créés pour la barre de navigation ou le menu.
- Fonctionnalité : décrit ce que l'utilisateur peut faire sur cette page en plus de cliquer et de lire.
Par exemple, s'il s'agit d'un site immobilier, comme dans l'exemple ci-dessous, l'utilisateur peut-il rechercher des biens ou calculer son hypothèque ?
Aperçu partiel du site Web de l'agence immobilière Verani
PAGE D'ACCUEIL
TITRE : VERANI REALTY : The Real Estate and Relocation Resource for Southern NH
IMAGE : Images qui démontrent que Verani est un endroit professionnel et amical. Images possibles : logo, personnel amical de Verani, bureau de Verani, personnes profitant d'une belle maison. D'autres images pourraient figurer sur la page pour guider l'utilisateur vers certaines de nos principales caractéristiques, telles qu'une image de calculatrice pour les outils et une icône de courrier électronique pour notre service personnalisé de notification par courrier électronique. Les images seront petites ou conçues de manière à ce que la page se charge rapidement.
TEXTE : Expliquez que nous sommes une entreprise familiale solidement implantée dans le sud du New
Hampshire. Nous disposons des ressources nécessaires pour vendre votre bien de manière efficace et/ou pour rendre votre recherche de logement efficace et fructueuse. Présentez également certaines des principales caractéristiques du site, telles que nos recherches, nos outils personnalisés de notification par courrier électronique, nos vastes ressources d'information, etc. Vers le bas de la page doit figurer une courte clause de non-responsabilité indiquant que nous nous sommes efforcés de rendre les informations de ce site exactes, mais que nous ne sommes pas responsables des erreurs ou des omissions ; veuillez consulter notre politique de conditions d'utilisation : Maisons et terrains, Nouvelles constructions, Commerciales et industrielles, Services de relocalisation, Verani Mortgage and Title, Informations et ressources immobilières, Nouvelles et événements spéciaux, Recherche/plan du site, À propos de nous/contact. Il pourrait également y avoir un lien entre l'image d'une calculatrice et la section consacrée aux outils et aux calculatrices. En texte au bas de la page et sur chaque page, il y aura des liens vers les conditions d'utilisation, les déclarations de confidentialité et un lien vers l'adresse électronique du webmestre.
BARRE DE NAVIGATION : Maisons et terrains, Nouvelles constructions, Commerces et industries, Services de relocalisation, Hypothèques et titres Verani, Informations et ressources immobilières, Nouvelles et événements spéciaux, Recherche/plan du site, À propos de nous/contact.
I. HOMES & TERRAINS
TITRE : Homes & Land
IMAGE : Petite image d'une maison attrayante. Il peut s'agir de la même image en permanence ou d'une maison qui change régulièrement.
TEXTE : Expliquez brièvement la gamme de biens immobiliers que nous proposons et la zone que nous couvrons. Orientez l'utilisateur vers la page de recherche et vers d'autres services qui l'aideront à déménager et à acheter une maison, tels que les services de relogement, la section "Comment acheter une propriété", la liste de contrôle/questionnaire sur les préférences en matière de logement et les nouvelles constructions. LIENS : Accueil, recherche, contact, services de relogement, section "Comment acheter un bien immobilier", liste/questionnaire de contrôle des préférences en matière de logement et nouvelles constructions. BARRE DE NAVIGATION : Accueil, Recherche, Contact IA.
CONTACT AN AGENT TITLE : Contact Us
IMAGE : Photo d'un agent sympathique.
TEXTE : Numéros de téléphone, adresses et courriels de tous les bureaux. Plus un formulaire que l'utilisateur peut remplir et soumettre pour que nous puissions le contacter.
LIENS : Page d'accueil, Recherche, Contact, Maisons et terrains.
BARRE DE NAVIGATION : Page d'accueil, Recherche, Contact, Maisons et terrains.
FONCTIONNALITÉ : Les utilisateurs peuvent remplir le formulaire avec leur adresse et leur e-mail, cliquer sur le type d'information qu'ils souhaitent, écrire une courte note et nous la soumettre. Le message sera envoyé à différentes personnes chez Verani en fonction du type d'information demandé par l'utilisateur.
Traitements
Bien qu'un traitement puisse être utilisé pour une description préliminaire d'un site web, il est plus couramment utilisé pour des programmes médiatiques, tels qu'un programme de formation. Le traitement, une forme empruntée à l'écriture linéaire pour le cinéma ou la télévision, décrit la structure et les éléments clés d'un projet sous une forme similaire à celle d'un essai ou d'une nouvelle.
Les lignes directrices pour la rédaction d'un traitement sont les suivantes
- Utiliser la troisième personne (par exemple, "Il est en lambeaux", et non "Je suis en lambeaux" ou "Vous êtes en lambeaux").
- Utiliser le présent ("il tremble" et non "il tremblait").
- Écrivez de manière visuelle. Soyez descriptif, mais ne donnez pas d'indications s'il y a une vidéo.
- Mettez des majuscules :
- Les noms des personnages lorsqu'ils apparaissent pour la première fois.
- Les principaux effets sonores.
- Les indications techniques, telles que LINK, etc. (mais ne les utilisez que si elles sont nécessaires).
- Résumez généralement le texte, le dialogue et la narration à l'écran, bien que quelques bribes de dialogue ou de narration soient autorisées si elles contribuent à la présentation du matériel.
- Les traitements sont généralement à double interligne, bien qu'ils soient parfois à simple interligne, et les titres de chapitres ou de sections sont écrits en majuscules.
Exemple de traitement informatif
L'exemple suivant est tiré de la conclusion du traitement pour The Nauticus Shipbuilding Company, un programme multimédia sur la construction navale présenté sur un kiosque de musée. (L'intégralité du traitement se trouve dans la partie III du livre, sous la rubrique "La proposition", dans l'étude de cas du kiosque du musée : The Nauticus Shipbuilding Company").
Conclusion : Après la sélection du dernier composant, une séquence d'animation en 3D montre le lancement du vaisseau. Si la conception est adaptée à la mission, le visiteur verra une représentation de sa conception en train de mener à bien la mission. Si la conception est fondamentalement défectueuse, le navire sera montré en train de couler. Une évaluation de la capacité de la conception du visiteur à mener à bien la mission sélectionnée sera fournie. Enfin, le visiteur aura la possibilité d'imprimer sa conception et son évaluation.
(Chedd-Angier Production Company and The National Maritime Center)
Exemple de traitement narratif
Un traitement narratif interactif est parfois appelé "walkthrough". Voici une partie de la présentation du jeu vidéo The Pandora Directive.
Lors de la conversation d'introduction avec Gordon Fitzpatrick, vous apprenez qu'il est à la recherche du Dr Thomas Malloy, qui a récemment séjourné à l'hôtel Ritz. Fitzpatrick et Malloy ont déjà travaillé ensemble (lieu non précisé). Fitzpatrick raconte ensuite qu'il a vu une photo de Malloy dans le Bay City Mirror et qu'il a découvert que la photo avait été prise dans une université locale (San Francisco Tech). Fitzpatrick donne à Tex une copie de la photo. Access Software, Inc.
Propositions et documents de conception
Un traitement n'est généralement qu'un élément de la première description détaillée d'un projet interactif. Cette description préliminaire est parfois appelée proposition de document de conception de haut niveau, proposition de conception ou simplement proposition.
Format d'une proposition de document de conception informatif
Une proposition peut prendre plusieurs formes. Les études de cas en donnent plusieurs exemples. Une approche relativement standard comprend les éléments suivants. Voir le chapitre 14 pour un document de conception complet suivant ce format.
- Objectif de la conception. Il s'agit d'une brève description de ce que le programme espère accomplir. Elle ne dépasse parfois pas un paragraphe, mais elle est importante car c'est la première occasion d'attirer l'attention du lecteur.
- Traitement créatif. Il s'agit d'une description détaillée de l'ensemble du programme. Elle comporte plusieurs pages, en fonction de la taille du projet.
- Navigation. Il s'agit d'une description de l'interface et de la manière dont l'utilisateur naviguera dans le programme. Elle comprend souvent un organigramme de navigation. La navigation est également décrite dans le traitement.
- Production et commercialisation. Les documents de conception comportent souvent des sections traitant du calendrier du projet ou, s'il s'agit d'un produit de grande diffusion, des idées pour commercialiser le programme auprès du public. Les biographies du rédacteur, du concepteur et d'autres membres clés du personnel sont parfois incluses ici.
Format d'une proposition narrative
Une proposition de programme multimédia comprenant une histoire suivrait en grande partie le même format que ci-dessus. Elle peut toutefois appeler le traitement un "résumé de l'histoire". Des sections peuvent également être consacrées à la description des personnages.
Documents finaux : Les scripts
Contrairement aux documents préliminaires mentionnés ci-dessus, qui résument les principales caractéristiques d'un programme, le script détaille chaque élément d'une pièce. Les exemples qui suivent ne représentent que quelques-uns des formats de scripts interactifs utilisés, mais ils offrent suffisamment d'options pour que vous puissiez trouver quelque chose qui puisse être adapté à votre production.
Sachez que de nombreuses productions n'utilisent pas du tout de scripts traditionnels, mais plutôt des combinaisons d'organigrammes, de listes de dialogues, d'itinéraires et d'autres types de documents écrits. Ces documents et d'autres exemples de scénarios sont documentés plus en détail dans les études de cas de la partie III, "Rédiger et structurer des informations interactives de longue durée - sites Web, apprentissage en ligne, simulations", et de la partie IV, "Rédiger et concevoir des jeux interactifs narratifs, des expériences immersives".
Format linéaire du scénario
De nombreuses approches de la mise en forme de scénarios pour le multimédia interactif utilisent le format linéaire du scénario ou du téléfilm comme base, puis y ajoutent des variations. En outre, les médias interactifs tels que les jeux ou les programmes éducatifs comportent souvent des bribes de vidéo linéaire qui sont liées dans diverses combinaisons au sein de l'interface interactive. Il est donc utile de comprendre les spécificités du format de scénario linéaire.
Le format du scénario est important parce que la durée d'une vidéo est déterminée par le nombre de pages. Une page, si elle est dactylographiée dans un format approprié, correspond à peu près à une minute de temps d'écran. Il existe des variantes de l'exemple ci-dessous, comme l'utilisation plus fréquente du double interligne dans les scénarios de télévision, mais il s'agit d'un format de scénario standard qui peut facilement être adapté à différentes situations. Notez que les marges et l'interligne sont déformés dans l'exemple ci-dessous pour laisser de la place aux indications.
Le format ci-dessous comprend des indications techniques et des indications relatives à la caméra. Sachez que si vous écrivez un scénario pour le remettre à un réalisateur ou à un concepteur multimédia, il se peut qu'ils ne souhaitent pas que ces indications soient incluses. Dans ce cas, vous pouvez toujours utiliser le même format, mais sans les indications techniques et de prise de vue, telles que "La caméra bascule vers l'arrière".
DIRECTIONS
- Marge supérieure = 1". Numéroter les pages dans le coin supérieur droit. Pas de numéro sur la page 1.
- Des lignes d'accroche sont tapées en MAJUSCULES au début de chaque scène, indiquant s'il s'agit d'une scène INT. ou EXT. (intérieur ou extérieur), le lieu de la scène et le jour ou la nuit.
- Description de la scène : Marge gauche 1,5", marge droite 1"
- Diviser les longues descriptions en plusieurs paragraphes courts. La première fois que le nom d'un personnage apparaît dans la description de la scène, tapez-le en MAJUSCULES.
- Interligne simple dans la description de la scène ou le dialogue. Ajoutez un interligne entre les passages de dialogue, les para- graphes de description de scène et les lignes d'accroche.
- Dialogue : marge gauche = 2,5", marge droite = 1,5"
- Le nom de la personne qui parle est en majuscules. Il n'y a pas d'espace entre le nom du locuteur et le dialogue. Interlocuteur du dialogue : marge gauche = 3,5"
- La direction du dialogue est tapée en petites lettres, centrée sous l'orateur et placée dans des paren- thèses. Direction du dialogue : marge de gauche = 3"
- Les mouvements de caméra, tels que l'inclinaison, le panoramique, le travelling et le zoom sont tapés en CAPS dans la description de la scène. Sur le côté droit de la page sont placés : Fondu enchaîné et Fondu au. À gauche se trouve le fondu entrant. (Si vous n'êtes pas le concepteur ou le réalisateur, vous devrez peut-être éliminer la plupart de ces indications techniques).
- Marge inférieure = 1". Cela dépend de la façon dont le dialogue s'interrompt. N'interrompez pas le dialogue sur deux pages.
LE RÉDACTEUR DE MÉDIAS INTERACTIFS
FAIT UN FONDU ENCHAÎNÉ :
INT. LA CHAMBRE D'ARNOLD JOUR
La chambre est une épave. Le sol est couvert de papiers et de détritus, le lit est défait et des mégots de cigarettes jonchent le bureau et le rebord de la fenêtre.
ARNOLD ouvre la porte et entre dans la pièce en titubant. La caméra revient avec lui. Arnold a une vingtaine d'années, il est mince et négligé. Ses traits, autrefois beaux, se sont déformés sous l'effet de l'agonie. Il tient dans sa main ce qui semble être un manuscrit multimédia. Espace simple à l'intérieur de la description de la scène ou du dialogue. Ajoutez un interligne blanc entre les passages de dialogue, les para- graphes de description de scène et les lignes d'accroche. Il trébuche sur le sol et tombe à genoux, serrant le manuscrit contre lui. Il retombe en arrière avec un cri et frappe le sol à l'agonie, laissant tomber le texte. Le titre du manuscrit se révèle être The Great American website
ARNOLD (OS)*
(chuchotant)
Pourquoi moi ?
DISSOLVE TO :
EXT. ARNOLD'S APARTMENT DAY LONG SHOT
La porte de l'appartement s'ouvre et Arnold sort en titubant en serrant son script.
ARNOLD
Je n'arrête pas de me poser la question : Quel est le secret ? On entend la voix puissante et autoritaire du NARRATEUR invisible de notre film.
NARRATEUR (VO)**
(tonitruant)
Arnold n'a jamais appris le secret. Il aurait dû lire Writing for Interactive Media de Tim Garrand.
LA CAMÉRA ZOOMNE RAPIDEMENT SUR
Arnold. Il jette son scénario à la poubelle et s'enfuit. Son scénario est posé sur le dessus de la poubelle, ses pages s'agitant tristement.
FONDU ENCHAÎNÉ.
Colonne unique, format interactif simple If-Then
- Utilisation : programmes narratifs ou informatifs avec une interactivité limitée, généralement au niveau de la scène. Comme il s'agit d'un script en une seule colonne, il ne conviendrait pas à un programme comportant une longue narration en voix off. Cela nécessite généralement un script à plusieurs colonnes, ce qui est expliqué plus loin dans ce chapitre dans les sections "Format à deux colonnes" et "Format à trois colonnes".
- Description : ce script est similaire au scénario linéaire décrit ci-dessus, sauf qu'à certains moments du script, l'utilisateur a le choix entre deux ou trois scènes différentes. Ce type de script peut être utilisé lorsque l'interactivité est relativement simple. L'exemple suivant fait partie d'une pièce de musée interactive qui a été installée au National Scouting Museum lorsqu'il se trouvait à Irving, au Texas. Dans cette histoire, les personnages doivent choisir entre rechercher un enfant disparu à l'école, à la ferme ou dans le quartier. La situation est d'abord décrite de manière linéaire, puis les options se succèdent : d'abord l'option de la scène de l'école, puis l'option de la scène de la ferme. L'option du voisinage n'est pas incluse dans cet exemple.
BOY SCOUT PATROL THEATER
par Maria O'Meara
SCENE 2
TROOP HQ
2-1. GROUPE WS
ALEX
D'accord. Nous savons tous pourquoi nous sommes ici. Bob a divisé la carte en plusieurs zones. Nous allons utiliser le système de binôme pour couvrir chacune d'entre elles.
BOB
Voici la carte de la zone que nous cherchons.
2-2. CARTE GRAPHIQUE
BOB (voix off)
C'est ici qu'elle a été vue pour la dernière fois, à l'école. Voici où elle vit. Entre les deux se trouve l'ancienne ferme Wilson.
- QUELLE PARTIE VOULEZ-VOUS CHERCHER ?
- A. L'ÉCOLE
- B. LA FERME
- C. LE QUARTIER DE LA FILLE
- SI A. L'ÉCOLE
- SCÈNE 2A
- 2A-l. CU ALEX
ALEX
Chas et Don, allez voir si elle ne traîne pas encore dans l'école.
- M-l.
- TRANSITION MONTAGE TO SCHOOL
- 1. POV HALLWAY
- 2. POV SCIENCE ROOM
- 3. POV POOL
- 4. POV STAIRS
- SCENE 3
- 3-1.2 SHOT BOYS enter a classroom.
[Les scènes ont été supprimées. Les garçons fouillent l'école et ne trouvent pas la jeune fille. Ils retournent au quartier général des scouts et doivent à nouveau choisir].
- QUELLE PARTIE VOULEZ-VOUS FOUILLER ?
- A. L'ÉCOLE
- B. LA FERME
- C. LE QUARTIER DE LA FILLE
- [SI B. LA FERME]
- 2B-l. 2 PRISE DE VUE ALEX ET BOB
ALEX
Greg et Hal cherchent la ferme.
- M-2.
- MONTAGE DE TRANSITION VERS LA ZONE AGRICOLE
- 1. POV BOIS
Ils tombent par hasard sur leur professeur de sciences qui cherche des champignons dans un champ. Il a l'air très scientifique et a un sac d'échantillons, un carnet de notes, une loupe, etc. Il fredonne une petite chanson. (Musée national du scoutisme des Boy Scouts of America)
Format interactif If-Then complexe sur une seule colonne
Utilisation : l'exemple précédent comportait des conditions "si" et "alors" assez simples. Par exemple, si l'éclaireur décide de fouiller la ferme, on passe à la scène de la ferme. Pour de nombreux projets, l'interactivité est beaucoup plus complexe. Dans ces projets, les questions que les utilisateurs posent aux personnages du programme ou les actions qu'ils ont effectuées précédemment influencent les nouvelles actions, les nouveaux personnages ou les nouveaux dialogues qui apparaissent à l'écran. Ce type d'interactivité complexe de type "si-alors" nécessite un format plus complexe.
Description : l'exemple suivant est tiré du jeu informatique Nancy Drew : Secret of the Old Clock. Il s'agit d'un programme hautement interactif dans lequel le joueur accumule progressivement des indices et des informations pour résoudre un mystère. Le joueur recueille les informations dans une séquence non linéaire. Le moteur de jeu doit donc garder une trace de ce que le joueur a déjà découvert afin de révéler la prochaine information pertinente. Par exemple, si le joueur a déjà demandé à un certain personnage le deuxième prénom d'un autre personnage, il doit obtenir une réponse différente que s'il n'avait pas posé cette question auparavant. Dans la première ligne de l'exemple ci-dessous, une série élaborée de conditions indique ce que le joueur sait déjà.
Script informatif à une colonne, sur écran, avec étiquettes pour les éléments
Utilisation : ce script convient le mieux à un programme informatif qui comporte une grande interactivité et une variété de médias, tels que la narration, le texte et la vidéo. Les éléments de l'écran sont clairement définis dans le script par des étiquettes.
Description : ce script a été utilisé dans le programme de formation Vital Signs, qui enseigne aux techniciens médicaux comment effectuer diverses tâches. Chaque page de script correspond à un écran de matériel. La page de script comporte trois parties divisées par des lignes horizontales. La partie supérieure décrit la leçon et le sujet. La partie centrale décrit les actions. La partie inférieure décrit le retour d'information (réaction aux actions) et les liens.
Utilisation : ce type de script peut être utilisé pour un document narratif ou informatif avec une équipe nombreuse, une interactivité importante et de nombreux types de médias différents.
Description : Houghton Mifflin a développé un site Web sur la géologie. Le projet était assez vaste et comportait de nombreuses ressources (vidéo, graphiques, audio, animations), plusieurs experts en contenu et un certain nombre de rédacteurs. Le développement d'un script cohérent décrivant clairement tous ces éléments et permettant à toutes les personnes chargées du contenu et aux développeurs de le réviser a été un véritable défi.
Format double colonne
Utilisation : projets informatifs avec une interactivité importante et une narration en voix off.
Description : ce format est similaire à celui utilisé pour les vidéos documentaires. Il comporte deux colonnes, avec les images à gauche et l'audio et le texte à droite. Un aspect inhabituel de ce script particulier est qu'il est illustré, ce qui fonctionne très bien pour présenter la sensation du projet achevé. La plupart des scripts à deux colonnes ne comportent pas d'images.
Ce programme est présenté dans un kiosque interactif au National Maritime Center de Norfolk, en Virginie. Cette production enseigne les principes de la construction navale en permettant au joueur de construire un navire. Dans la section suivante, les utilisateurs peuvent choisir d'obtenir des informations sur différents types de coques et doivent ensuite choisir l'une de ces coques pour le navire qu'ils construisent. Comme il n'y a que peu d'informations sur chaque coque, tous les choix sont énumérés de façon séquentielle. Voir le chapitre 14 pour le script complet.
Format à trois colonnes avec narration et transcription de texte
Utilisation : scripts informatifs avec une interactivité substantielle et une variété de médias comprenant à la fois une narration audio et une transcription de texte à l'écran de cette narration.
Description : ce projet concerne un programme éducatif qui enseigne des concepts mathématiques clés. Souvent, les programmes d'apprentissage comportent à la fois une narration audio et une transcription textuelle à l'écran de la narration. Cela aide les apprenants qui préfèrent lire plutôt qu'écouter, qui n'ont pas d'audio ou qui ont un handicap. Le rédacteur ne peut pas se contenter de répéter la narration et la transcription du texte, car il y aura des différences subtiles entre la narration, qui doit être écoutée (et lue à haute voix par le narrateur), et la transcription du texte, qui est lue silencieusement par l'utilisateur. Notez que la colonne "narration" est ombrée afin d'identifier clairement si elle est destinée au narrateur qui doit lire le texte. Ce format comporte également une quatrième colonne, utilisée à des fins de production, notamment pour synchroniser la narration. Les animations et les graphiques sont simplement décrits par un nom de fichier, qui est décrit en détail sur une page d'animation séparée du script. Sur le site web du livre, voir l'étude de cas sur "E-Learning : Cours de mathématiques et de statistiques en ligne" pour un exemple plus détaillé de ce format.
Format à cinq colonnes avec animateur en direct, médias interactifs et interactivité avec le public
Utilisation : expositions immersives dans les musées ou présentations complexes lors de conférences et d'événements majeurs qui utilisent une combinaison d'animateur en direct et de médias interactifs devant un public en direct.
Description : le script comporte cinq colonnes pour le dialogue de l'animateur, l'interaction de l'utilisateur, dans ce cas par le biais d'un PDA (petit ordinateur de poche) attaché à chaque siège, la vidéo sur grand écran, l'audio et la narration, les effets de lumière sur le public et les signaux pour l'animateur qui contrôle le programme. Un exemple plus long de ce scénario est présenté au chapitre 14.
Conclusion
Il existe des outils utiles pour organiser la décomposition des nombreux éléments du contenu interactif, leur relation les uns avec les autres et le flux de contenu ou d'interaction. Outre les outils spécialisés, les plus utiles au rédacteur sont les feuilles de calcul et les logiciels d'organigramme. Une fois que vous avez organisé votre contenu, il existe une variété encore plus grande de façons de présenter ce contenu à votre équipe. Ces approches vont de l'écriture directe dans les avant-projets, les esquisses, le traitement, les scripts à une ou plusieurs colonnes. Il n'y a pas une seule façon de formater un script pour un programme de médias interactifs. L'essentiel est de s'assurer que, quel que soit le format choisi, il est clair pour le client/participant et pour tous les membres de l'équipe de production.
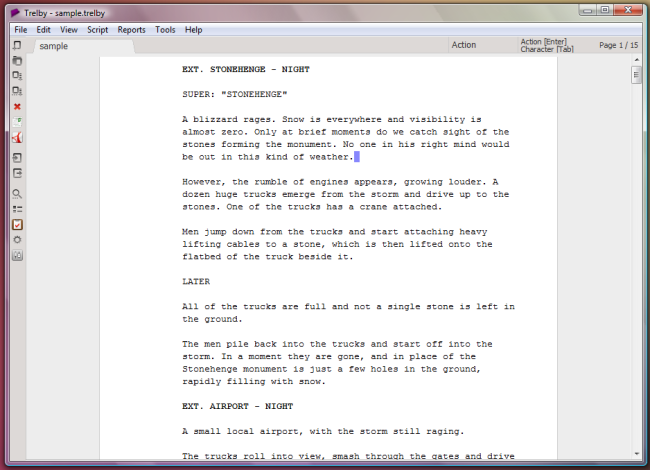
Outil logiciel opensource : https://www.trelby.org/