Ce chapitre aborde les défis particuliers que pose l'écriture pour les appareils mobiles, notamment : Écrire pour le mobile comme écriture conversationnelle, Conseils d'écriture pour le mobile partagés avec d'autres types d'écriture interactive, Conseils d'écriture propres au mobile, Écrire des sites Web réactifs, L'importance de tester votre contenu mobile dans plusieurs tailles d'écran et systèmes d'exploitation
En lisant les descriptions de ce chapitre, recherchez des exemples sur votre ordinateur portable ou votre téléphone pour voir les concepts à l'œuvre.
Les deux chapitres précédents traitaient de la rédaction pour les médias sociaux et de la rédaction pour l'UX, deux types de rédaction qui entretiennent une relation intime et conversationnelle avec l'utilisateur. L'écriture pour mobile n'est pas un type d'écriture mais un dispositif (téléphone, table, etc.) pour présenter l'écriture et d'autres contenus. Par exemple, la rédaction UX et la rédaction pour les médias sociaux sont souvent présentées sur des appareils mobiles. Le mobile est inclus dans la discussion sur l'écriture conversationnelle parce que la façon dont les gens consomment le contenu sur un appareil mobile est plus intime qu'un appareil de bureau plus grand. L'appareil mobile est généralement tenu à la main et beaucoup plus proche de l'utilisateur. De nombreux moyens d'améliorer l'écriture pour mobile sont communs à d'autres types d'écriture interactive et certains sont propres à l'écriture pour mobile. Conseils pour la rédaction sur téléphone portable partagés avec d'autres types d'écriture interactive
Conseils pour la rédaction sur téléphone portable partagés avec d'autres types d'écrits interactifs
De nombreux conseils de rédaction partagés plus haut pour d'autres types d'écrits interactifs peuvent également contribuer à améliorer la rédaction sur téléphone portable. En raison de l'espace réduit de l'écran mobile, chacun de ces conseils doit être suivi encore plus rigoureusement que si vous écriviez pour des écrans plus grands, tels que les ordinateurs de bureau.
Ces conseils sont les suivants :
- Commencez par une introduction percutante. Faites en sorte qu'il soit court et qu'il se trouve au-dessus de la zone d'affichage.
- Éliminez les mots de remplissage. Rédigez des phrases courtes et claires.
- Des phrases courtes et claires. Laissez de côté les structures compliquées comme les interjections et les appositifs.
- Des paragraphes courts pour compléter vos phrases courtes. Idéalement, les paragraphes doivent être suffisamment courts pour tenir sur un petit écran.
- Sous-titres. Les sous-titres sont des titres secondaires qui identifient les sections du contenu, ce qui permet aux utilisateurs de se rendre plus facilement à la section souhaitée.
- Vous détestez le mur de texte, vous adorez les puces. Si vous vous retrouvez à écrire une longue liste dans une phrase, voyez s'il est possible de la diviser en texte à puces plus digeste.
- Lisez de bons contenus mobiles en ligne. Trouvez un grand producteur de contenu, par exemple un grand organe de presse, et lisez ses articles. Pour rédiger un contenu solide, vous devez lire un contenu solide.
Conseils de rédaction propres à la téléphonie mobile
D'autres techniques de rédaction sont particulièrement importantes lors de la conception de contenu pour un appareil mobile.
Évitez le langage propre aux ordinateurs de bureau
- Ne dites pas "cliquez sur ceci". Sur les appareils mobiles, les utilisateurs tapotent. Si vous écrivez pour un site web réactif, vous devez tenir compte des deux types d'utilisateurs, c'est pourquoi un mot général, tel que "sélectionner", est préférable à "cliquer" ou "taper".
- Si vous êtes un adepte du texte survolé et des info-bulles dans vos textes pour ordinateur de bureau, vous devrez trouver une alternative sur mobile. Les appareils mobiles n'affichent pas de texte lorsque vous passez simplement votre doigt sur un endroit. Il existe plusieurs solutions de contournement, mais il est généralement préférable de placer les informations complémentaires sur un sous-écran que l'utilisateur peut effleurer pour les afficher.
- De même, il n'y a pas de clic droit sur les téléphones mobiles. Ne comptez donc pas là-dessus si vous créez des menus. Il est généralement possible d'accéder au contenu par un clic droit sur mobile en maintenant le doigt sur la cible de l'écran pendant plusieurs secondes. Vous pouvez également suivre une solution similaire à celle mentionnée ci-dessus pour le texte survolé et placer le contenu sur un écran secondaire.
Images
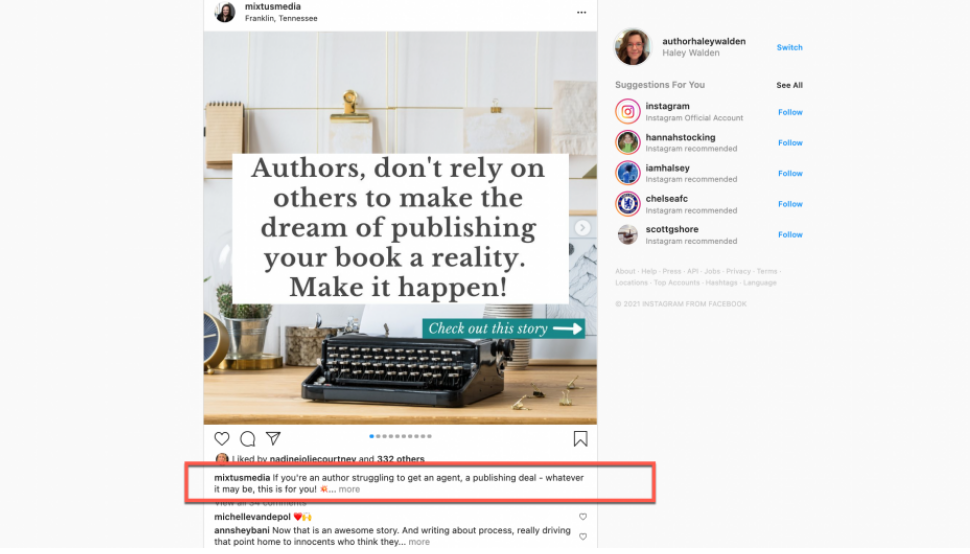
- Supprimez les images décoratives. Si elles ne sont pas au cœur de votre contenu, elles n'ont pas leur place sur un petit écran mobile.
- Le problème supplémentaire des images est qu'elles détournent l'attention de l'utilisateur de votre texte ; elles ont donc intérêt à être significatives.
- Les images significatives doivent être petites et aider à identifier le contenu, comme les icônes qui mettent en évidence un paragraphe sur les moyens d'économiser de l'argent en montrant un signe de dollar dans un verre grossissant.
Veuves, orphelins et veuves
- Soyez attentifs aux veuves, aux orphelins et aux vagabonds. Il ne s'agit pas de personnes, mais de mots et de phrases perdus.
- Veuve : la dernière ligne d'un paragraphe qui est coupée par le pliage de l'écran et apparaît seule sur la page suivante.
- Orphelin : le problème inverse. Ligne d'ouverture du paragraphe suivant qui apparaît seule au bas de l'écran, coupée du reste du contenu.
- Waif : un seul mot qui apparaît tout seul sur une ligne à la fin du paragraphe.
Ces problèmes peuvent être moindres avec un écran à défilement plus long, mais il faut tout de même y être attentif car les petits écrans mobiles imposent beaucoup plus de sauts de page. De plus, les différents systèmes d'exploitation, tels qu'Android et iOS, gèrent ces problèmes différemment. Lors de la rédaction, veillez à ce que les paragraphes soient courts et collaborez avec votre concepteur pour définir une stratégie permettant de résoudre ces problèmes s'ils se présentent.
Les appels à l'action (Call To Action)
Les appels à l'action, tels que "Partagez avec un ami qui a de grands pieds" ou "Achetez maintenant, 20 % de réduction jusqu'à demain !", doivent être placés en haut de l'écran. doivent être placés en haut de l'écran. Si possible, placez-les en haut du contenu. Jamais en dessous du pli. Les éléments de navigation importants doivent être traités de la même manière. Les CTA doivent également être placés à droite de l'écran d'un téléphone, car la plupart des gens sont droitiers et tapotent le téléphone avec leur pouce lorsqu'ils le tiennent dans la main. Si le CTA se trouve à gauche, cela posera un problème.
Contenu fragmenté ou contenu défilant (Chunking Content or Scrolling Content)
Un autre défi est la faible quantité de contenu qui peut tenir sur un petit écran mobile. Les utilisateurs sont prêts à faire défiler l'écran pour accéder à certains types de contenus plus longs et cohérents, tels qu'un article d'actualité, une histoire courte ou une liste de produits.
Beaucoup d'autres types de contenu sont des éléments d'information discrets et plus petits, comme ceux des applications de commerce électronique. Ce type de contenu peut devoir être fractionné ou regroupé en unités plus petites. Le contenu clé s'affichera sur l'écran principal, mais le contenu secondaire sera relégué sur des écrans distincts, un niveau plus bas. Cela signifie qu'un niveau d'interactivité plus élevé peut être nécessaire que sur un écran plus grand où davantage de contenu peut être visualisé en même temps sur la page de renvoi.
Dans cette situation, le rédacteur doit déterminer quel est le contenu principal et quel est le contenu moins important. Le contenu principal qui apparaîtra sur votre premier écran doit expliquer succinctement ce qu'est le site ou l'application et pourquoi il est important pour l'utilisateur. Le rédacteur, en collaboration avec le concepteur ou l'architecte de l'information, devra décider quel contenu secondaire est directement lié au contenu principal ou peut être relégué à un niveau plus profond. Généralement, ce contenu est organisé par ordre d'importance, mais il arrive qu'une progression logique soit plus judicieuse, par exemple lorsqu'il s'agit de remplir une demande ou d'effectuer un achat.
Étiquettes
L'espace limité pour le contenu sur un écran plus petit augmente la nécessité d'une conception efficace de l'interaction et pour le rédacteur de créer des étiquettes de navigation et autres très descriptives. Les étiquettes des liens et des boutons doivent clairement aider l'utilisateur à comprendre où le lien le mène et quelles sont les actions effectuées par le bouton. Les étiquettes doivent être courtes pour tenir sur un petit écran, mais comme nous l'avons noté dans le chapitre sur la rédaction UX, la clarté l'emporte sur la brièveté. Par conséquent, si le libellé court prête à confusion, ajoutez un mot supplémentaire si nécessaire.
Utilisation du téléphone
La façon dont les téléphones sont utilisés souligne la nécessité d'être extrêmement clair et précis. Les utilisateurs sont généralement en déplacement lorsqu'ils utilisent un téléphone, et non assis à un bureau. De ce fait, il y a souvent beaucoup de distractions, telles que le bruit, le mouvement et les interruptions. Les utilisateurs sont également souvent pressés lorsqu'ils effectuent des tâches sur un téléphone, comme consulter des actions, payer une facture ou lire des nouvelles. Ils n'ont pas le temps de comprendre un texte verbeux ou des étiquettes vagues. Veillez à ce que votre contenu soit court et clair.
Rédiger des sites web réactifs
Rédiger pour de petits écrans mobiles est déjà difficile, mais si vous écrivez pour un site web réactif, vous devez relever une série de défis supplémentaires. Une application mobile est spécifiquement conçue pour s'afficher sur un petit écran, alors qu'un site web réactif est conçu pour être visualisé efficacement sur une large gamme de tailles d'écran, du grand écran de bureau à l'écran de téléphone.
Pour s'adapter à toutes ces tailles d'écran, le contenu de l'écran doit être déplacé et redéfinir les priorités lorsque le site est visualisé dans des écrans de différentes tailles. Cela signifie que pour chaque taille d'écran ou point de rupture, des choix doivent être faits quant au contenu à afficher, à la manière dont il est lié à d'autres contenus, à ce qui doit être minimisé et à ce qui doit être complètement masqué.
Une technique pour s'assurer que le contenu s'adaptera aux écrans plus petits consiste à rédiger d'abord pour les mobiles. Commencez par rédiger pour le plus petit écran. Décidez de la manière dont vous ferez tenir le contenu nécessaire sur cet écran, puis ajoutez du contenu au fur et à mesure que vous passez à des tailles d'écran plus grandes. Cette méthode est plus efficace que celle qui consiste à rédiger d'abord pour le grand écran de l'ordinateur de bureau, puis à essayer de réduire le contenu. Les choix en matière de contenu réactif seront faits en collaboration avec le concepteur ou l'architecte de l'information, mais le rédacteur aidera à trouver une solution efficace.
Heureusement, les concepteurs de contenus réactifs disposent d'une série de tailles d'écran à prendre en compte, y compris l'écran le plus petit et l'écran le plus grand. Le rédacteur ne doit donc pas prévoir un nombre infini de tailles d'écran.
Conclusion :
Tester tôt et souvent La rédaction d'applications mobiles et de sites web réactifs a créé de nouveaux défis pour le rédacteur interactif. L'utilisation de la téléphonie mobile ne cessant de croître et de se diversifier, ces défis continueront à se développer et à se complexifier.
La seule façon d'être sûr que votre contenu s'affiche comme vous le souhaitez sur votre écran mobile ou sur votre site responsif est de le tester tôt et souvent. Les tests doivent inclure l'affichage du contenu sur différentes tailles d'écran et différents systèmes d'exploitation (iOS, android, etc.), car ils traitent tous le contenu de manière légèrement différente. Avant de procéder aux tests, il est essentiel de connaître les tailles d'écran et les systèmes d'exploitation que votre produit prendra en charge afin de pouvoir concentrer vos efforts sur les tests. Le rédacteur collabore généralement avec le concepteur et le chercheur pour tester le produit.