Imaginez cette situation : vous visitez un site web et passez du temps à chercher les informations dont vous avez besoin. Vous cliquez sur un lien, puis un autre, et encore et encore, et encore... Mais vous arrivez vide – vous ne trouvez rien d'utile. Que vous soyez propriétaire d'un produit ou d'un concepteur, vous ne voulez pas que votre site web soit un labyrinthe avec rien d'autre que des allées aveugles frustrantes.
L'architecture de l'information permet d'éviter cela. Il gère le chaos, créant une structure claire pour un site web, une application, ou un programme. Dans cet article, nous vous expliquerons comment vous pouvez construire une superbe architecture d'information.
Qu'est-ce que l'architecture de l'
Quand vous arrivez à un nouvel endroit, vous avez besoin de quelque chose pour vous guider. Si vous passez un week-end dans une ville inconnue, vous devez consulter une carte. Ensuite, vous utilisez des panneaux de signalisation et des adresses sur les bâtiments pour atteindre votre destination. C'est la même chose avec n'importe quel endroit inconnu : vous ne voulez pas perdre de temps et vous perdre, vous avez donc besoin de conseils.
L'architecture de l'information (IA) est la science de la structuration du contenu tel qu'il est appliqué aux sites web d'information ou aux blogs, aux magasins en ligne, aux applications de réservation, aux logiciels téléchargeables, etc. L'objectif de l'architecture de l'information est de classer le contenu de manière claire et compréhensible et de l'organiser en fonction des relations entre les éléments de contenu, permettant aux utilisateurs de trouver ce dont ils ont besoin avec moins d'efforts. Non appliqué uniquement lors de la création d'un produit à partir de zéro, l'analyse d'impact est utilisée dans la refonte.
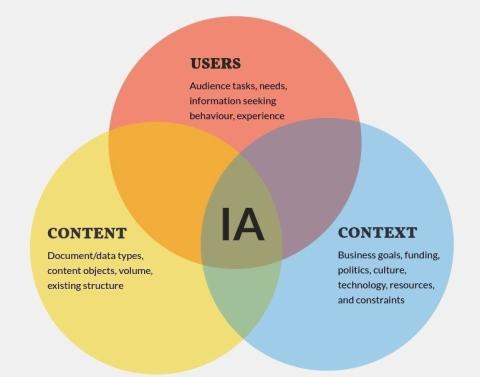
L'architecture de l'information fait partie de la conception d'interactions qui prend en compte le contenu, le contexte et les utilisateurs. Cela signifie que les besoins de l'utilisateur, les objectifs commerciaux et les différents types de contenu doivent être pris en compte lors de la structuration des informations d'un produit.

Principaux éléments de l'architecture de l'information.
Habituellement, la conception de l'architecture de l'information est sous l'emparement des concepteurs d'UX et d'UI ou d'un architecte d'information. Pour éviter toute confusion, passons brièvement sur les différences entre ces termes similaires.
Architecture d'information vs UX vs UI
IA, UX et UI sont étroitement liés et sont sous le sous-sol des concepts de conception de produits, mais ils ne sont pas les mêmes. Vérifiez les définitions.
L'UX ou l'expérience utilisateur est ce que les utilisateurs ressentent lorsqu'ils interagissent avec le produit. Ainsi, l'objectif de la conception de l'UX est de rendre un produit pratique, utile, attrayant, et ainsi de suite - en d'autres termes, de créer une expérience positive de son utilisation.
L'interface utilisateur ou interface utilisateur est une partie importante de l'UX car elle traite de l'aspect visuel du produit et de l'interactivité qui le sous-tend. Ainsi, la conception de l'UI impacte directement l'UX car les graphismes attrayants et l'interaction intuitive sont des éléments intégrals d'une expérience utilisateur en douceur.
L'AI ou l'architecture de l'information fait référence à l'organisation et à l'étiquetage du contenu pour rendre le produit utilisable et compréhensible, tout en améliorant l'expérience de l'utilisateur. Donc, d'une certaine manière, la conception d'IA est une base de l'UX.
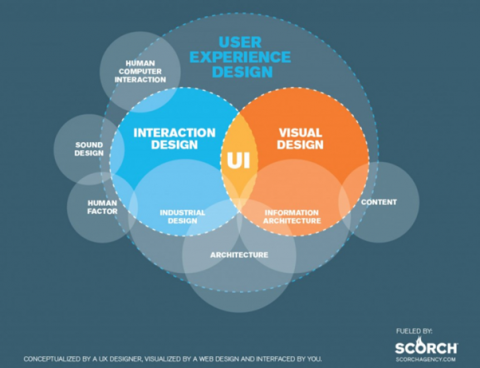
Pour le rendre plus clair, voici une analogie. Vous pouvez comparer IA avec le squelette du produit qui supporte et maintient toutes les parties au bon endroit. Ensuite, l'UI est la peau ou l'apparence que d'autres personnes voient lorsqu'elles interagissent avec le produit. Et l'UX est l'émotion qui est créée à la suite d'une telle interaction.
Voici une excellente visualisation de l'interrelation de ces termes.

Comment IA, UX et UI sont liés, le crédit image.
Rôle de l'architecte
Un architecte d'information est un professionnel chargé d'organiser, de structurer et d'étiqueter le contenu d'une manière qui permettra aux utilisateurs de trouver facilement les informations nécessaires et de naviguer à travers un site Web ou des applications.
Peter Morville, co-auteur de l'Information Architecture pour le World Wide Web, explique le rôle d'un architecte de l'information en tant que personne qui relie les utilisateurs et le contenu en concevant la recherche et la navigation, en incarnant les idées abstraites en prototypes, unités et disciplines pour transformer les concepts en quelque chose de compréhensible. Un architecte d'information qui travaille avec un concepteur UX peut se concentrer uniquement sur la conception de l'architecture d'information, tandis qu'un concepteur d'UX consacre plus de temps à la recherche. Dans ce cas, un architecte crée un certain nombre de résultats, que nous décrirons dans la section sur les étapes du développement des analyses d'impact.
Quel que soit le titre, une personne qui travaille sur l'architecture de l'information doit commencer par les règles qui aident à atteindre l'objectif de l'AI. Dans la prochaine partie de l'article, nous examinerons de plus près les activités de conception de l'AI et ses résultats attendus. Pour créer une architecture d'information solide, vous devez commencer par des recherches approfondies, donc tout commence par apprendre les besoins et les comportements de vos utilisateurs.

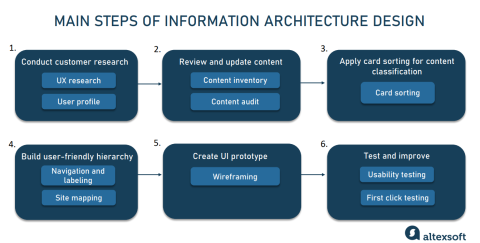
Les principales étapes de l'élaboration de l'architecture de l'information
Mener des recherches sur les clients
L'objectif de cette étape est de s'informer des besoins d'un utilisateur. Vous devez travailler avec un profil client et les résultats des entretiens avec les clients et les parties prenantes. Les données révélées à ce stade vous permettront de créer un profil personnalisé d'utilisateur, de répertorier les exigences commerciales et d'avoir une idée de ce qu'un utilisateur veut. Puisque ces tâches appartiennent à un concepteur ou un analyste d'entreprise UX, vous avez besoin des résultats de leurs activités.
À la fin de cette étape, vous vous retrouverez avec un profil utilisateur et un flux d'utilisateurs qui illustrent la façon dont un utilisateur pense et interagit avec un produit. Lorsque vous disposez de toutes les informations nécessaires sur le produit et les personnes qui l'utilisent/sera l'utilisation, vous pouvez passer à l'étape suivante.
Examiner et mettre à jour le contenu
Une fois que vous savez ce que veut un utilisateur, vous pouvez mettre à jour le contenu d'un site web existant et l'énumérer. Les principales activités à exécuter à ce stade sont l'inventaire des contenus et l'audit de contenu. Regardons de plus près chacun d'eux.
Inventaire du contenu
L'objectif de cette activité est de créer une liste d'éléments d'information sur toutes les pages d'un site Web et de les classer par thème et sous-thème. Il s'agit notamment des points suivants :
- Rubriques et sous-titres
- Textes
- Fichiers de médias (images, vidéo, audio)
- Documents (doc, pdf, ppt)
- Liens URL des pages
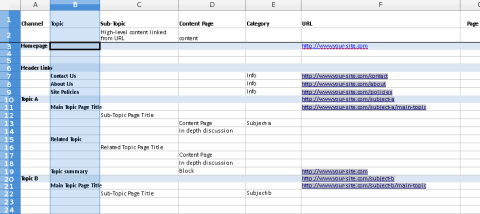
Ces éléments sont énumérés dans un modèle de contenu, avec leurs caractéristiques incluses.

Modèle d'inventaire du contenu.
Audit du contenu
Eh bien, vous avez la liste de contenu. Maintenant, évaluez sa précision, son style de présentation et son utilité. Ensuite, la ferraille des articles les moins importants, rafraîchir les morceaux de contenu obsolètes et les réarranger pour les étapes suivantes. Cette activité s'applique à la fois aux nouveaux produits et aux refontes de l'application ou du site web.
L'étape suivante consiste à regrouper le contenu en différentes catégories. Vous aurez besoin de l'aide d'utilisateurs potentiels.
Appliquer le tri de la carte pour la classification du contenu
Tous les types de contenu doivent être classés et ont des noms propres qui ne déconcerteront pas un utilisateur. Vous avez besoin d'une taxonomie pour le faire. La taxonomie est un autre mot pour la classification. Dans le cas de l'analyse d'impact, il s'agit d'une tentative de regrouper différentes informations non structurées et de leur donner des descriptions.

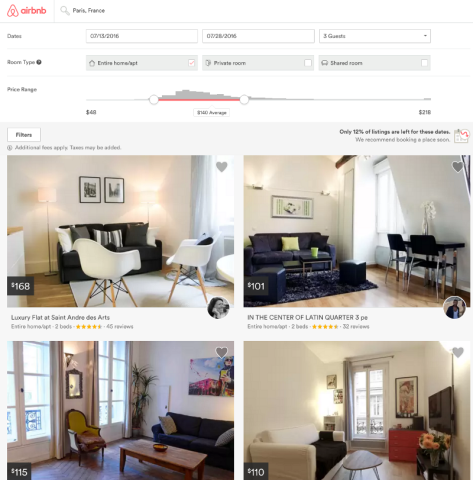
Taxonomisation sur le site Web d'Airbnb. Source :Stanford K. Kekauoha
La technique la plus populaire et la plus importante qui permet de taxonomiser le contenu est le tri des cartes.
Dès que vous en avez le contenu, arrangez-le. L'objectif de l'activité est de voir directement comment les utilisateurs perçoivent les éléments de contenu du produit. Le tri des cartes est généralement effectué en petits groupes de 15 à 20 participants, où ils doivent décrire et trier 30 à 60 cartes avec des informations dans différentes classes. Les cartes contiennent des sujets qui doivent être catégorisés, ou des éléments de contenu qui doivent être décrits.

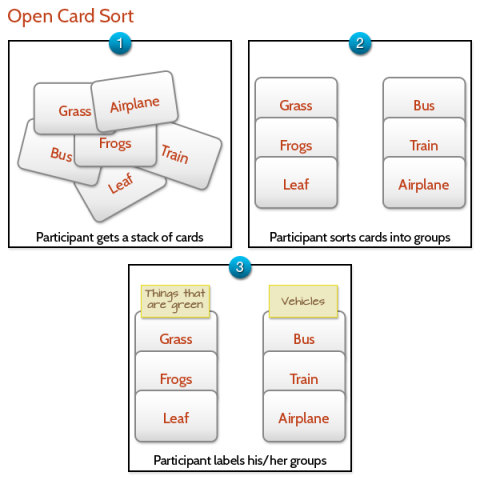
Comment fonctionne le tri de cartes.
Il existe trois types de tri des cartes:
Ouvert – pour l'étiquetage gratuit. Les participants classent les sujets comme ils veulent et dans l'ordre qui leur est logique. Cette approche vous permet de comprendre comment les utilisateurs pensent en termes de classification. Le type ouvert est utilisé pour concevoir de nouveaux produits.
Fermé – avec des catégories pré-conçues. Cette méthode de tri de la carte est généralement appliquée en refonte. Les participants reçoivent des catégories prédéfinies à partir d'une liste d'inventaire de contenu, et ils trient le contenu en fonction d'eux.
Hybride – réunit des éléments des deux types, ou commence par un type ouvert, en passant au type fermé pour suivre la logique de l'utilisateur.
Vous pouvez effectuer le tri de la carte en groupes, en tant qu'entretien personnel, ou à distance via des outils d'analyse IA comme l'utilisateur et l'optimum.
Les cartes peuvent être numériques ou physiques, c'est-à-dire écrites sur des morceaux de papier. Lors de la création de cartes, utiliser les résultats de l'inventaire du contenu. Les thèmes distincts doivent être sur des fiches d'information distinctes. Ils devraient avoir des numéros et certains devraient avoir des espaces vides, de sorte que les participants puissent créer leurs propres noms pour les catégories. En conséquence, vous verrez la structure approximative d'un produit et procéderez aux premiers prototypes. Mais tout d'abord, les catégories doivent être étiquetées et définies dans un système de navigation.
Établir une hiérarchie de sites Web pour une navigation conviviale
Chaque site web ou application a besoin d'un système de navigation solide qui aide les utilisateurs à trouver ce dont ils ont besoin. Dès que vous aurez les résultats des activités de tri des cartes, vous comprendrez comment incarner et classer le contenu dans la réalité. Cette étape englobe la conception de la navigation, l'étiquetage et la cartographie des sites. Définissons-les un par un.
Navigation
Lorsque vous travaillez sur la navigation, souvenez-vous que, quelles que soient les pages des visiteurs, ils doivent être en mesure de localiser facilement ce qu'ils recherchent. Les termes IA et navigation sont parfois utilisés indifféremment. Cependant, ils ne sont pas les mêmes puisque la navigation n'est qu'une partie de l'AI. Au fur et à mesure que vous concevez votre site web ou votre application, il est important de ne pas se concentrer uniquement sur la navigation car vous risquez de découvrir finalement qu'il ne s'adapte pas à l'ensemble du contenu et de la fonctionnalité de votre site.
Un système de navigation se compose de nombreux éléments – boutons, menus et tables de contenu. Il existe quatre principaux types de navigation:
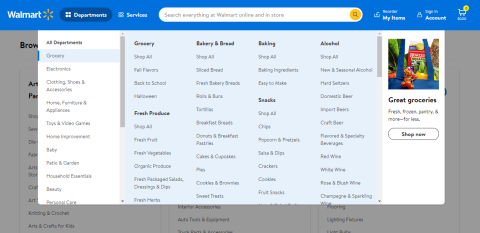
Hiérarchique – montre la hiérarchie de l'information des principaux éléments à leurs sous-catégories. Un exemple est celui des menus déroulants pour les grands sites web.

Un menu déroulant sur la page d'accueil du site Walmart.
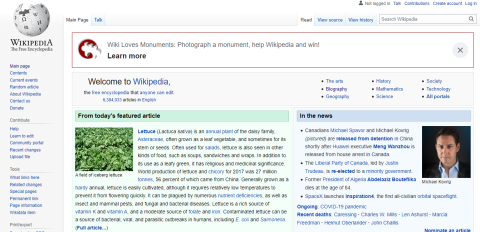
À l'échelle mondiale ou à l'échelle du site – présente sur toutes les pages, cette navigation permet aux utilisateurs d'accéder à la page principale à partir de chaque emplacement, par exemple, des menus, des menus, des peptents ou des menus de hamburgers, de côté gauche ou droit, centrés le plus haut, collants.

Menu à gauche sur Wikipédia.
Local – montre la navigation d'une zone spécifique: une page ou une partie d'un site et son contenu. Il peut être présent sous forme de listes.

Navigation sur le site Udemy.
Contextual – concerne des contenus spécifiques, tels que des documents, des pages, des objets vidéo-audio, ou des produits connexes. Par exemple, sur notre blog, nous plaçons des liens vers nos précédents documents au lieu d'expliquer tout en détail afin que vous ne puissiez l'explorer que si vous êtes intéressé.
Ces types peuvent se compléter, mais le principe principal d'une bonne navigation est d'éviter la surcharge avec des éléments de guidage.

Composantes de navigation multiples sur le . Source NN.
Parfois, la navigation peut être présente sous la forme d'un guide interactif, d'une visite ou d'un tutoriel. Il peut naviguer sur un utilisateur à travers un processus en plusieurs étapes ou un site web complexe. Vous pouvez décider de la meilleure option pour l'emplacement et le type de menu en effectuant un test A/B et multivarié pour l'optimisation de conversion.
En outre, si vous conçois l'analyse d'impact pour une application complexe ou un site web avec des informations chargées, envisagez de compléter la navigation par un système de recherche qui empêchera les utilisateurs de se perdre. C'est une pratique courante pour le commerce électronique, les bases de connaissances en ligne, les dictionnaires et d'autres sites web axés sur l'information. Vous pouvez implémenter un moteur de recherche et un système de filtres pour aider les utilisateurs à trouver rapidement ce dont ils ont besoin.

Recherche de mots dans un dictionnaire.
Étiquetage
L'étiquette correcte donne aux utilisateurs une conceptualisation correcte de la catégorie dont ils traitent. Au cours de cette procédure, nommez toutes les parties de l'AI par des titres et sous-titres. Le but des étiquettes est d'attirer l'attention des utilisateurs, en donnant une bonne compréhension de ce qu'il faut attendre d'un clic sur un lien. Les exemples sont la meilleure description, donc illustrez vos étiquettes.

L'étiquetage du site web de Google Travel avec des noms et des icônes.
Une fois que vous avez décrit la navigation et l'étiquetage, il est temps de décider du modèle de conception de la hiérarchie.
Modèles de conception de la hiérarchie
Un modèle de conception est un moyen de structurer le contenu. Il vous permet de choisir la direction au tout début des activités de construction d'AIA ou de reconception de site web. Il existe plusieurs modèles de conception d'AI, en fonction du type, de la quantité et de l'interrelation du contenu de votre site web.
Modèle de page unique – un modèle qui sert un seul objectif, par exemple, le téléchargement d'une application ou la fourniture d'informations de contact.
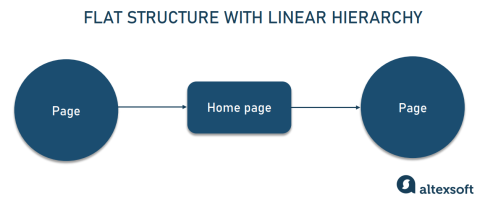
Structure plate – une structure avec hiérarchie linéaire, où toutes les pages sont également importantes. Ce modèle est adapté aux sites web de type brochure.

Structure plate
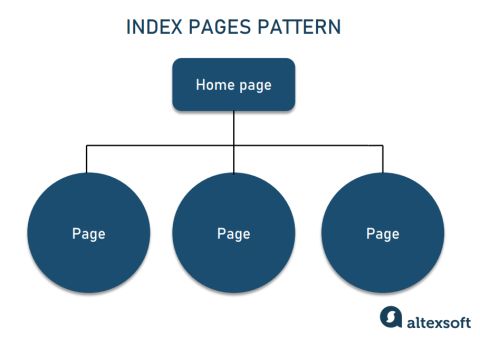
Le modèle de pages d'index – se compose d'une page d'accueil et de sous-pages tout aussi importantes. Ce type est l'un des choix les plus courants pour les sites web car il est simple, familier et assez profond pour la plupart des cas d'utilisation.

Schéma des pages indexées
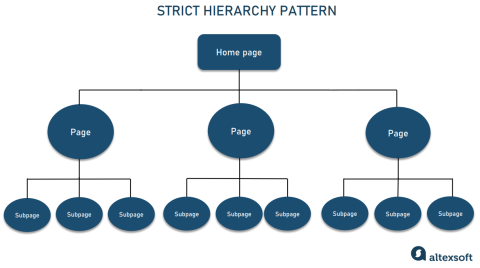
Schéma de hiérarchie stricte – similaire au modèle de pages indexée, mais plus élégant: chaque sous-page a une ou plusieurs sous-pages. Le modèle hiérarchique strict est choisi par les sites web qui ont un grand nombre de catégories telles que les blogs, les sites de commerce électronique ou les médias.

Schéma hiérarchique strict
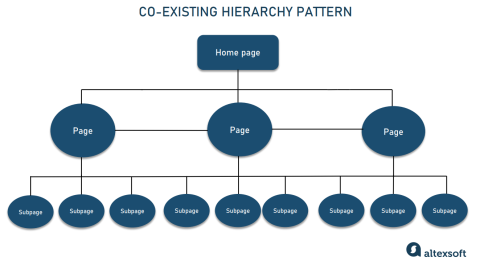
Le modèle de hiérarchies coexistant – unit plusieurs types de hiérarchies au cas où les informations d'une sous-page chevauchent le contenu d'une autre.

Modèle hiérarchique coexistant
Dès que vous avez choisi un modèle, vous pouvez l'appliquer avec les résultats du tri de la carte en mappage du site. Cependant, la création de cartes de site est souvent précédée par une carte mentale.
Cartographie de l'esprit
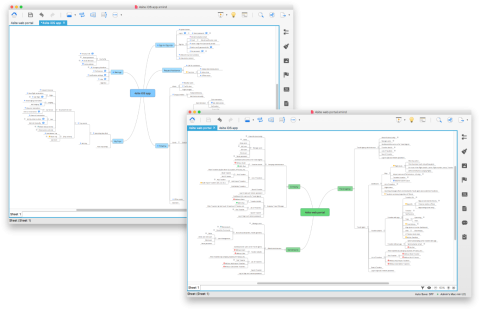
La cartographie de l'esprit est une technique basée sur les relations entre différentes pages d'un produit numérique avec une description détaillée de la fonctionnalité. En tant qu'outil, une carte mentale est très utile pour l'enseignement, permettant à quelqu'un de comprendre la structure du contenu par séquence logique et de développer des associations. Appliquez-le à une application ou à un site web pour représenter visuellement les entités d'un produit et suivre la structure logique du contenu.

Site web des systèmes d'information de Cornerstone et de l'application iOS
Maintenant, ayant une carte mentale, vous pouvez créer une carte de site.
Création de diagrammes d'architecture d'information et cartographie des sites
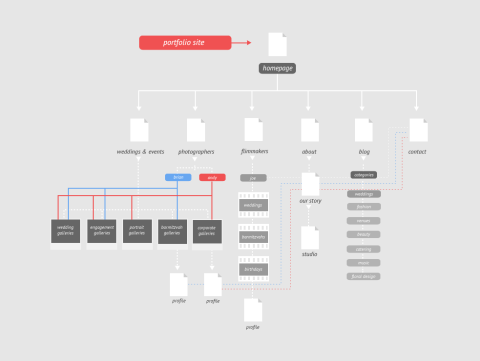
Un sitemap est un moyen d'illustrer la hiérarchie du contenu et la navigation d'affichage. Le mot sitemap se passe d'explications. C'est une carte du contenu et des catégories d'un site web.

Un site web de portefeuille.
Sur un sitemap, vous visualisez toute la hiérarchie du contenu. Vous pouvez le faire sur papier ou en utilisant différents outils comme WriteMaps ou MindNode.
Les feuilles de site pour la conception d'AI sont généralement créées sous la forme de diagrammes et sont appelées diagrammes d'architecture d'information. Ils peuvent également être présentés en formats XML ou HTML pour aider les moteurs de recherche à comprendre la structure de votre site Web et à trouver des informations pertinentes. XML est à peine lisible par les utilisateurs (cochez cet exemple de site web Victorious XML), mais les sitesmaps HTML ressemblent à des pages web habituelles et peuvent être lus par les humains et les robots des moteurs de recherche. Voici un exemple de site HTML d'un site web d'Apple.
Montrez la carte de site aux parties prenantes et envoyez-le aux développeurs afin qu'ils puissent comprendre ce qu'il faut faire ensuite: y a-t-il des changements importants qui doivent être appliqués avant qu'un produit ne soit utilisé dans la production? Pourtant, il y a encore une étape avant la production: le prototypage.
Créer un prototype d'interface utilisateur pour le développement futur
Bien qu'un sitemap soit le premier prototype de développement d'architecture d'information, vous devez toujours créer des prototypes avancés par fil-fil et modélisation de données.
Câblage
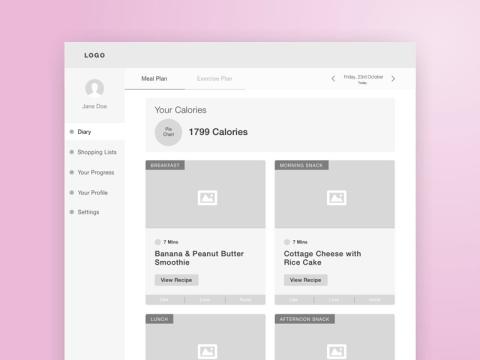
Alors qu'un sitemap est un schéma de hiérarchie de contenu, une trame filaire incarne l'aspect final. Une tôle est une représentation schématique d'un site web ou d'une application qui affiche la navigation et l'interface d'un site web. Une tôle IA montre toutes les pages et tous les écrans d'un produit, avec des titres, des étiquettes, des étiquettes et des boîtes grises où le contenu sera placé. C'est aussi la première ébauche d'une interface utilisateur de produit numérique.
Ce produit est un pont entre l'architecte de l'information et un concepteur UX/UI. En utilisant une tôle, vous pouvez effectuer des tests de l'utilisateur pour comprendre si une IA sert son but. Ces résultats de test vous permettront d'appliquer les changements avant que les développeurs et les concepteurs de l'UI ne commencent à travailler sur un produit.

Wireframe of Back to my body web app. Source Dribble
Les cadres sont dessinés sur du papier ou à l'aide de logiciels spéciaux comme Justinmind ou Visio pour créer des wireframes numériques, des feuilles de site ou des prototypes de haute fidélité. Les feuilles de fil sont testées par les utilisateurs pour déterminer si la structure est claire et concise.
Modélisation des données
La dernière étape avant le développement est la modélisation des données: vous pouvez incarner la structure de contenu dans les systèmes de modélisation des données. À ce stade, vous communiquez les prototypes aux parties prenantes et aux développeurs pour travailler sur un produit.
Habituellement, il est effectué via wireframes ou à travers CMS (systèmes de gestion du contenu), qui sont les systèmes de support pour la publication de contenu, comme Squarespace, WordPress et Wix. Mettez le contenu via CMS et appuyez plus tard comme plate-forme pour le développement de sites web.
Test et amélioration
Les activités d'essai peuvent être menées à différents stades du processus de conception pour guider les concepteurs et le vernis IA. Ils font souvent partie de la phase de recherche, en particulier si vous cherchez des moyens de remanier une application ou un site web existant.
Cependant, il est impératif de tester votre architecture d'information dès que le prototype est prêt et avant qu'il n'atteisse l'équipe de développement. Cette pratique peut vous aider à éviter des erreurs coûteuses comme avoir à reconstruire votre produit. Ici, des méthodes telles que les tests d'utilisabilité et les premiers tests de clic sont appliquées. Vous pouvez tester à la fois des prototypes initiaux (souvent un brouillon de papier) et des prototypes cliquables pour détecter d'éventuels problèmes de navigation ou de mise en page.
Essais d'utilisabilité
Les tests de convivialité vous permettent de vous assurer que la structure conçue fonctionne pour vos utilisateurs. Au cours des tests d'utilisabilité, les participants doivent interagir avec votre produit d'une manière typique, comme ils l'auraient fait dans la vie réelle. Par exemple, vous pouvez leur demander de rechercher des informations spécifiques (par exemple, les coordonnées de contact ou de paiement, certains articles destinés à la vente, etc.) ou d'effectuer une tâche spécifique (par exemple, enregistrer un nouveau compte, effectuer un achat, etc.). De toute évidence, ils ne peuvent pas trouver les réponses car le contenu n'est pas encore prêt, mais ils peuvent quand même indiquer leur ligne de conduite tout en interagissant avec votre futur produit.
En observant leurs actions et en recueillant les commentaires des utilisateurs, vous pouvez trouver quelles parties fonctionnent correctement, lesquelles ne fonctionnent pas, et ce qui doit être corrigé. L'objectif principal ici est de vérifier si les utilisateurs peuvent facilement obtenir ce dont ils ont besoin à partir de votre application ou de votre site web.
Premier clic test
Le premier test de clic est également utile pour mesurer la facilité d'utilisation en définissant si le premier clic fait le visiteur sur l'application ou l'interface du site web est facile et intuitif. Il montre comment les utilisateurs se déplacent sur votre site et à quel point il est facile pour eux de faire ce qu'ils veulent.
Au cours de ces tests, vous préparez quelques scénarios typiques (tout comme avec les tests de facilité d'utilisation) et définissez les meilleures façons de les traverser. Ensuite, donnez des tâches à vos utilisateurs et suivez où ils cliquent et combien de temps il leur faut pour trouver une solution correcte. Parfois, le premier clic peut être correct, mais il faut trop de temps pour trouver le bouton ou le lien nécessaire. À d'autres moments, le premier clic est faux et il prend des mesures supplémentaires pour arriver à la bonne page (s'ils y obtiennent.)
Les premiers essais de clics peuvent détecter des problèmes de navigation et de mise en page au stade du prototypage ou sur un site Web/une application opérationnel. Au fur et à mesure que vous effectuez les tests, n'oubliez pas de collecter des données qualitatives en plus des informations quantitatives en clics. Les explications des utilisateurs sur les raisons pour lesquelles ils ont fait ce qu’ils ont fait vous aideront à mieux comprendre vos clients et à améliorer votre produit.
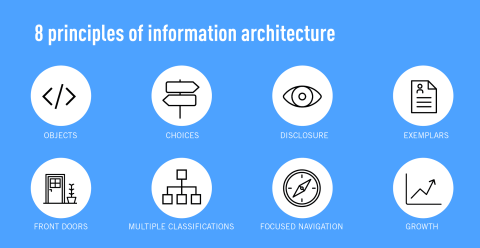
Les huit principes de l'architecture de l'information
Peu importe si votre objectif est d'améliorer l'expérience utilisateur d'un site web ou de créer une application complètement nouvelle, vous devez prendre en considération huit principes.

Les huit principes de l'architecture de l'information. Source CarrièreFoundry
Ces huit principes ont été définis par Dan Brown, un cofondateur de la société de design EightShapes. Un architecte d'information doit s'en tenir à eux pour construire un produit:
- objets - un contenu est un être vivant avec son cycle de vie, ses comportements et ses attributs;
- les choix - les pages d'un produit devraient offrir un certain nombre de choix significatifs aux utilisateurs;
- divulgation – les utilisateurs ne doivent pas être surchargés d'informations; afficher seulement suffisamment d'informations pour les aider à comprendre les types d'informations qu'ils trouveront lorsqu'ils creuseront plus profondément;
- les exemples - la meilleure façon de décrire les catégories de contenu est de montrer des exemples de contenu;
- les portes avant – supposent qu’au moins la moitié des visiteurs du site web passeront par une page autre que la page d’accueil;
- la classification multiple offre aux utilisateurs plusieurs systèmes de classification différents pour parcourir le contenu du site;
- la navigation ciblée – ne mélangez pas différentes catégories dans votre système de navigation; et
- croissance - supposez que le contenu que vous avez aujourd'hui est une petite fraction du contenu que vous aurez demain.
En appliquant ces principes, vous êtes susceptible de structurer efficacement le contenu existant et de laisser un espace de croissance.
Exemples d'architecture d'information
Comme vous l'avez déjà vu, presque chaque étape a ses propres résultats. Mais le produit le plus important qui réunit les résultats d'un travail acharné d'architecte d'information est un sitemap. Maintenant, regardons certaines cartes de site web réelles pour voir comment elles structurent leur contenu.
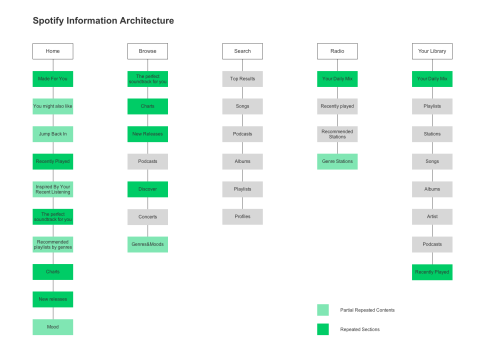
Spotify
La conception originale de Spotify était un exemple de mauvaise architecture de l'information. Le site web de Spotify présentait un modèle de hiérarchie coexistant avec une réitération et une réitération partielle de certaines sections. Cela a rendu l'architecture d'information désordonnée avec les utilisateurs qui ont du mal à trouver ce dont ils ont besoin et à se perdre dans des éléments de menu redondants.

Spotify sitemap
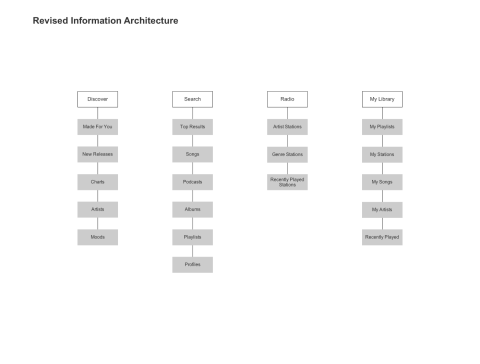
Renee Lin, un concepteur d'UX, a trouvé un moyen de l'améliorer en le simplifiant et en supprimant certaines sections. Il s'agit d'un exemple de la manière dont un site Web existant peut être repensé pour faciliter la rencontre des utilisateurs et leur interaction.

Spotify IA révisée
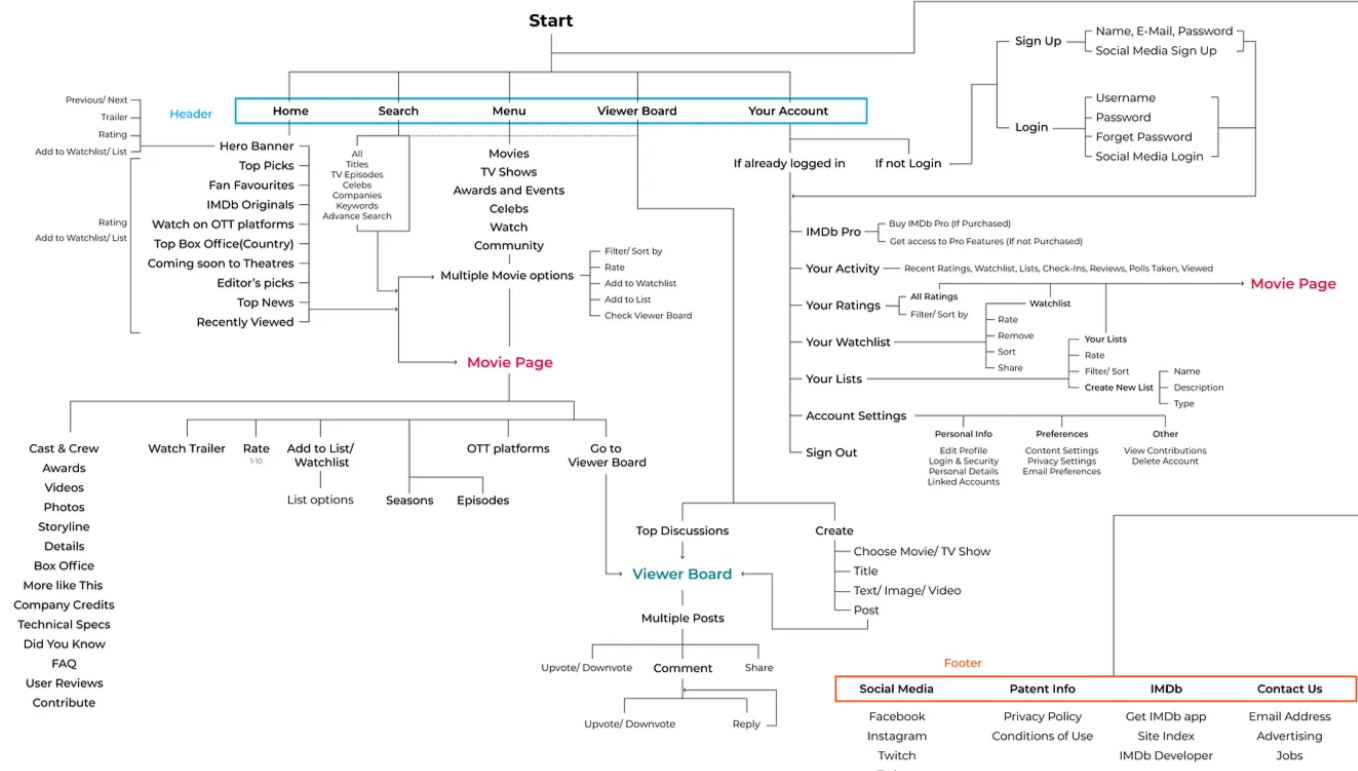
IMDB
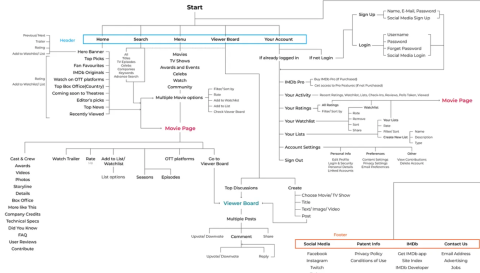
IMDB est la plus grande base de données cinématographiques au monde qui contient des tonnes d'informations sur les films, les émissions de télévision et les célébrités. Une énorme base de données, elle a un flux de navigation complexe.

Flux de navigation du site web de la BMD. Source Moyenne
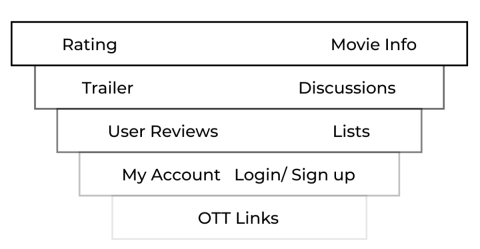
Les concepteurs d'UX Ashutosh Kanade et Nimay Ingale ont suggéré d'apporter quelques modifications à la hiérarchie des informations du site web d'IMMDB pour améliorer la navigation. Selon les recherches des clients, la principale raison pour laquelle les utilisateurs visitent cette ressource est qu'ils veulent connaître une note de film et de courtes informations à ce sujet avant de regarder. Ainsi, les sections Rating and Movie Info devraient se situer au plus haut niveau de la hiérarchie de l'information.

Hiérarchie d'information suggérée pour le site Web de la BMD. Source Moyenne
Parmi d'autres débats importants figurent les discussions, les remorques, les listes de souhaits et les avis d'utilisateurs. Ma prise en compte, Login/Signer et OTT Links (lions les les médias sur le dessus qui diffusent du contenu vidéo via Internet) Ces positions sont classées comme les plus faibles du système hiérarchique.
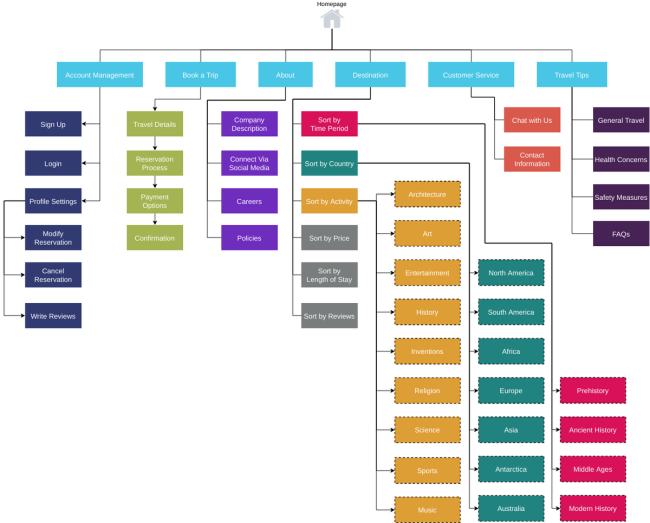
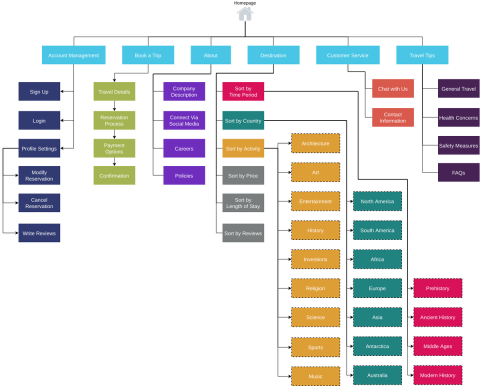
Sitemap typique pour le site de voyage
Voici comment un site web d'une agence de voyages ou d'une agence de voyages en ligne peut ressembler. Outre des caractéristiques essentielles telles que la réservation de voyage ou la gestion de compte personnelle, il peut également contenir diverses options de tri, des conseils de voyage et d'autres informations non essentielles, mais utiles. La structure suggérée est simple et intuitive pour les visiteurs.

Exemple de site web de voyage sitemap.