Les compétences du rédacteur interactif
Bien que l'écriture pour certains logiciels ou sites Web de base puisse n'exiger du rédacteur que du texte, la nécessité d'écrire pour plusieurs médias dans la même production est souvent aussi exigeante pour le rédacteur que la gestion de l'interactivité. Contrairement au rédacteur de la presse écrite qui peut se concentrer sur l'amélioration de ses compétences en matière de communication écrite, ou au scénariste qui peut se spécialiser dans la communication par l'image, le rédacteur de médias interactifs doit, pour réussir, être expert en diverses techniques : écrire pour être lu (journalisme, poésie, rédaction) ; écrire pour être entendu (radio, narration) ; écrire pour être vu (présentations, film, vidéo) ; et écrire pour les exigences particulières de l'écran de l'ordinateur. En effet, les médias interactifs peuvent intégrer de nombreux types de médias dans une seule production ou même sur un seul écran. En fonction du projet, le rédacteur interactif peut rédiger des étiquettes de liens et de boutons, du texte à l'écran, une narration audio, des actions et des dialogues vidéo, et même la conversation d'un chatbot. Souvent, les rédacteurs rédigent également des documents auxiliaires, tels que des fichiers de conseils et des écrans d'aide.
Il existe des différences de style fondamentales dans chacun de ces types d'écrits. Les lignes directrices suivantes sont utiles.
Texte
Les sites web, les médias sociaux, les blogs, le courrier électronique et le chat ont entraîné une résurgence majeure de l'écriture et de la lecture de texte. Même avec l'utilisation accrue de la vidéo, de l'audio et de l'ani- mation sur le web, le texte à l'écran joue toujours un rôle majeur dans la plupart des médias interactifs où l'activité principale de la plupart des utilisateurs est d'interagir avec le texte.
Dans un courriel adressé à l'auteur, Andrew Nelson, l'auteur du site The Harlem Renaissance, présenté dans la partie III Rédiger et structurer des informations interactives de longue durée, suggère que lorsque vous écrivez pour l'Internet, vous devez vous rappeler que la plupart des gens considèrent les médias interactifs comme une personne assise devant un ordinateur ou un téléphone. Pour vous rapprocher de vos utilisateurs, il est important d'écrire comme si vous vous adressiez à une personne et non à un groupe d'internautes anonymes", explique M. Nelson.
Clarté, concision et personnalisation
L'auteur qui rédige des blocs de texte dans les médias interactifs peut s'inspirer des journalistes de la presse écrite :
- Soyez précis, vérifiez les faits et assurez-vous de bien comprendre ce que vous écrivez.
- Faites des phrases courtes et construisez-les simplement.
- Utilisez les phrases d'introduction ou les premières phrases pour expliquer simplement et clairement le contenu du texte suivant.
- Utilisez la voix active (par exemple, "Le chien a mordu l'homme", et non "L'homme a été mordu par le chien").
- Utilisez des noms et des verbes descriptifs ; évitez les adjectifs et les adverbes.
- Choisissez chaque mot avec soin et évitez le jargon ou les termes techniques, sauf si vous écrivez pour un public spécialisé.
Vous pouvez utiliser la fonction de recherche de votre traitement de texte pour éviter de nombreuses erreurs décrites ci-dessus. Par exemple,
- recherchez "est" ou "sont" pour trouver la voix passive. "Il écoute" devient "Il écoute".
- Cherchez "ly" pour trouver des adverbes modifiant des verbes faibles. "Il marche lentement" devient "Il sautille".
- Cherchez des adverbes et des adjectifs faibles, par exemple "très", "vraiment", "juste". "Je meurs de faim" devient "Je meurs de faim". "Elle est très jolie" devient "Elle est magnifique".
Utilisez tous les outils possibles pour réduire le nombre de mots et rendre votre texte attrayant pour le lecteur en ligne.
Conseils d'experts en ergonomie pour la rédaction Web
Il existe un certain nombre de techniques de rédaction de texte propres à l'écriture pour l'écran d'ordinateur. La raison principale de l'utilisation de ces techniques est que la plupart des gens ne peuvent pas lire aussi rapidement et confortablement sur un écran d'ordinateur ou de téléphone que sur une page imprimée. Le fait que de nombreux lecteurs recherchent des informations rapides ajoute au problème de la rédaction pour les écrans d'ordinateur. Ils ne veulent pas s'asseoir et lire un essai de six pages dans un mur de texte. Ils veulent obtenir rapidement l'information qu'ils recherchent, puis vaquer à leurs occupations.
Le terme "convivialité" décrit la facilité avec laquelle les utilisateurs peuvent effectuer des tâches ou obtenir des informations sur votre site web ou votre programme multimédia. Un certain nombre d'experts en ergonomie ont mené des tests auprès d'utilisateurs et sont parvenus à des conclusions sur la manière la plus conviviale d'écrire et d'organiser du texte pour le web.
Écrire pour être scanné
Plusieurs études classiques d'ergonomie menées par Jakob Nielsen, ingénieur en ergonomie et architecte de l'information, ont révélé que de nombreux utilisateurs ne lisent pas les sites web, mais les scannent pour y trouver les informations dont ils ont besoin.
Pour écrire efficacement pour ces scanners, Nielsen suggère dans How Us- ers Read on the Web :
- des mots-clés mis en évidence (les liens constituent une forme de mise en évidence ; les variations de police de caractères et la couleur en sont d'autres)
- des sous-titres significatifs (pas de sous-titres "intelligents")
- des listes à puces
- une idée par paragraphe (les utilisateurs passeront outre toute idée supplémentaire s'ils ne sont pas captés par les premiers mots du paragraphe)
- le style de la pyramide inversée, en commençant par la conclusion et les informations les plus importantes
- la moitié du nombre de mots (ou moins) que dans une écriture conventionnelle
Ces concepts sont particulièrement vrais aux deux premiers niveaux d'un site ou d'une application mobile, où les utilisateurs essaient de trouver les informations qu'ils recherchent. Une fois qu'ils ont trouvé leur formation plus profondément dans le site, les utilisateurs peuvent se contenter de lire des textes plus longs.
F-Shaped and Other Reading Patterns
Nielsen Norman Group, le même groupe de recherche qui a identifié que les utilisateurs du web scannent, a également identifié des schémas de lecture communs sur le web et les mobiles, basés sur des études de suivi des yeux.
Ces études se réfèrent à la manière dont les utilisateurs visualisent une page de contenu à la fois sur le web et sur le mobile. Un schéma fréquent est le schéma de lecture en forme de F. Ce schéma visualise la manière dont les utilisateurs se déplacent dans la page. Ce schéma montre comment les utilisateurs se déplacent dans la page, en commençant par un long balayage horizontal du contenu supérieur, suivi d'un balayage horizontal plus court en dessous, et enfin d'une vue verticale plus longue sur le côté gauche, à la recherche d'éléments déclencheurs d'information, tels que les en-têtes.
Selon les chercheurs de Nielsen Norman : "Les implications de ce schéma sont les suivantes :
- Les premières lignes de texte d'une page reçoivent plus de regards que les lignes suivantes de la même page.
- Les premiers mots à gauche de chaque ligne de texte reçoivent plus de fixations que les mots suivants sur la même ligne".
Connaître le "F" et d'autres schémas de lecture peut aider à concevoir le contenu en indiquant où placer le contenu le plus important. Mais comme toujours, il s'agit de concepts de base qui méritent d'être validés sur votre site ou votre application avec vos propres utilisateurs.
Études de convivialité relatives aux textes et à la rédaction en ligne
Une étude plus récente et plus complète sur la rédaction en ligne a été organisée par le ministère américain de la santé et des services sociaux et a impliqué une grande équipe d'universitaires et de professionnels de la pratique, qui ont analysé toutes les recherches sur la convivialité actuellement disponibles et sont parvenus à un certain nombre de conclusions utiles pour le rédacteur interactif.
L'étude a confirmé les travaux antérieurs de Nielsen, mais a ajouté un certain nombre de suggestions supplémentaires qui sont énumérées ci-dessous.
Connaître et répondre à tous les utilisateurs
- Les rédacteurs doivent comprendre les attentes des utilisateurs à l'égard de leur programme. Ces attentes peuvent être le fruit de connaissances antérieures et d'expériences passées. Le rédacteur ou d'autres membres de l'équipe de production doivent donc effectuer des recherches sur les utilisateurs.
- Présentez une aide pour tous les utilisateurs. Veillez à définir tout terme inhabituel dans le texte.
- Prévoir du texte ou d'autres alternatives pour les informations communiquées par la couleur. Environ 8 % des hommes et un plus petit nombre de femmes ont des difficultés à distinguer les couleurs.
- Formulez l'information pour des publics multiples. Par exemple, si vous avez un site web médical, il peut être judicieux d'avoir des sections rédigées différemment pour les médecins et les patients.
Page d'accueil, pages de navigation et liens
- Décrivez clairement et simplement l'objectif de votre site ou d'un autre programme sur la première page. Cela peut se faire au moyen d'un slogan ou d'un bref texte mis en évidence en haut de la page. N'obligez pas les utilisateurs à parcourir le site pour découvrir que votre site contient des informations de recherche sur les téléviseurs et qu'il ne s'agit pas d'un endroit où l'on peut acheter des téléviseurs.
- La page d'accueil ou la page de navigation ne doit pas comporter beaucoup de texte en prose. Lorsque la plupart des utilisateurs arrivent sur une page d'accueil, ils la parcourent rapidement à la recherche de liens vers les informations qu'ils souhaitent obtenir. Un texte trop long ralentira leur recherche d'informations ou les incitera à passer outre.
- Pour les pages longues qui s'étendent bien en deçà du pli, il est utile que les utilisateurs disposent d'une liste cliquable de sujets de page ou de liens directs en haut de la page. Cela leur permet d'accéder rapidement à l'information qu'ils recherchent sur la page.
- Rédigez des infobulles sur les liens. Les bulles d'aide sont des textes explicatifs qui apparaissent lorsque l'utilisateur passe le curseur sur un lien. Elles aident l'utilisateur à comprendre où va le lien. Les bulles d'aide ne sont toutefois pas une excuse pour les liens et les onglets mal étiquetés.
- Utilisez un style cliquable cohérent. Si vos liens sont soulignés et bleus dans une section, gardez le même style partout. Évitez de souligner un texte général qui ne contient pas de lien, car la plupart des utilisateurs pensent qu'il s'agit d'un lien. Le texte en haut de la page ou dans les colonnes de gauche et de droite sont des emplacements courants pour les listes de liens.
- Les liens dans le corps du texte doivent être descriptifs. Si vous devez faire en sorte que les liens soient longs de quelques mots, cela vaut mieux que d'avoir un lien peu clair. Les utilisateurs ont tendance à ignorer le texte qui entoure un lien intégré, aussi ne comptez pas sur ce contexte pour vous aider. Évitez de dire "Cliquez ici". Utilisez plutôt un texte descriptif décrivant l'endroit où le lien mènera l'utilisateur, par exemple "Nourriture pour reptiles" sur un site de produits pour animaux de compagnie.
Affichage de l'information
- Affichez les informations quantitatives dans un format standard et facile à comprendre pour vos utilisateurs.
- Par exemple, présenter l'heure avec une horloge de 24 heures (par exemple 16:25) pour un public américain n'est pas approprié car les Américains utilisent des horloges de 12 heures et devront transposer l'information dans le format auquel ils sont habitués (par exemple 4:25).
- Les informations, telles que les statistiques, qui comportent plusieurs entrées sont souvent mieux présentées sous forme de tableau, de graphique ou d'autre visualisation.
- Conservez les informations nécessaires à la comparaison sur la même page ou dans un lien contextuel. Les utilisateurs ne peuvent se souvenir de trois ou quatre éléments que pendant quelques secondes. Si vous leur demandez de lire des informations sur un produit sur une page, puis de prendre des décisions sur des produits sur la page suivante, ils éprouveront des difficultés. Les tableaux sont utiles pour comparer un grand nombre d'informations.
- Fixez des longueurs de page appropriées : des pages plus courtes pour les pages d'accueil et les pages de navigation ; des pages plus longues qui nécessitent une lecture ininterrompue du contenu.
- Placez les informations importantes plus haut sur la page afin que les utilisateurs puissent les localiser rapidement. Le centre supérieur est la partie la plus visible d'une page.
- Regroupez les informations de manière cohérente. Par exemple, si des informations complémentaires se trouvent dans une colonne à droite sur fond jaune sur une page, placez-les au même endroit sur l'ensemble du site afin d'accélérer la recherche d'informations par les utilisateurs.
- Aligner les éléments d'une page. Les puces et les éléments de menu doivent être alignés sur la gauche, comme les puces de cette liste. Il est ainsi beaucoup plus facile de parcourir les informations que si les puces sont disposées en diagonale ou dans une autre forme artistique.
- Utilisez des longueurs de ligne appropriées. Les utilisateurs ont tendance à préférer les lignes courtes, mais ils peuvent en fait lire plus vite avec des lignes plus longues. Une étude montre que des lignes de 20 caractères seulement ralentissent systématiquement la vitesse de lecture. Ainsi, les pages d'accueil et les pages de navigation peuvent utiliser des lignes plus courtes pour attirer l'attention des utilisateurs, tandis que les pages contenant plus de texte peuvent utiliser des lignes plus longues pour accélérer la lecture, mais il est évident que les lignes extrêmement longues posent leurs propres problèmes.
- Limitez les informations de la page à celles qui sont nécessaires à l'écran. N'ajoutez pas d'informations superflues sans rapport avec l'objectif de l'écran.
- Regroupez les informations connexes et les groupes de liens et donnez-leur des titres significatifs.
Étiquette Étiquette, Étiquette, Étiquette.
Un résultat récurrent d'un certain nombre d'études de convivialité est la nécessité d'étiqueter de manière claire et cohérente des morceaux d'information ou des parties d'une tâche. Il s'agit notamment des éléments suivants
- Les étiquettes de cadres (les cadres divisent une page en sections).
- Les champs de saisie d'un formulaire. Les étiquettes des zones de saisie doivent être placées à proximité de la zone de saisie qu'elles définissent, le plus souvent en haut du formulaire.
- Les onglets de navigation et les liens de menu. Ils doivent décrire le contenu auquel ils mènent et être rédigés dans un langage compréhensible par tous les utilisateurs.
- Étiquettes de catégorie pour les groupes de liens et autres informations. Si vous avez plus de quelques liens sur une page, regroupez-les et donnez à chaque groupe un titre clair et descriptif.
- Des titres uniques et descriptifs pour les blocs de contenu. N'utilisez pas des titres identiques ou similaires pour des contenus différents. Des titres clairs et uniques facilitent la lecture.
- Titres des lignes et des colonnes des tableaux. N'utilisez pas d'abréviations que l'utilisateur ne connaît pas. - Boutons de commande et autres gadgets. Essayez d'utiliser des libellés standard significatifs, tels que "Entrée", "Annuler", etc.
- Images cliquables. Les étiquettes sur les images cliquables indiquent clairement à quelle information l'image mène et soulignent le fait qu'elle est cliquable.
Écrire pour tous les membres de votre public
Lorsque vous écrivez, gardez à l'esprit que certains membres de votre public peuvent appartenir à une autre culture, parler une autre langue, être handicapés ou avoir une orientation sexuelle différente de la binaire homme-femme. Heureusement, il existe des principes bien établis pour vous aider à écrire pour tous ces publics. C'est ce qu'on appelle écrire pour :
- La localisation : prendre en compte les différentes cultures et langues
- L'accessibilité : inclure les personnes ayant des capacités différentes
- L'inclusion : utiliser un langage qui inclut les utilisateurs de tous les types d'orientation sexuelle et de genre Ces sujets seront abordés plus en détail au chapitre 6 : Rédaction UX/Conception de contenu, mais ce sont des considérations importantes pour tous les écrits interactifs.
Texte mobile
Comme nous l'avons vu au chapitre 1, lorsque l'on écrit pour le petit écran d'un téléphone portable, toutes les lignes directrices ci-dessus sont encore plus importantes en raison des limitations extrêmes de l'espace et du fait que les utilisateurs de téléphones portables sont souvent distraits. Ils n'accordent généralement pas au téléphone la même attention que lorsqu'ils consultent un contenu sur un ordinateur.
C'est pourquoi il est d'autant plus important, lorsque l'on écrit pour un téléphone portable, de
- indiquer clairement dès la page d'accueil ce que l'on peut faire dans cette application, soit par un texte ou des menus clairement présentés, soit par des liens vers des fonctionnalités
- écrire succinctement avec le moins de mots possible
- utiliser un texte descriptif, pas de place pour le superflu ou le marketing
- hiérarchiser strictement les informations en plaçant les plus importantes sur le premier écran
- utiliser un langage conversationnel simple - dans une application riche en contenu, utiliser un plan ou un menu sur la première page pour permettre aux utilisateurs d'accéder facilement au contenu désiré.
Qui révise les textes des médias interactifs ?
Si vous êtes un auteur qui arrive aux médias interactifs en provenance de l'univers des livres, journaux ou magazines imprimés, vous vous attendez probablement à ce que le poste de rédacteur soit aussi important dans les médias interactifs que dans les médias imprimés. À quelques exceptions près, ce n'est pas le cas.
Dans la plupart des projets de médias interactifs, personne ne portera le titre d'"éditeur" au sein de l'équipe. Cela ne signifie pas que vous ne recevrez pas de commentaires sur vos écrits. D'autres personnes assument ce rôle, notamment le client ou le chef de projet :
- Le client ou le chef de projet. Ils connaissent souvent le produit et le message mieux que vous. Le client examinera généralement votre texte et vous offrira des commentaires détaillés, principalement sur l'exactitude du contenu et la façon dont certains produits et pratiques commerciales sont décrits. Mais n'oubliez pas que le client n'est probablement pas un rédacteur qualifié, comme peut l'être un éditeur de livres. Le client donnera son avis, mais c'est à vous de réviser l'écrit pour qu'il atteigne les objectifs du client.
- Concepteur UX/Produit, concepteur pédagogique, architecte de l'information ou stratège de contenu. Si l'un de ces experts en contenu fait partie de votre projet, il est probable qu'il révise votre texte pour s'assurer qu'il correspond à sa vision de la présentation de l'information. Les personnes occupant ce poste sont susceptibles d'avoir de bonnes compétences rédactionnelles et peuvent être en mesure de fournir certains des commentaires détaillés que vous pourriez attendre d'un rédacteur en chef de la presse écrite.
- Le concepteur de jeux ou d'expositions. Si vous construisez un jeu vidéo ou une exposition dans un musée, le concepteur de haut niveau examinera souvent votre texte et vous fera part de ses commentaires.
- Rédacteur chargé du développement/expert en la matière. C'est dans le domaine de l'apprentissage en ligne et de la formation que l'on retrouve le plus souvent un rôle de rédacteur traditionnel. Dans ce cas, il n'est pas rare d'avoir un rédacteur expert en la matière, tel qu'un rédacteur en mathématiques.
Cette personne examinera votre texte et suggérera des modifications détaillées du texte et du contenu, comme le ferait un éditeur de livres.
Le correcteur.
Bien que certains projets fassent appel à un correcteur qui lira votre texte à la recherche de fautes de frappe et d'erreurs grammaticales évidentes, les correcteurs n'offrent généralement pas de suggestions substantielles sur votre écriture. Par conséquent, une bonne première étape lorsque vous entreprenez un travail d'écriture interactive consiste à déterminer qui vous donnera son avis et à se faire une idée de ses attentes. Mais comme nous l'avons vu plus haut, vous n'obtiendrez probablement pas le type d'édition détaillée que vous obtiendriez pour un projet imprimé.
Au lieu de cela, de nombreux rédacteurs interactifs doivent apprendre à être à la fois leur propre éditeur et leur propre rédacteur.
Guide de style
Bien qu'il n'y ait pas forcément de rédacteur humain, la plupart des projets fournissent des conseils éditoriaux par le biais d'un guide de style. Ce guide définit l'usage spécifique du texte pour les rédacteurs. En général, un projet dispose d'un guide de style personnalisé, mais il s'appuie également sur un guide de style imprimé standard, tel que le Chicago Manual of Style, pour les questions de rédaction de base. Assurez-vous d'obtenir une copie du guide de style du projet lorsque vous commencez un projet. S'il n'existe pas de guide de style, proposez d'en rédiger un. Sans guide de style, il est impossible d'assurer la cohérence rédactionnelle de l'ensemble de la production.
Présentation des commentaires d'édition
Si vous recevez des commentaires d'édition, ils seront présentés d'une ou de plusieurs des manières suivantes.
- Suivi des modifications. Fonctionnalité commune à la plupart des logiciels professionnels, le suivi des modifications permet à un rédacteur de saisir et de mettre en évidence les modifications. Il permet ensuite au rédacteur d'accepter ou de rejeter les modifications et de comparer plusieurs versions de documents.
- Notes manuscrites. Parfois, les clients préfèrent imprimer un écran de texte et le modifier à l'ancienne avec des notes manuscrites. Dans ce cas, assurez-vous de connaître les symboles d'édition standard, tels que supprimer, remplacer, insérer et transposer. Ces symboles sont disponibles dans n'importe quel manuel de style et sur le web
- Comments in a Second Document (Commentaires dans un second document). Les clients se contentent souvent d'écrire ou de lister leurs commentaires dans un document séparé. Le rédacteur doit alors les intégrer dans le document final. Si vous recevez ce type de commentaires, il est utile de créer un tableau avec les commentaires du client dans une colonne et votre solution dans la colonne suivante. La solution décrit la manière dont vous avez adapté les commentaires ou la raison pour laquelle vous n'avez pas tenu compte des commentaires si vous pensiez que la suggestion était incorrecte. Voir l'exemple ci-dessous. Il est bon de noter les initiales de l'évaluateur au cas où vous auriez besoin d'éclaircissements supplémentaires. Il est également judicieux d'attribuer un numéro unique à chaque commentaire afin de pouvoir y faire facilement référence lors des discussions avec le client ou l'équipe de développement.

Exemple de rédaction de texte pour le web
L'extrait suivant du site web de T. Rowe Price illustre bon nombre des éléments décrits ci-dessus pour une bonne rédaction de texte pour l'écran d'ordinateur, notamment la pyramide inversée, les énoncés concrets, la construction de phrases simples, la quantité réduite de texte, le texte surligné, les différentes polices, les listes à puces, une idée par paragraphe et le style conversationnel. Le texte souligné dans l'exemple ci-dessous correspond à des liens hypertextes bleus sur le site actuel. Notez que ces techniques s'appliquent également à la rédaction pour l'écran mobile, encore plus petit, qui fera l'objet d'un chapitre distinct.
PLANIFICATEUR D'ÉTUDES EN LIGNE
Ce planificateur d'études en ligne peut vous aider à faire face aux coûts de l'enseignement supérieur. Notre calculatrice de planification des études en cinq étapes calcule la somme d'argent que vous devrez épargner et vous suggère des façons d'investir vos économies.
Par ailleurs, notre bibliothèque de planification des études vous donne plus d'informations sur d'autres ressources utiles, notamment :
Questions fiscalesEducation IRAsProgrammes d'aide à la scolarité des ÉtatsSources d'aide financièreFaçons dont les grands-parents peuvent aider
Une mine d'informations supplémentaires sur la planification de l'enseignement supérieur est disponible en ligne. Voir nos sources d'information supplémentaires. T. Rowe Price Associates.
Exemple de rédaction d'un blog et conseils de rédaction
Le fragment de blog suivant provient du blog officiel de Google. Ce blog est réservé aux employés de Google et contient des informations sur les nouveaux produits, des informations sur les relations publiques, ainsi que des choses tout simplement loufoques que font les employés de Google. L'objectif est d'établir un lien avec les clients de Google sur une base plus personnelle que la communication d'entreprise traditionnelle.
Le blog ci-dessous illustre la plupart des techniques de rédaction en ligne présentées plus haut dans ce chapitre.
- Titre descriptif.
- Phrases claires, directes et courtes.
- Il va droit au but.
- Le ton est très personnel et ne perd pas de vue le public visé. Un bon blog est généralement écrit dans un style conversationnel et non formel.
- Liens vers d'autres sites. Le blogueur se positionne ainsi comme un expert, car il montre qu'il connaît les ressources d'information sur son sujet. L'établissement de liens vous permet également d'obtenir des liens de retour.
- Utilise des mots-clés pertinents pour le sujet. Cela facilitera le classement par les moteurs de recherche. - Une autre technique courante consiste à terminer par une question ou quelque chose de controversé afin d'encourager les lecteurs à réagir.
Rechercher de la musique
Posté par David Alpert, Search Quality Product Manager
Rédiger pour de nombreux médias 19 Ce n'est peut-être pas une surprise, mais j'aime bien rechercher des choses sur Google. En effet, lorsque je cherche quelque chose, j'essaie toujours d'abord sur Google. Et parfois, ce que je cherche, c'est de la musique. Beaucoup de nos utilisateurs pensent la même chose, et nous recevons beaucoup de trafic de recherche sur des termes musicaux tels que les artistes et les albums populaires.
Quelques-uns d'entre nous ont décidé d'améliorer les informations obtenues lors de ces recherches et ont donc créé une fonction de recherche musicale. Désormais, vous pouvez rechercher le nom d'un artiste populaire, comme les Beatles ou les Pixies, et Google affichera souvent des informations sur cet artiste, comme la pochette, des critiques et des liens vers des magasins où vous pouvez télécharger le morceau ou acheter un CD via un lien situé en haut de la page de résultats de votre recherche Web. Google LLC
Audio
L'écriture dans laquelle l'audio porte l'essentiel du sens, comme c'est le cas à la radio, est assez fréquente dans les médias interactifs, et ce pour deux raisons pratiques :
- L'audio est beaucoup moins cher à produire que la vidéo.
- Les fichiers audio sont beaucoup plus petits que les fichiers vidéo. De ce fait, ces fichiers se chargent plus rapidement que des fichiers vidéo similaires.
- La popularité des podcasts. Un podcast est un flux de fichiers audio qu'un utilisateur peut télécharger et lire sur son ordinateur ou son appareil mobile. Les podcasts sont désormais utilisés pour une grande variété de contenus, notamment les programmes radio, l'éducation, la politique, la religion et bien d'autres choses encore. Il est à noter que les podcasts ont généralement une interactivité limitée, mais ils sont mentionnés ici comme une forme populaire de programmation audio uniquement présente sur l'ordinateur ou le téléphone. L'écriture où l'audio est le principal vecteur de sens exige les compétences du rédacteur radio, c'est-à-dire la capacité d'écrire pour être entendu plutôt que pour être lu.
En plus des compétences du rédacteur de la presse écrite, à savoir être précis, simple et clair, le rédacteur radio doit :
- Écrire de manière conversationnelle, comme les gens parlent. La radio est le média le plus intime. Lorsque la plupart des animateurs radio s'adressent à des milliers de personnes à travers le micro, ils s'imaginent qu'ils parlent à une seule personne, car c'est ainsi que la plupart des gens vivent la radio : une personne et une radio. C'est de la même manière que la plupart des utilisateurs font l'expérience des programmes de médias interactifs sur leur téléphone.
- Rédiger le matériel de manière à ce qu'il soit compris dès la première écoute. L'audio est plus difficile à réécouter que le texte à relire.
- Restez simple. Soyez conscient que l'écriture sera entendue et non lue. Évitez les abréviations, les nombreux chiffres, les noms inconnus, les expressions entre parenthèses et tout ce qui ne peut pas être facilement compris à l'écoute.
- Lisez tout votre travail à haute voix lorsque vous le réécrivez, ou mieux encore, demandez à quelqu'un de vous le lire à haute voix. Vous serez étonné de voir à quel point votre prose écrite, tout à fait acceptable, est indicible en tant que dialogue ou incompréhensible en tant que narration.
- Écrivez visuellement. Un document audio bien écrit peut stimuler des images vivantes dans l'esprit de l'auditoire. Une célèbre publicité radiophonique a montré de façon convaincante un sundae au caramel chaud de dix étages de haut créé au milieu du lac Michigan. Créez de telles images dans l'esprit de l'auditoire en utilisant :
- Des mots visuels concrets
- Métaphores et autres comparaisons avec des images que le spectateur connaît déjà
- Effets sonores
- Différentes qualités de voix (sexy, accents, etc.)
- Musique
- Mots et phrases qui font appel à d'autres sens, tels que le toucher, l'odorat et le goût.
Parmi les exemples de médias interactifs uniquement audio ou à dominante audio, citons les interviews et les séminaires audio ; les scènes audio et images dans lesquelles la narration porte l'essentiel du sens ; et même la vidéo en continu, qui peut facilement dégénérer en une série d'images fixes avec une voix off audio si l'utilisateur dispose d'une connexion lente ou si le réseau est encombré.
Exemple de narration pour l'apprentissage en ligne
L'exemple de narration suivant est tiré des leçons interactives de mathématiques et de statistiques de Houghton Mifflin, présentées au chapitre 14. Cette narration accompagne le texte et les graphiques à l'écran. Elle n'a donc pas besoin d'être autonome. Remarquez les phrases courtes et simples et le langage clair et direct. Le public cible est constitué d'étudiants en statistiques de l'enseignement supérieur.
Les diagrammes à barres et les diagrammes circulaires sont deux méthodes courantes de représentation graphique des données. Un diagramme à barres est utilisé pour présenter des données quantitatives ou qualitatives.
Les diagrammes à barres ont en commun les caractéristiques suivantes.
Les barres peuvent être placées horizontalement ou verticalement.Les barres ont toutes la même largeur et sont régulièrement espacées.Houghton Mifflin Company
Narrative Audio Only Example
Les scènes narratives mettent parfois l'accent sur le son pour gagner de l'espace ou pour créer un effet dramatique, comme dans l'exemple suivant, tiré du récit interactif Voyeur. Dans cette scène, le joueur regarde les stores fermés de la fenêtre et écoute. Remarquez l'utilisation de l'écriture visuelle, des effets sonores et des différentes voix pour créer des images dans l'esprit du public. (Ces éléments sont en caractères gras.)
TOUT LE MONDE VOIT LES VITRINES FERMÉES DE LA CHAMBRE DE CHLOE
LARA ET CHLOE.
ON FRAPPE LÉGÈREMENT À LA PORTE.
LARA (frappe à la porte)
Chloé ?
CHLOE
Oui. Entre, Lara. . .
LARA
(embarrassée)
Oh, je suis désolée, je ne savais pas que tu n'étais pas habillée...
CHLOE
Non, non, non, ne t'inquiète pas pour ça, mec, ne t'inquiète pas pour ça.
LARA
(rire nerveux)
Peut-être que si j'avais un tatouage ici, Zack y regarderait de plus près...
CHLOE
Ouais ? Tu aimes ça ? Je ne sais pas ce qui m'a fait le plus mal, le tatouage ou la gueule de bois...
LARA
Qu'est-ce que je fais de mal avec lui ?
CHLOE
Oh, Lara, arrête tout de suite ! Ne crois pas aux conneries de Zack. Tu es un bébé. Tu es magnifique. Tu as un corps magnifique. C'est juste que tu ne sais pas comment l'emballer. . . . J'ai la plus belle tenue pour toi. Elle va vous aller à ravir. Je le jure devant Dieu.
RIIING !
Elle est interrompue par un appel téléphonique.
CHLOE
Ecoute, . . . Attends une minute. (au téléphone) Oui ? ... Oh, bonjour. . . Pas vraiment... Hey mec, je travaille dessus... ... tu vas me laisser une putain de pause... ... Attends une seconde. (à Lara) Lara, pourrais-tu... ... revenir ici ce soir... LARA Je ne veux pas être une peste...
CHLOE
Oh, allez, allez, ce sera amusant. ... s'il te plaît, viens vers huit heures.
LARA
OK. ... à tout à l'heure... (la porte se ferme)
CHLOE
(retourne au téléphone)
Comme je te l'ai dit, donne-moi quelques jours de plus.... Je te donnerai l'argent. Bien
© Philips Media
Vidéo
L'écriture de vidéos ou de scénarios est une compétence importante pour le rédacteur interactif en raison de la popularité des vidéos en direct et animées sur les ordinateurs de bureau et les appareils mobiles. Bien sûr, de nombreuses vidéos amateurs ne sont pas écrites du tout, mais les vidéos professionnelles plus longues le sont certainement, ce qui fait de l'écriture de scénario un outil crucial pour le rédacteur interactif.
Dans une vidéo, le spectateur voit les résultats de l'écriture, et ne se contente pas de les lire ou de les entendre, comme c'est le cas dans la presse écrite ou à la radio. L'écriture pour la vidéo est un sujet complexe, qui a fait l'objet de nombreux ouvrages. Les exigences très différentes imposées au scénariste par l'écriture de documentaires et de récits viennent encore compliquer le sujet. Il est difficile de réduire les spécificités de l'écriture de scénario à quelques règles, mais voici quelques-unes des préoccupations du scénariste :
- Montrer, ne pas raconter.
- Découvrez l'action pour présenter l'information.
- Ne faites pas de longues interviews sur la pauvreté dans le ghetto ; montrez des scènes de pauvreté dans le ghetto.
- Ne demandez pas à votre personnage de nous dire à quel point il est triste ; faites-lui faire quelque chose qui montre sa tristesse.
- Structure. Comprenez bien comment structurer une vidéo. Plusieurs scénaristes ont fait remarquer que l'écriture d'un scénario avait plus de points communs avec l'architecture qu'avec l'écriture. Les scénarios se construisent, ils ne s'écrivent pas. Les plans construisent des scènes, les scènes développent des séquences et les séquences créent des intrigues et des sous-intrigues. Une grande partie du cinéma et de la télévision suit des structures établies que les scénaristes doivent connaître. (Ces structures sont abordées dans la partie IV Écrire et concevoir une narration interactive).
- Interactivité et découpage. Gardez à l'esprit que votre vidéo fait souvent partie d'un programme interactif plus vaste. Dans la plupart des cas, vous devrez la découper en unités plus petites afin que les utilisateurs puissent accéder à la partie de la vidéo dont ils ont besoin.
- Mise en place. L'exposition est l'un des éléments les plus difficiles à représenter dans une vidéo, et sans exposition appropriée, les personnages sont superficiels, les thèmes sont indéfinis et le cadre n'est pas clair. L'exposition comprend des informations générales sur les personnages, le cadre et l'histoire secondaire (les événements de l'histoire qui se sont produits avant le début de la narration en cours). Un exemple d'histoire importante se trouve dans le film classique Casablanca. Ce film commence à Casablanca, une ville portuaire du Maroc, mais l'histoire principale comprend la romance des personnages principaux qui s'est déroulée à Paris un an plus tôt. La mise en place est tout aussi importante dans une vidéo d'information, où nous devons comprendre le contexte du matériel présenté. Dans le New England Economic Ad- venture présenté dans la partie IV, Writing and Designing Interactive Narrative, les concepteurs du programme ont dû présenter aux utilisateurs l'histoire économique de la Nouvelle-Angleterre avant qu'ils ne puissent jouer au jeu. Contrairement à la presse écrite, où il est assez facile de "parler" au lecteur des informations de base, dans la vidéo, ce matériel doit être montré. Dans les médias interactifs, les scénaristes novices font souvent parler sans cesse les personnages de choses qui se sont passées il y a des années, au lieu de trouver un moyen de visualiser ces informations.
- Caractérisation. Il existe un nombre limité d'histoires originales, mais un nombre illimité de personnages uniques. Trouver et développer des personnages uniques est essentiel dans les films narratifs et la plupart des documentaires d'information. Il est également important de choisir les bons personnages pour votre public. Un programme d'information destiné aux lycéens, comme l'Aventure économique de la Nouvelle-Angleterre, a des personnages jeunes et énergiques. Le programme de formation, Vital Signs, s'adresse aux professionnels de la santé et présente donc des personnages plus mûrs, capables de s'adapter à ce public.
- Les conflits. Les conflits doivent être clairement définis. De nombreuses vidéos sont axées sur les conflits, qu'il s'agisse d'une bataille fictive entre des humains et des extraterrestres ou d'un documentaire de 60 minutes sur les citoyens indiens inquiets face à leur industrie nucléaire. Les conflits naissent des obstacles et des forces en présence. Même les courtes vidéos pratiques présentent le conflit d'une personne qui tente de surmonter les obstacles à l'accomplissement d'une tâche, comme changer le phare de sa voiture.
- Coût. Contrairement à la radio et à la presse écrite, la production vidéo professionnelle peut être coûteuse, et les scénaristes doivent en être conscients. Même si les caméras vidéo et les logiciels moins chers, ainsi que les téléphones haut de gamme équipés d'une fonction vidéo, ont fait baisser les coûts, un scénariste disposant d'un budget limité devra probablement oublier les éclairages complexes, l'action ou les effets spéciaux.
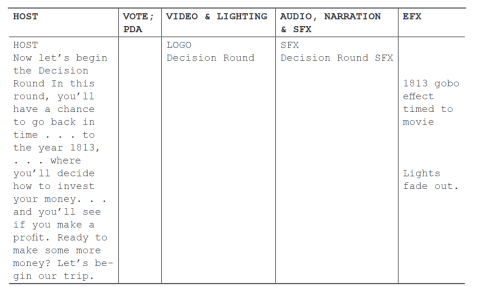
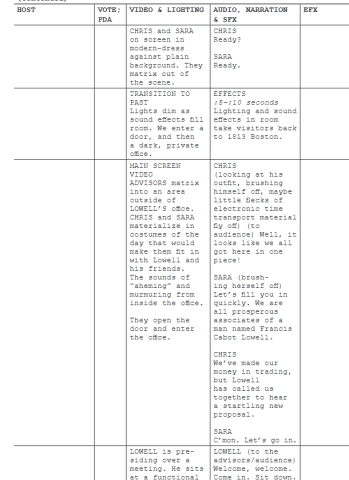
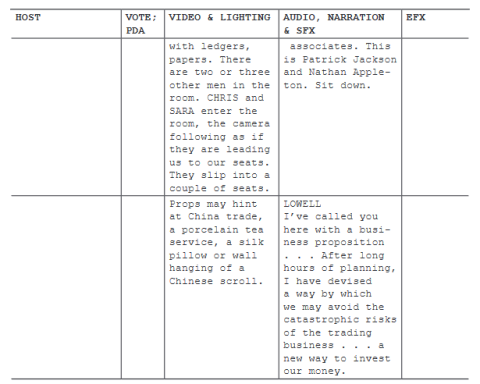
Exemple de vidéo de programme d'information
Dans l'aventure économique de la Nouvelle-Angleterre, la vidéo, les jeux interactifs et les animateurs présentent des informations aux lycéens dans le cadre d'un programme théâtral immersif. L'extrait ci-dessous suit une courte section qui présente l'histoire de l'époque.



Remarquez que les personnages principaux sont des voyageurs dans le temps qui peuvent s'adresser directement à nous (le public).
Exemple de vidéo de jeu vidéo
L'exemple de script vidéo suivant, écrit par le scénariste Matthew Costello, est tiré de l'ouverture du classique du jeu vidéo, The 11th Hour.
Notez comment les personnages, le cadre, l'histoire de fond et les conflits clés sont mis en place rapidement et visuellement par l'utilisation du journal télévisé, de l'assistant personnel et des réactions de Denning.
INTRO-1 INT/DENNING'S COUNTRY HOME-AFTERNOON*
CARL DENNING regarde la télévision. Son beau visage est sombre et décontracté, baigné par la lumière vacillante des images de la télévision. Sur l'écran de télévision, une présentatrice lit les nouvelles du soir.
PRÉSENTATEUR (V/O)
La police de l'État a mis fin aux recherches intensives de Robin Morales, productrice de l'émission télévisée CASE UNSOLVED.
Elle continue à parler en voix off tandis que l'écran se remplit de l'image d'une femme intelligente et d'une beauté irrésistible. Les mots "ROBIN MORALES-CASE UNSOLVED PRODUCER" apparaissent en surimpression au bas de l'écran.
PRÉSENTATEUR (V/O)
Morales faisait des recherches pour un reportage sur la célèbre maison hantée de la petite ville de Harley on Hudson, le manoir abandonné d'Henry Stauf. Le présentateur continue de parler sur des images de vieux articles de journaux des années 1920 et des photos mystérieuses de HENRY STAUF et de ses invités malheureux. L'écran passe à des images actuelles de la rue principale de Harley on Hudson. ANCRE (V/O) La police craint que la disparition de Morales ne soit liée à une série de meurtres qui ont frappé la vallée de l'Hudson cette année. Une autre IMAGE, un corps, allongé dans l'herbe.
Une autre IMAGE, un CORPS, gisant dans l'herbe. Des signes de violence, du sang, la peau décolorée, des feuilles et des brindilles collées au corps.
PRÉSENTATEUR (V/O)
Jusqu'à présent, quatre femmes et trois hommes ont été victimes d'un homicide, et plusieurs autres sont portés disparus.
Une autre image de Robin apparaît à l'écran. Robin Morales a disparu depuis plus de trois semaines et semble s'être volatilisée sans laisser de traces. La présentatrice apparaît à nouveau à l'écran. ANCRE Elle est la productrice du très populaire et flamboyant journaliste de CASE UNSOLVED, Carl Denning. Une image de Denning remplit l'écran, souriant, confiant.
PRÉSENTATEUR (V/O)
On dit que Denning s'est retiré dans sa maison de campagne du Connecticut depuis la disparition de Morales. La rumeur veut que les deux aient eu une relation amoureuse avant....
Denning éteint la télévision à l'aide d'une télécommande. Il s'affaisse dans son fauteuil et se masse les tempes. Il lève les yeux au son de la sonnette, se lève de sa chaise, traverse la pièce et ouvre la porte. Un camion UPS s'éloigne et un paquet se trouve sur le pas de la porte. Denning s'accroupit, le ramasse et retourne à l'intérieur. Il retourne à sa chaise et ouvre le paquet, révélant une sorte de petit ordinateur portable. Il l'allume et un jeu s'anime sur la machine.... "Funhouse From Hell".
Des images caricaturales de désordre, de monstres ... . Lentement, le jeu informatique se transforme en une image de Robin, effrayée, dans le sous-sol d'une vieille maison. Elle lui parle sur le petit écran.
ROBIN Carl. Aide-moi... s'il te plaît ! Je ne peux pas sortir... I . . .
L'image de Robin s'efface et l'écran vidéo devient vide, comme si le jeu s'était éteint de lui-même. Denning secoue la boîte, l'allume et l'éteint, mais elle semble s'être éteinte.
DENNING
Qu'est-ce que c'est ? Il pose l'ordinateur de jeu sur le bras du fauteuil, se lève et commence à faire les cent pas. Le jeu commence à émettre des bips. Il l'attrape et l'allume. Une image du manoir Stauf apparaît brièvement, s'estompe et le jeu s'éteint à nouveau.
DENNING
Bon sang ! Puis l'écran s'anime pendant un autre bref instant : une image de Robin apparaît. Elle prononce le mot "Help", mais il n'y a aucun son et l'image s'estompe rapidement. Denning enfile un coupe-vent en cuir et glisse le jeu dans sa poche. Il traverse la pièce et sort précipitamment.
Trilobyte Inc.
Conclusion
Bien que ces compétences ne soient pas nécessaires pour tous les projets, un rédacteur qui maîtrise l'écriture pour le texte, la vidéo et l'audio sera un atout au sein d'une équipe de médias interactifs. L'apprentissage d'outils de rédaction interactifs vous permettra de mieux organiser votre travail et d'être plus productif. L'utilisation de formats de script adaptés à vos projets facilitera la compréhension de vos concepts. Les outils et les formats de script sont abordés dans le chapitre suivant.