Les programmes de médias interactifs d'information et les sites web présentent une variété de structures possibles et de façons d'interagir avec le contenu. Cette conception de la structure et de l'interaction est appelée architecture de l'information et architecture interactive. L'une des questions clés que le rédacteur doit se poser lors de l'élaboration d'un document est de savoir quelle approche permettra le mieux d'atteindre les objectifs de communication. Comme nous l'avons vu au chapitre 3, Outils d'écriture interactive et formats de script, l'architecture de l'information est souvent planifiée à l'aide d'organigrammes et de schémas. Toutes les architectures interactives possibles ne sont pas énumérées ici, mais seulement celles qui sont le plus souvent utilisées par le rédacteur et le concepteur de programmes de médias interactifs informationnels.
Exemples d'architecture de l'information
Structure linéaire
La structure linéaire n'a pas de liens ni d'interactivité. La structure linéaire peut être comparée à une autoroute sans carrefour. C'est la structure de la plupart des films et des programmes de télévision.
Utilisation
La structure linéaire permet d'intégrer dans les médias interactifs certaines des structures d'information linéaires standard, telles que la structure problème-solution et la structure dialectique. La structure problème-solution est utilisée en définissant un problème de manière linéaire et en demandant ensuite à l'utilisateur de le résoudre de manière interactive.
La structure dialectique, chère aux magazines d'information télévisés, établit un dialogue entre deux points de vue différents. Nous entendons d'abord le général de l'armée qui veut dépenser des milliards pour un bombardier, puis le militant pacifiste qui ne veut plus dépenser d'argent pour de nouvelles armes. Ce schéma A/B, amour/haine, est répété jusqu'à ce qu'une conclusion émerge ou que nous puissions tirer notre propre conclusion. Une utilisation plus simple de la structure linéaire dans les médias interactifs est la présentation d'informations clés qui ne doivent pas être interrompues. Cette méthode est souvent utilisée pour le matériel d'introduction. Par exemple, l'aventure économique de la Nouvelle-Angleterre (chapitre 19) introduit chaque nouvelle section par une vidéo linéaire sur le contexte historique de la période.
Structure linéaire définie avec embranchements de scènes ou de sections :
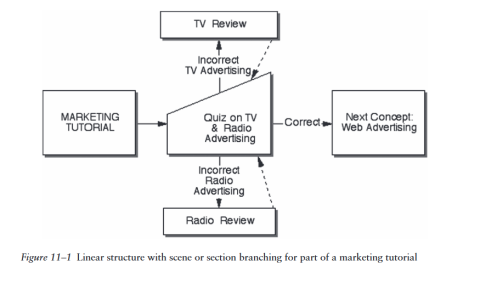
Il s'agit essentiellement d'une structure linéaire avec quelques choix limités quant au déroulement de certaines scènes. Cette structure peut être comparée à une autoroute désertique qui comporte quelques détours (voir figure 8-1). Les détours, cependant, ramènent toujours le voyageur sur la même route.

Utilisation
Cette structure est parfois utilisée dans des documents de formation qui expliquent un concept étape par étape en suivant une structure linéaire. Il est souvent possible de s'écarter de la construction étape par étape pour revoir le concept ou obtenir des informations supplémentaires, mais après le détour, l'utilisateur revient à l'écran qu'il avait quitté.
Un autre exemple est l'écran d'introduction d'un logiciel qui explique comment utiliser le produit de l'entreprise. L'instruction de base étape par étape est brève, mais les utilisateurs ont la possibilité d'accéder aux pages d'aide de chaque section pour obtenir des informations complémentaires. Parfois, un programme oblige l'utilisateur à se connecter à différentes sections. Dans le didacticiel de marketing présenté à la figure 11-1, l'étudiant qui répond de manière incorrecte à des informations sur la publicité à la radio ou à la télévision est renvoyé au contenu de la radio et de la télévision pour qu'il le révise avant de poursuivre le didacticiel.
Définition du branchement hiérarchique
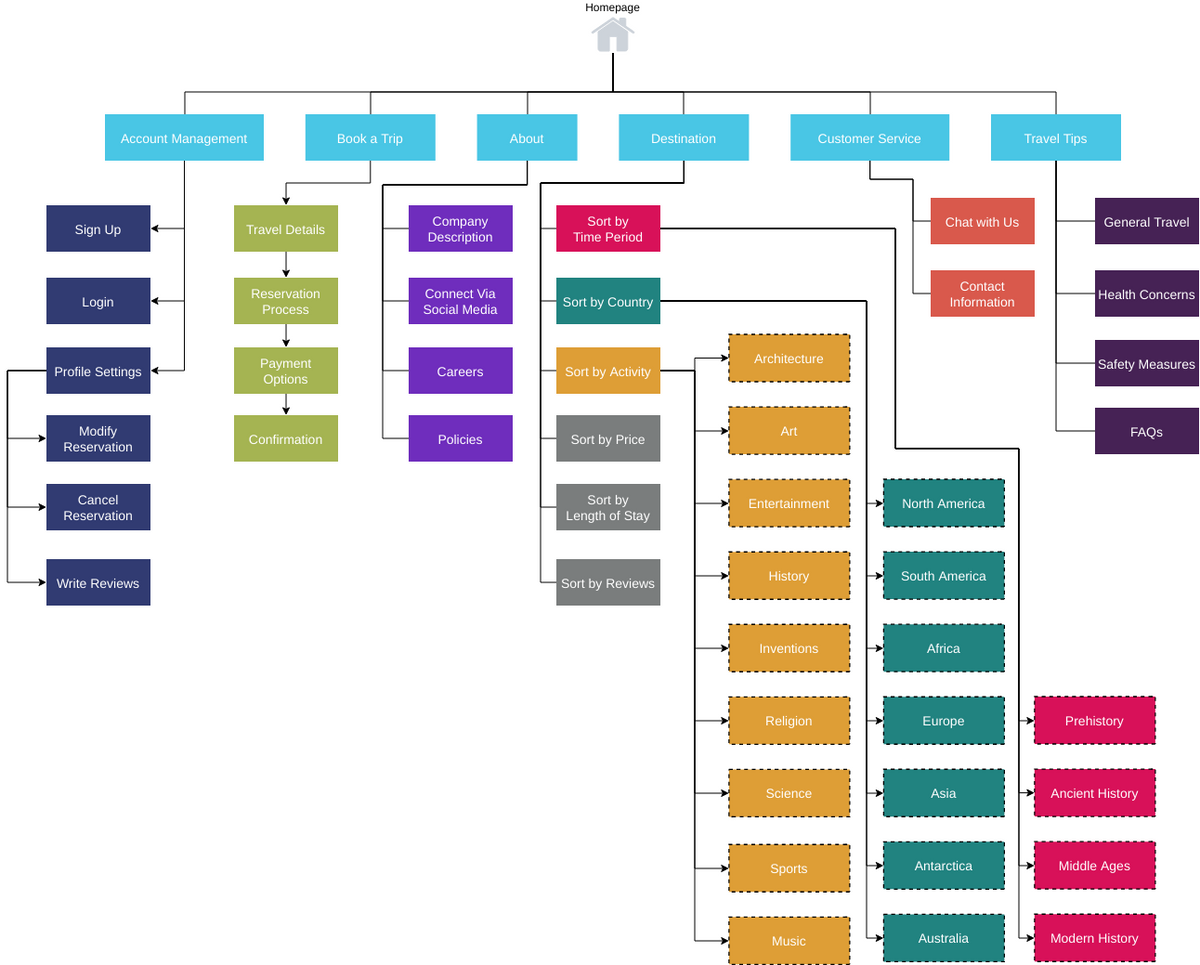
Dans le branchement hiérarchique, les informations sont organisées en catégories et sous-catégories, de sorte que les utilisateurs peuvent cliquer sur une catégorie d'informations, puis sur une sous-catégorie pour trouver l'information qu'ils recherchent. Cette approche peut être comparée à la recherche d'un livre de cuisine italienne dans un centre commercial. À la première fourche du centre commercial, vous pouvez choisir la gauche pour le grand magasin, la droite pour la librairie ou la droite pour le magasin de cuisine. Vous voulez un livre de cuisine, vous choisissez donc tout droit et vous allez à la librairie. Dans le magasin, vous devez choisir entre non-fiction, fiction et magazines. Vous choisissez la non-fiction, qui comprend de nombreux choix, allant de la biographie aux livres de cuisine en passant par la zoologie. Vous choisissez les livres de cuisine. La section des livres de cuisine propose de nombreux types de cuisine, dont la cuisine française, indienne et italienne. Vous choisissez l'italien et, pfiou, vous avez enfin terminé.

Utilisation
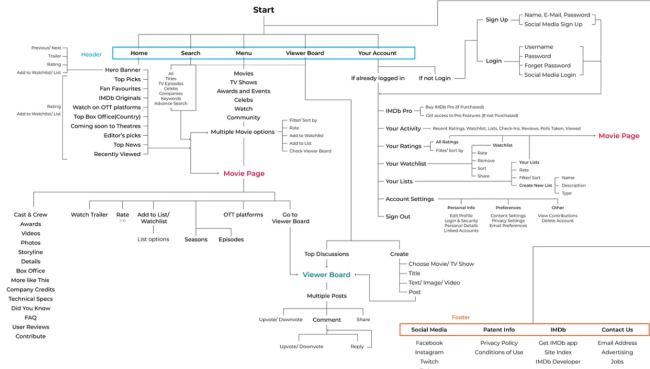
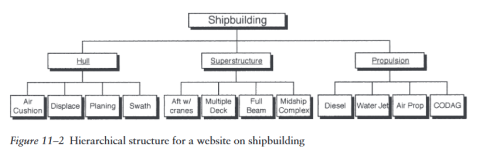
La ramification hiérarchique dans un programme de média interactif fonctionne comme un centre commercial avec une hiérarchie de choix de plus en plus étroits, sauf que c'est votre doigt qui fait le clic au lieu de vos talons. La figure 11-2 présente un diagramme de la structure hiérarchique d'un programme sur la construction navale. L'utilisateur peut cliquer sur différentes catégories pour atteindre le niveau qui contient les informations dont il a besoin. Bien que la structure hiérarchique soit l'une des structures de médias interactifs les plus populaires, elle comporte plusieurs pièges potentiels. L'un d'entre eux est l'explosion des ramifications, c'est-à-dire la création d'un trop grand nombre d'options pour l'utilisateur. Un trop grand nombre d'options est créé parce qu'en augmentant le nombre de points de décision ou le nombre de choix à chaque point de décision, le nombre total d'embranchements possibles augmente de façon exponentielle. Dans la figure 11-2, les options passent rapidement de 3 à 12 et, en ajoutant un niveau supplémentaire, à 48. La quantité de matériel augmente rapidement pour atteindre un volume difficile à créer pour le rédacteur et à parcourir pour l'utilisateur. Pour l'utilisateur, le danger des ramifications hiérarchiques est que s'il y a trop de niveaux d'information, l'utilisateur peut se perdre et éprouver des difficultés à établir des liens avec les documents du même niveau, comme les 48 sous-catégories du niveau 4 d'un programme de construction navale. Il existe également une limite pratique au nombre de choix possibles à chaque niveau de ramification (certaines études indiquent que cinq à sept choix sont le maximum que les gens peuvent facilement comprendre).
L'explosion des ramifications est contrôlée en limitant les catégories à un niveau, en segmentant le public au sommet de la hiérarchie et en permettant un autre accès à l'information sur le site, comme la recherche et les plans du site.

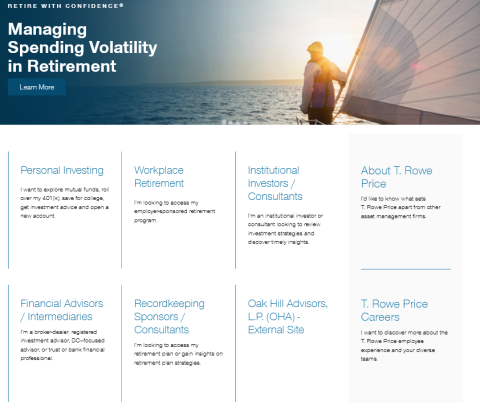
La figure 11-3 illustre la manière dont le site financier de T. Rowe Price segmente son audience au niveau supérieur en fonction des utilisateurs clés, tels que les investisseurs individuels et les investisseurs institutionnels. Il s'agit d'une alternative à l'utilisation de catégories thématiques, telles que les fonds communs de placement, qui pourraient s'appliquer à plusieurs groupes d'utilisateurs. Cela permet à chaque grande section d'être moins dense en informations et en catégories, car elle se concentre sur les besoins d'un seul groupe.
En général, la plupart des sites web efficaces ne vont pas très loin - pas plus de trois ou quatre sous-catégories. Bien réalisée, la structure hiérarchique peut être un moyen utile et économique de présenter l'information, c'est pourquoi elle constitue la structure de nombreux sites web ou d'autres programmes d'information. Cela ne signifie pas qu'il s'agit de la meilleure structure pour tous les types d'informations. Des alternatives sont présentées dans la suite de ce chapitre.
Définition des liens à un niveau
Il n'y a pas de hiérarchie dans cette approche. En général, l'utilisateur est confronté à un problème et dispose d'un certain nombre de ressources possibles pour le résoudre, auxquelles il peut accéder dans n'importe quel ordre. Contrairement au branchement hiérarchique, qui ressemble à un centre commercial bien organisé, le branchement à un seul niveau ressemble à une promenade dans un marché chaotique. Dans un marché aux fées, vous pouvez aller à n'importe quel endroit et parler à n'importe qui dans n'importe quel ordre.
Utilisation
Dans le documentaire interactif Le droit de mourir : le cas de Dax Cowart, Dax Cowart est atteint d'une maladie grave. Il veut refuser tout traitement et mourir. Ses médecins et d'autres personnes sont d'un avis différent. L'utilisateur de ce programme peut accéder à des interviews vidéo, à des textes et à d'autres documents sur ce cas afin de répondre à la question suivante : Dax Cowart a-t-il le droit de choisir sa mort ? (L'ironie de cette pièce est que Dax n'a pas eu le droit de choisir sa mort ; la thérapie a été couronnée de succès et il a vécu une vie heureuse). Bien que la structure de liens à un seul niveau soit utile, elle est assez rare dans un programme complet parce qu'elle doit se limiter à un sujet précis avec des options limitées. S'il y a trop d'options, une structure hiérarchique ou une autre approche doit être utilisée pour organiser le matériel. Les liens à un seul niveau sont plus courants dans les petites parties de programmes.
Une section du programme d'apprentissage en ligne Geology Explorer examine la formation d'une section transversale de terre. Dans chaque partie du programme, les étudiants ont la possibilité de consulter des écrans contenant une description d'une couche, une animation montrant le processus de formation de la couche, une explication de l'événement géologique à l'origine de la formation de la couche, ou un quiz.
Comme il est utile pour l'étudiant de comparer tous ces éléments, il a la possibilité d'accéder à ce matériel et de le réviser dans l'ordre qui lui semble le plus logique.
Architecture à chemins parallèles ou à chemins multiples
Cette approche est empruntée à la narration interactive, dont l'une des principales structures est constituée d'histoires à chemins parallèles. Voir la figure 17-4 au milieu du chapitre 17, "Éléments de la narration interactive". Dans une histoire à chemins parallèles, l'auteur présente au moins trois versions possibles de la même histoire de base. En fonction des choix effectués par les joueurs au cours du jeu, ils passent d'une version à l'autre. Ce principe sera expliqué plus en détail dans la partie narrative du livre. Appliquée à un programme d'information, cette approche crée trois ou plusieurs chemins distincts que l'utilisateur peut emprunter à travers un corpus d'informations spécifique. Dans le monde physique, cela pourrait être comparé à un voyageur ayant trois itinéraires distincts possibles ou plus qui mèneraient à la même destination ou à des destinations légèrement différentes.
Utilisation
L'une des utilisations les plus efficaces de cette approche concerne les transactions en ligne ou d'autres activités pour lesquelles l'utilisateur tente d'atteindre un objectif spécifique. Un exemple serait celui des utilisateurs qui souhaitent ouvrir un compte bancaire en ligne sur le site d'une banque. La difficulté pour le rédacteur réside dans le fait que ces utilisateurs forment un groupe hétérogène.
Certains sont férus d'Internet, d'autres sont novices. Certains connaissent bien les produits bancaires, d'autres ont besoin de beaucoup d'explications. Certains veulent des comptes bancaires, d'autres des comptes d'investissement. Pour répondre à la diversité des besoins des utilisateurs, le rédacteur peut préparer plusieurs chemins d'information à travers l'application d'ouverture de compte en ligne. L'un des moyens d'y parvenir est de bien concevoir l'interface, par exemple en plaçant les informations et activités essentielles sur le côté gauche de la page et en plaçant les informations secondaires sur le produit sur le côté droit de la page, éventuellement dans un encadré pour indiquer qu'il s'agit d'une information secondaire. Une aide contextuelle devrait également être disponible sur chaque page. Une autre approche consisterait à permettre aux utilisateurs de personnaliser la transaction en choisissant leur niveau de connaissances et de compétences au début du processus. Grâce à une telle structure, l'utilisateur du web qui connaît les produits bancaires peut se déplacer rapidement le long d'un chemin en n'effectuant que les activités essentielles. L'utilisateur averti qui a besoin d'informations sur les produits peut emprunter un chemin plus lent pour accéder aux informations sur les produits, puis aux activités essentielles. L'utilisateur qui a le plus besoin d'aide peut passer par la fonction d'aide, puis par les informations sur les produits et enfin par les activités transactionnelles essentielles. Cette approche diffère d'une structure hiérarchique car l'utilisateur peut facilement passer d'un chemin d'information à l'autre et n'a pas besoin de naviguer vers le haut ou vers le bas à travers de multiples sous-catégories.
Sites et applications générés dynamiquement à partir d'une base de données
Il ne s'agit pas d'une structure distincte, mais de la manière dont la plupart des programmes interactifs d'information sont conçus pour l'utilisateur. La plupart des programmes n'ont pas de pages statiques d'informations sur leurs serveurs. Ils disposent plutôt d'un cadre ou d'un modèle plus ou moins vierge pour les différentes sections du site ou de l'application mobile.
Le contenu réel qui remplit ce cadre est tiré par petits morceaux d'une base de données et les pages sont assemblées dynamiquement pour être visualisées sur l'écran de votre ordinateur ou de votre téléphone. Pour les rédacteurs, cela signifie qu'ils doivent être particulièrement compétents dans la technique dont nous avons parlé précédemment, à savoir être capables de rédiger de petites unités d'information qui peuvent être autonomes, mais aussi fonctionner en conjonction avec d'autres informations si nécessaire. En termes de structure, du point de vue de l'utilisateur, un programme généré dynamiquement semblera suivre l'une des structures de base ci-dessus. Par exemple, si vous parcourez les menus des catégories sur Amazon, la structure est hiérarchique.
Utilisation
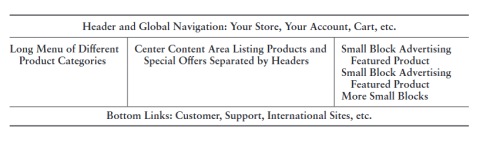
Les sites transactionnels ou les applications mobiles les plus sophistiqués sont générés dynamiquement. Par exemple, la page d'accueil d'un site de vente de produits pourrait avoir un modèle de page organisé comme dans l'exemple ci-dessous. Le contenu de chaque section du modèle changera en fonction de vos habitudes d'achat et du fait que vous ayez déjà visité ce site.

Si vous avez déjà commandé des jouets, les publicités et les produits proposés afficheront des publicités et des liens relatifs aux jouets. C'est ce qu'on appelle la personnalisation. Le site est adapté à vous par le logiciel du serveur. Ces publicités individuelles et ces informations sur les produits sont regroupées sur le serveur, puis transmises au modèle et affichées sur votre navigateur en fonction de vos habitudes d'achat ou de navigation. Comme mentionné ci-dessus, le point clé de cette discussion pour le rédacteur est que la plupart des pages web ou d'application ne sont pas du tout des "pages", mais plutôt des bribes d'informations assemblées sur le fy pour s'afficher dans votre navigateur comme s'il s'agissait d'une page unique
Diffusion passive vs. active de l'information
Diffusion passive de l'information
De nombreux rédacteurs d'informations interactives utilisent les structures discutées précédemment dans ce chapitre et diffusent leur contenu d'une manière qui ne nécessite aucune action de la part de l'utilisateur au-delà d'un clic et d'une lecture. Par exemple, les utilisateurs d'un site web peuvent cliquer sur une série d'éléments de menu et lire le contenu lié. Il s'agit d'un moyen fonctionnel d'accéder à l'information, mais il maintient les spectateurs à distance en ne les obligeant pas à utiliser l'information ou à y réfléchir. Par exemple, la figure 11-2, dans la discussion sur les ramifications hiérarchiques, montre la structure d'une approche "cliquer et lire" d'un projet éducatif sur la construction navale.
Dans ce cas, le rédacteur a simplement organisé les informations en catégories et sous-catégories, de sorte que les utilisateurs peuvent cliquer sur une catégorie d'informations et consulter les documents qui s'y rapportent. Ces informations sont présentées de manière claire, mais ne sont pas très engageantes.
Fourniture active d'informations
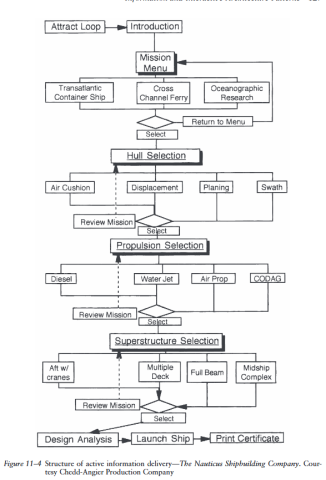
La fourniture active ou dynamique d'informations exige davantage de l'utilisateur que le simple fait de cliquer et de lire. Par exemple, le même programme de construction navale présenté dans la figure 11-2 pourrait être développé comme un programme qui implique l'utilisateur de manière interactive. La figure 11-4 présente la structure d'un programme de kiosque de musée sur ce sujet, intitulé The Nauticus Shipbuilding Com- pany (La société de construction navale Nauticus). Dans ce programme, l'utilisateur joue le rôle d'un constructeur naval. Il lui est d'abord demandé de choisir entre trois types de navires à construire : un cargo transatlantique, un ferry transmanche et un navire de recherche océanographique. L'utilisateur est ensuite invité à assembler l'un de ces navires en choisissant parmi une variété de composants pour la coque, la propulsion et la superstructure. À la fin du programme, le navire terminé est évalué. Lorsqu'il quitte le quai, il s'échoue ou coule. Cette approche permet d'enseigner les mêmes informations que l'approche hiérarchique de type "cliquer et lire" illustrée à la figure 11-2, mais elle le fait d'une manière plus attrayante. Pour aller au-delà du "cliquer-lire", il faut impliquer l'utilisateur d'une manière ou d'une autre. Il s'agit, après tout, d'un média interactif.
Utilisation de Click-and-Read
La diffusion active d'informations n'est pas adaptée à tous les types de projets. La diffusion passive d'informations est en fait beaucoup plus courante. Par exemple, si vous souhaitez présenter des informations sur un produit simple ou des réponses à des questions d'assistance à la clientèle, la méthode du clic et de la lecture est parfaitement adaptée. En outre, cette méthode est généralement moins coûteuse que les programmes d'information actifs. En revanche, si votre objectif est d'inciter l'utilisateur à vivre pleinement l'expérience et à apprendre votre sujet, la diffusion active doit être envisagée.
Dépasser le clic et la lecture : simulations, mondes, jeux de rôle
Les approches suivantes, les simulations, la structure des mondes et les jeux de rôle ne sont que quelques-unes des nombreuses approches et techniques qui peuvent engager pleinement l'utilisateur et présenter l'information de manière active. L'approche adéquate doit résulter de la compréhension des informations à présenter et du public visé. Définition de la simulation Dans une simulation, une expérience ou une activité est recréée virtuellement à l'écran. Il peut s'agir de conduire une voiture, de piloter un avion, de faire du snowboard (chapitre 20) ou de construire une ville entière. La structure est dictée par l'activité.
Utilisation
- Résolution de problèmes Les simulations éducatives qui nécessitent un grand nombre de rédacteurs sont généralement plus complexes que le simple pilotage d'un avion ou la conduite d'une voiture.
Pour les programmes éducatifs, les simulations impliquent généralement un problème à résoudre par l'utilisateur ou une tâche à accomplir. Par exemple, les programmes classiques Sim City donnent à l'utilisateur le pouvoir de construire une ville en modifiant le paysage, en ajoutant des parcs, des écoles, des chemins de fer, des centrales électriques et d'autres éléments, mais cela doit être fait dans le respect du budget et l'utilisateur doit faire face à des catastrophes, telles que la nourriture, le carburant et l'invasion par des extraterrestres.

La Nauticus Shipbuilding Company, dont il a été question plus haut dans ce chapitre et qui est illustrée à la figure 11-4, est un autre exemple de simulation de résolution de problèmes. Dans ce cas, le problème à résoudre est la construction d'un navire. Dans cette approche, l'utilisateur joue le rôle d'un joueur dans un jeu. Tous les jeux ne sont pas des simulations. Les versions interactives de mots croisés et de mots cachés ne le sont pas. Mais si le joueur joue activement le rôle d'un personnage dans le jeu, c'est généralement le cas. Cette approche est quelque peu similaire à celle de la résolution de problèmes, sauf qu'elle fonctionne généralement avec des règles de jeu plus clairement définies.
Par exemple, le programme de langues mondiales de Houghton Mifin propose un jeu intitulé "Les mots dans l'espace" (figure 11-5). Le joueur joue le rôle d'un défenseur de la planète d'origine. Au début du jeu, il est annoncé que la planète est attaquée par des vaisseaux spatiaux provenant d'une planète dont le nom correspond à une certaine catégorie de mots, comme les légumes ou comme illustré dans la figure 11-5 : Nombres supérieurs à 50.
Tous les vaisseaux spatiaux sont étiquetés, certains ont des numéros supérieurs à 50 dans la langue étrangère ; d'autres sont des vaisseaux amis étiquetés avec des mots correspondant à des nombres inférieurs. Le joueur doit traduire les noms des vaisseaux et les abattre. Si le joueur tire sur le mauvais navire, il se fait tirer dessus par les navires ennemis. Trois tirs ennemis sur le joueur, et c'est la fin de la partie. Il est temps d'étudier plus de vocabulaire.
Utilisation
Explorateur, structure des mondes
En tant qu'explorateur, l'utilisateur joue le rôle d'un explorateur ou d'un voyageur qui explore un monde entier d'informations. Il n'y a pas de problème à résoudre ou de séquence d'actions à accomplir comme dans les utilisations précédentes (joueur et résolveur de problèmes). La structure des mondes organise les options disponibles pour le spectateur non pas de manière linéaire ou hiérarchique, mais sous la forme d'une représentation graphique spatiale. Cette approche est particulièrement utile s'il existe un grand nombre d'informations qui peuvent être incorporées dans un lieu. Il ne doit pas nécessairement s'agir d'un lieu physique que nous visitons habituellement. L'œuvre interactive du musée Into the Cell permet aux spectateurs de faire un voyage fantastique dans une cellule vivante. Le rédacteur aborde un projet de ce type en commençant par établir une liste de lieux dans le monde virtuel qu'il crée, puis en déterminant ce qui se passera dans chaque lieu et, enfin, comment l'utilisateur pourra découvrir ces événements.
Un diagramme de vol n'est pas très utile ici. Il est plus utile d'avoir une illustration graphique du monde, une liste des lieux et une description des événements qui se produiront dans chaque lieu. Ceci est expliqué plus en détail dans la section suivante.
Écrire une simulation
Pour écrire une simulation, commencez par définir les rôles des joueurs et les lieux. Ensuite, il faut définir les objets interactifs dans chaque lieu, y compris les attributs et les règles de comportement de chaque objet. Dans The Nauticus Shipbuilding Company, les attributs de la coque à coussin d'air sont qu'elle est capable d'atteindre des vitesses élevées, qu'elle a besoin de conditions d'eau grasse et que son pont est large et facile à charger. Si elle est choisie pour le navire de recherche océanographique, elle coulera parce qu'elle ne peut pas résister à la mer agitée de la Nouvelle-Angleterre.

Autres approches de la diffusion active de l'information
Les simulations, les jeux de rôle et les structures de mondes font partie des techniques les plus populaires de diffusion active de l'information, mais il existe d'autres options, qui ne sont en fin de compte limitées que par votre imagination.
Journaliste
Un certain nombre de programmes éducatifs, dont Sky High, permettent aux utilisateurs de rendre compte de leur expérience des médias interactifs en utilisant une caméra virtuelle et un traitement de texte pour rédiger un journal. Il ne s'agit probablement pas d'une véritable simulation car, bien que vous jouiez un rôle, vos actions n'influencent pas ce qui se passe dans le programme.
Mais le fait d'être un journaliste est au moins plus engageant qu'une simple approche de type "cliquer et lire".
Outils
Permettre à l'utilisateur de travailler avec les informations en lui donnant des outils fonctionnels dans votre programme est un autre moyen d'impliquer les utilisateurs. Par exemple, le site web de Verani Realty présenté au chapitre 12 comporte des éléments d'information dynamiques tels que des calculatrices, des estimateurs de loyer ou d'achat et des listes de contrôle interactives.
Conseillers virtuels
Les conseillers virtuels sont des formulaires en ligne qui posent une série de questions à l'utilisateur. Une fois que l'utilisateur a rempli le formulaire, le conseiller en ligne lui suggère le produit à acheter ou l'action à entreprendre. Cette méthode est couramment utilisée pour des produits plus complexes, comme l'ouverture d'un compte bancaire en ligne. De nombreuses grandes banques disposent d'une sorte de conseiller en ligne sur leur site web pour aider les utilisateurs à choisir le type de compte qui leur convient. Ces conseillers prennent parfois la forme de chatbots d'intelligence artificielle.
La diffusion active d'informations dans le cadre d'un programme plus vaste de diffusion passive d'informations
Dans les programmes décrits ci-dessus, Sim City et The Nauticus Shipbuilding Company, les programmes complets sont des simulations. L'ajout d'une simulation ou d'un autre type de diffusion active d'informations à un programme qui se lit d'un simple clic est également une bonne technique. Par exemple, dans le programme éducatif Geology Explorer de Houghton Mifin, les utilisateurs sont invités à cartographier l'emplacement et la magnitude d'un tremblement de terre à l'aide d'outils d'animation interactifs.
Un autre exercice du même programme permet aux utilisateurs de dater les couches géologiques d'une coupe transversale de terrain.
Avantages de la diffusion active d'informations : Apprendre à apprendre
Un autre avantage de la diffusion active d'informations, en particulier des simulations, est qu'en plus d'enseigner une compétence ou un sujet spécifique, ce type de média interactif réussit également à enseigner aux élèves comment apprendre. Il y a quelques générations, la structure standard de la plupart des salles de classe était une mer de bureaux d'étudiants en rangées bien ordonnées, avec des enseignants debout devant la classe délivrant des connaissances à partir de leur cerveau bourré d'informations à celui des étudiants à la tête vide. Une visite dans de nombreuses salles de classe aujourd'hui montrerait une structure différente. La mer de bureaux a disparu. Les élèves sont regroupés par quatre ou cinq autour de tables plus petites et participent à des activités. L'enseignant se déplace dans la salle pour faciliter leur apprentissage. Cette structure différente reflète la théorie actuelle de l'apprentissage, qui rejette le concept de têtes vides attendant d'être remplies et le remplace par l'objectif d'enseigner aux étudiants comment apprendre. L'explosion rapide des connaissances est l'une des principales raisons de ce changement majeur. Il y a cent ans, le corpus de connaissances était relativement stable. Les individus pouvaient apprendre un métier et l'exercer avec succès jusqu'à la retraite. Aujourd'hui, l'information se développe si rapidement que l'éducation est devenue une quête permanente.
Les étudiants n'ont aucune garantie que les informations qu'ils apprennent seront valables dans quelques années, ni même que les carrières pour lesquelles ils se forment existeront après l'obtention de leur diplôme. Pour prospérer dans ce type de monde, les étudiants doivent être d'excellents apprenants et disposer d'une panoplie complète d'outils d'apprentissage qu'ils emporteront avec eux pour le reste de leur vie : L'une des meilleures façons de développer ces outils - d'apprendre à apprendre - est l'apprentissage pratique, une occasion d'interagir avec le sujet à l'étude.
Enseigner l'interactivité aux fabricants d'outils : Jouer comme si
Les programmes de médias interactifs constituent l'un des moyens d'y parvenir. Pour que l'expérience pratique virtuelle soit une expérience d'apprentissage efficace, elle doit inclure un retour d'information fiable et donner à l'apprenant la possibilité de reconstruire l'expérience. Il doit y avoir un moyen de reconstruire et de rejouer l'expérience d'apprentissage dans un environnement sûr. La principale façon dont les apprenants intègrent un nouveau matériel n'est pas l'expérience elle-même, mais la capacité de recréer le matériel d'une manière ou d'une autre, en se l'appropriant. Cela permet de créer des modèles ou des plans d'interaction qui peuvent être utilisés pour des interactions similaires dans le monde réel. Dans un programme de médias interactifs, cette construction de modèles peut aller de l'essai de différentes techniques de marketing dans une étude de cas d'entreprise virtuelle à la construction d'une ville entière dans l'un des jeux Sim City.
Les simulations deviennent cruciales dans les situations qui sont difficiles à recréer dans le monde réel. Par exemple, la NASA utilise des simulations pour former ses astronautes au travail dans l'espace. Les programmes interactifs de ce type permettent aux utilisateurs d'explorer "ce qui" se passera "s'ils" essaient différentes options.
Conclusion
Que vous utilisiez la diffusion active ou passive de l'information, il est important de choisir le type de structure et d'approche de votre matériel qui répondra le mieux à vos objectifs, comme nous l'avons vu dans le chapitre précédent. Les besoins de l'utilisateur, le contexte de l'entreprise et le type de données auront un effet majeur sur votre décision finale. Par exemple, la création d'une simulation sera généralement plus coûteuse qu'une approche de type "cliquer et lire" et ne conviendra peut-être pas à un projet à faible budget. Dans les projets de plus grande envergure, il convient également de garder à l'esprit la possibilité de relier toutes les structures décrites dans ce chapitre en une seule expérience d'information illimitée. Un utilisateur peut commencer par une section hiérarchique, passer à une autre section avec une vidéo linéaire, puis à une autre section qui implique l'utilisateur dans une simulation. Un graphique de ce type ressemblerait à une combinaison folle de tous les exemples du chapitre. Ce chapitre conclut l'introduction aux médias interactifs informationnels. A partir du prochain chapitre, les programmes de médias interactifs informationnels seront examinés en profondeur afin de mieux comprendre comment les principes que nous avons explorés sont appliqués dans des projets réels.